
javascript를 사용하여, HTML을 렌더링해주는 템플릿 엔진
Pug 사용이유
- HTML을 간단하게 표현해서 가독성이 좋다.
- 마크업 문법보다 코드량이 적어 생산성이 좋아진다.
- JS 연산 결과를 쉽게 보여줄 수 있다.
- 정적인 부분과 동적인 부분을 따로 할 수 있다.
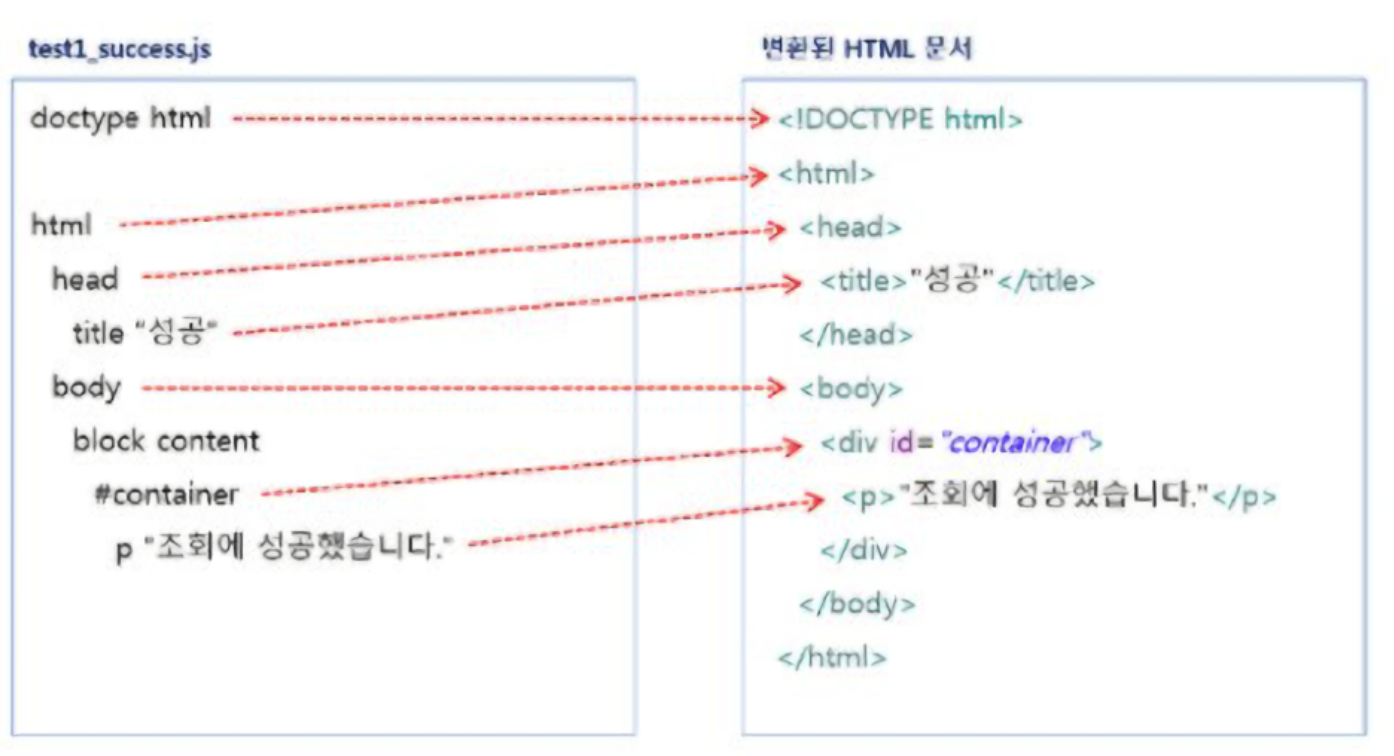
Pug 작성법

- html에서 <>기호가 제외된다.
- 요소와 같은 줄에 있는 것을 태그로 감싼다.
- 태그에 속성을 넣을때 괄호()를 사용한다. - 태그(속성=값)
- 태그뒤에 .을 붙혀 클래스를 추가할 수 있다 - 태그 .class
- 태그뒤에 #을 붙혀 id를 추가할 수 있다 - 태그 #id
- 들여쓰기로 부모요소와 자식요소를 나눈다.
Pug의 3가지 장점
- 상속(block & extends)
- 파일 분할(include)
- 블럭 재사용(Mixins)
'HTML&CSS&Javascript 📚 > JS' 카테고리의 다른 글
| [JS Deep Dive] 16장 프로퍼티 어트리뷰트 (0) | 2023.09.29 |
|---|---|
| [JS Deep Dive] 7장 연산자 (0) | 2023.08.24 |
| [JS Deep Dive] 6장 데이터타입 (0) | 2023.08.20 |
| [JS Deep Dive] 5장 표현식과 문 (0) | 2023.08.19 |
| [JS] every(), some() 함수 정리 (0) | 2023.08.18 |



