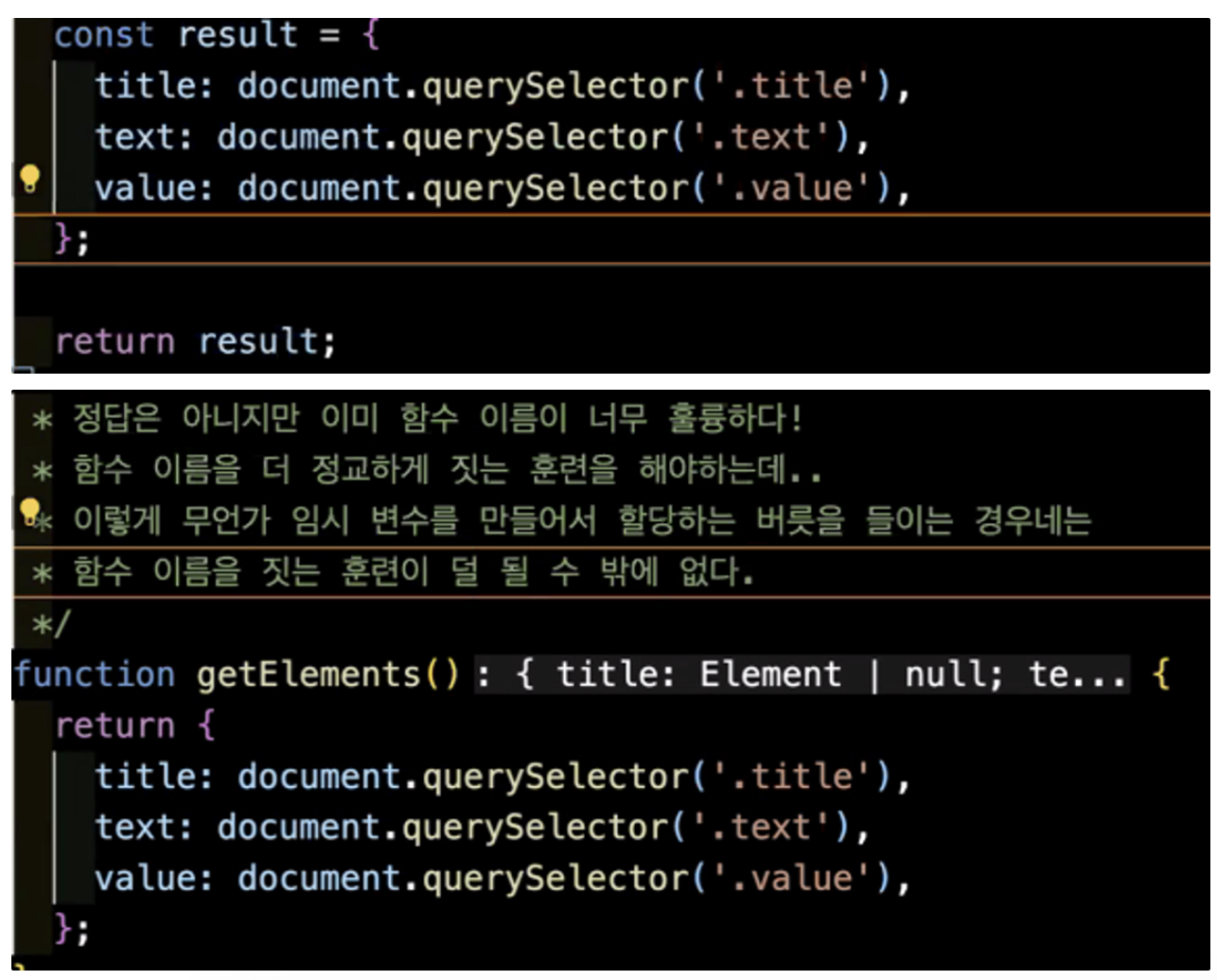
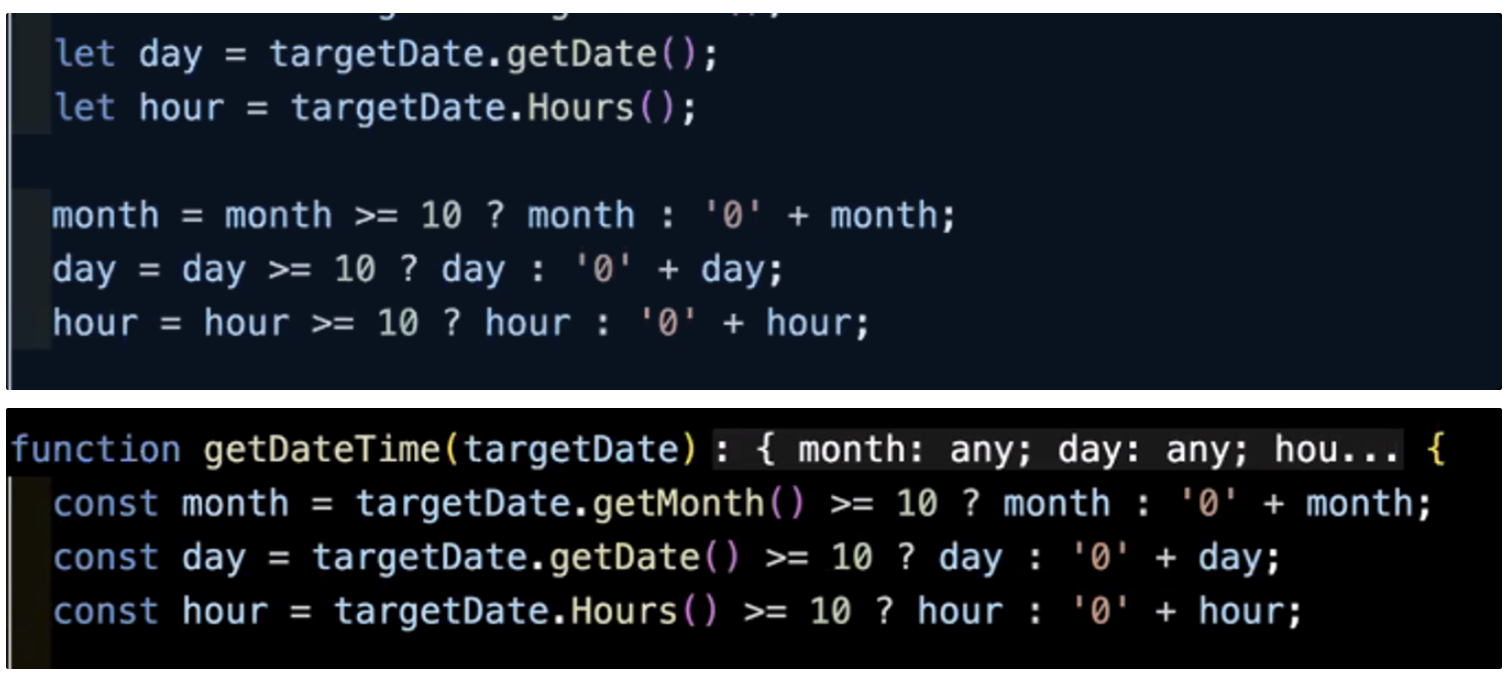
1. 직관적인 함수명을 사용하고, 불필요한 변수는 최소화한다.

2. 임시변수 사용을 최소화한다.

3. 함수의 '명령'과 '조회'는 확실히 구분한다.
함수명이 ‘get(Getter, fetch, localStorage, getItem)’ 과 ‘generator(new Date(), createElement) ’의 역할은 명백하게 다르다. 이 차이를 구분해서 함수를 만드는 것이 좋다.
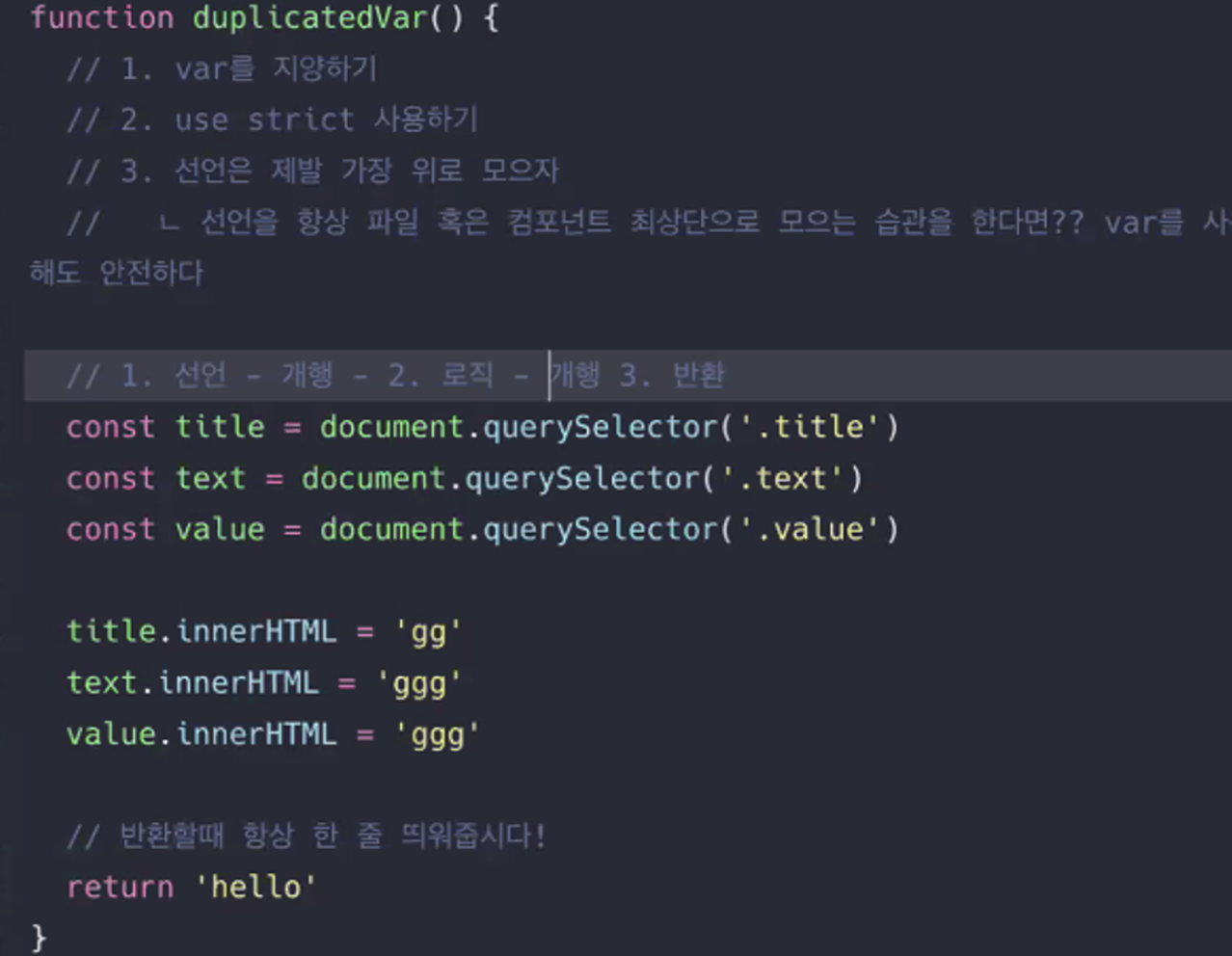
4. var 사용을 지양한다 / use strict를 사용한다 / 선언을 최상단으로 모은다

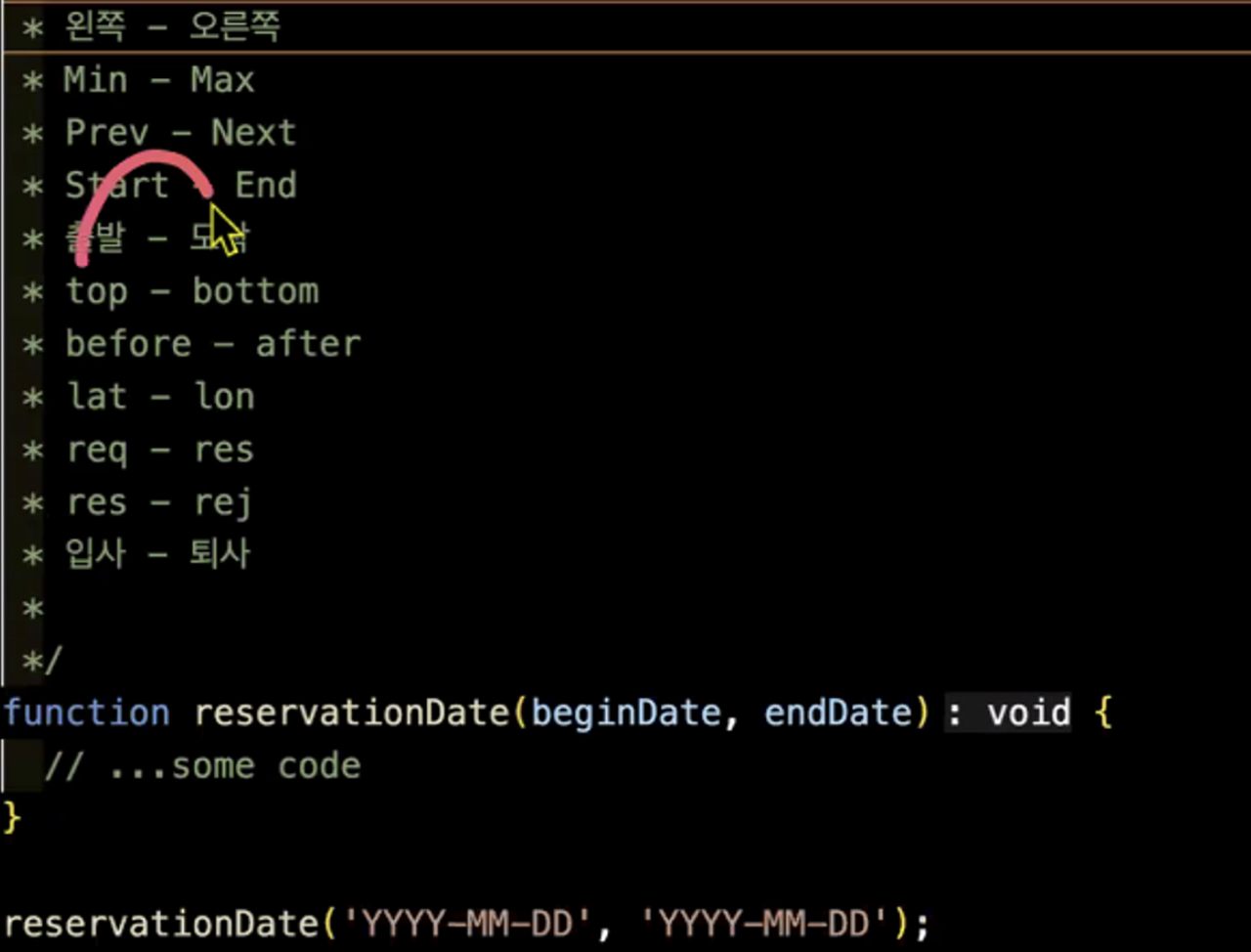
5. 매개변수의 순서와 경계를 사용자의 입장에서 설정한다.

매개변수의 순서와 경계(left/right, prev/next, min/max, start/end, before/after, lat/lon, req/res, res/rej, from/to)가 분명해야 한다.(자리가 바뀌면 어색함, 사람들에게 익숙한 순서 🌟)
'HTML&CSS&Javascript 📚 > JS' 카테고리의 다른 글
| [JS Deep Dive] 22장 this (1) | 2023.11.24 |
|---|---|
| [JS Deep Dive] 19장 프로토타입 (2) | 2023.11.23 |
| [JS Deep Dive] 16장 프로퍼티 어트리뷰트 (0) | 2023.09.29 |
| [JS Deep Dive] 7장 연산자 (0) | 2023.08.24 |
| [Node.js] Pug란 ? (0) | 2023.08.22 |



