
연산자(operator)는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만든다. 또한 피연산자는(operand) 값으로 평가될 수 있는 표현식 이어야 한다.
// 산술 연산자
5 * 4 // -> 20
// 문자열 연결 연산자
'My name is ' + 'Lee' // -> 'My name is Lee'
// 할당 연산자
color = 'red' // -> 'red'
// 비교 연산자
3 > 5 // -> false
// 논리 연산자
true && false // -> false
// 타입 연산자
typeof 'Hi' // -> string
그리고 피연산자와 연산자의 조합으로 이뤄진 연산자 표현식도 값으로 평가될 수 있는 표현식이다.
7.1 산술 연산자
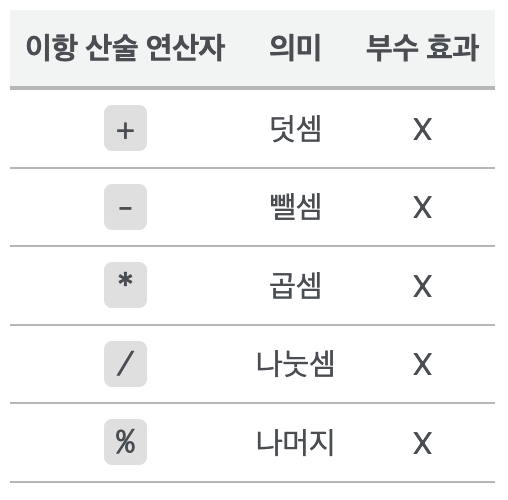
7.1.1 이항 산술 연산자

이항(binary) 산술 연산자는 2개의 피연산자를 산술 연산하여 값을 만든다. 모든 이항 산술 연산자는 피연산자의 값을 변경하는 부수효과side effect가 없다.
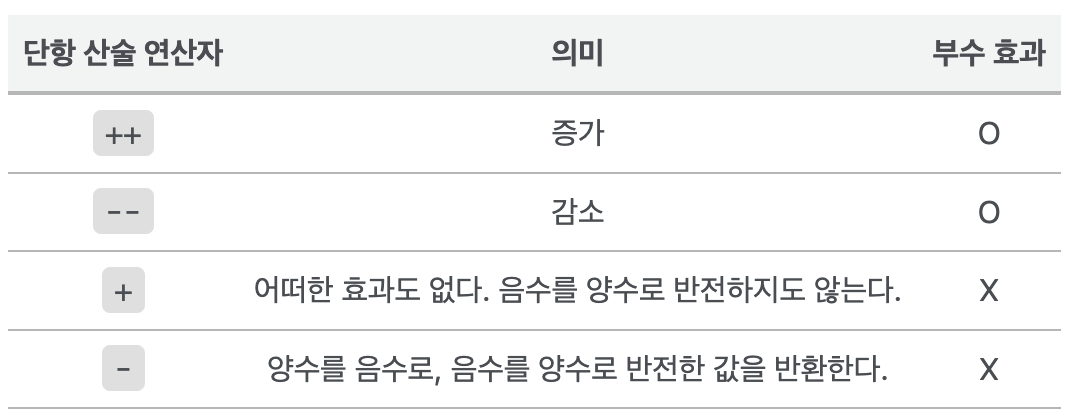
7.1.2 단항 산술 연산자

var x = 1;
// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++; // x = x + 1;
console.log(x); // 2
// -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x--; // x = x - 1;
console.log(x); // 1
단항(unary) 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다. 이항 산술 연산자와 다르게 증가/감소(++/--) 연산자는 피연산자의 값을 변경하는 부수효과가 있다.
7.1.3 문자열 연결 연산자
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // -> '12'
// 산술 연산자
1 + 2; // -> 3
// true는 1로 타입 변환된다.
1 + true; // -> 2
// false는 0으로 타입 변환된다.
1 + false; // -> 1
// null은 0으로 타입 변환된다.
1 + null; // -> 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined; // -> NaN
1 + undefined; // -> NaN
// 반대로 문자열앞에 +를 붙이면 숫자 타입으로 변환된다.
2+ +'1'; // 3+연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
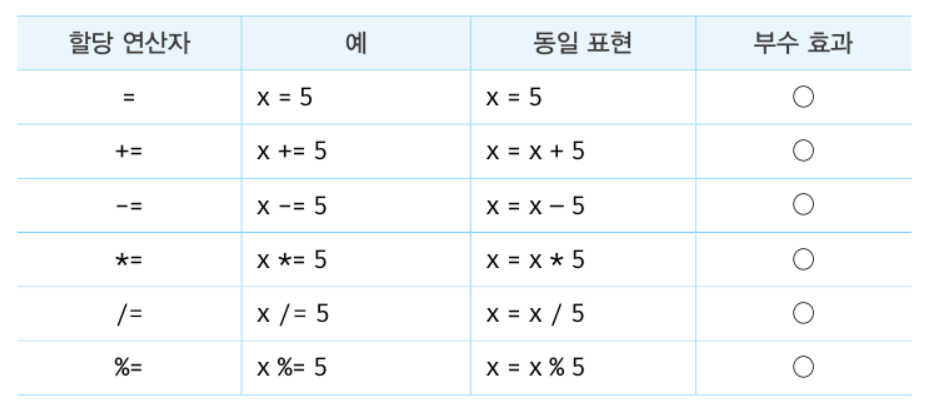
7.2 할당 연산자

할당 연산자(assignment operator)는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 좌항의 변수에 값을 할당 하므로 부수효과가 있다.
할당문은 표현식 일까 아닐까? 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
var a, b, c;
// 연쇄 할당. 오른쪽에서 왼쪽으로 진행.
// ① c = 0 : 0으로 평가된다
// ② b = 0 : 0으로 평가된다
// ③ a = 0 : 0으로 평가된다
a = b = c = 0;
console.log(a, b, c); // 0 0 0따라서 위 예제와 같이 연쇄 할당이 가능하다.
7.3 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
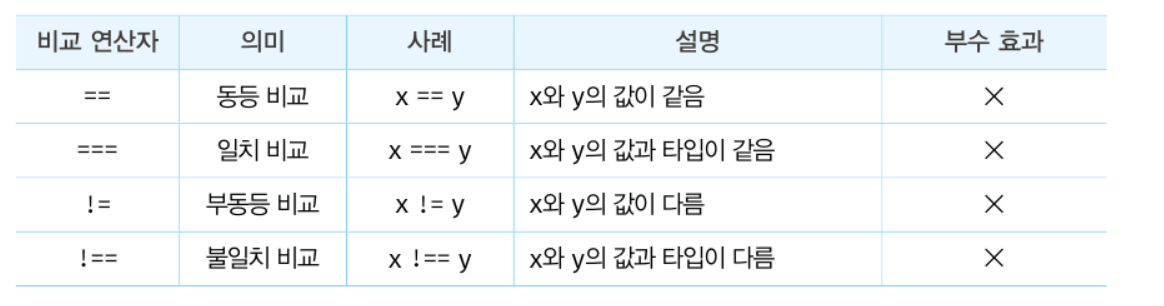
7.3.1 동등/일치 비교 연산자

- 동등 비교 연산자 (==) : 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교
- 일치 비교 연산자 (===) :좌항과 우항의 피연산자의 타입이 같고 값도 같은 경우에 한하여 true 반환 (권장) ⭐️
// 동등 비교
5 == 5; // -> true
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5'; // -> true비교연산자에서도 암묵적 타입변환이 일어난다. 동등비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
// 일치 비교
5 === 5; // -> true
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
// 즉, 값과 타입이 모두 같은 경우만 true를 반환한다.
5 === '5'; // -> false동등비교(==)는 예측하기 어려운 결과를 만들어 내니 일치비교(===)를 사용하는 것을 권장한다. 일치비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
// NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN; // -> false// isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
isNaN(NaN); // -> true
isNaN(10); // -> false
isNaN(1 + undefined); // -> true
// 그냥 문자열인데도 isNaN을 하면 true가 나온다(이상함)
isNaN('d') // -> true
isNaN('1') // -> false
// 그래서 더 정확한 Number.isNaN을 사용하는 것이 좋다.
Number.isNaN(+'1') // -> false
Number.isNaN(+'dd') // -> true위 예제는 자바스크립트 버그이다. 그래서 isNaN()함수,Number.isNaN()메서드를 이용해 비교하는 것이 좋다.
// 부동등 비교
5 != 8; // -> true
5 != 5; // -> false
5 != '5'; // -> false
// 불일치 비교
5 !== 8; // -> true
5 !== 5; // -> false
5 !== '5'; // -> true부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 각각 동등비교(==) 일치비교(===) 연산자의 반대 개념이다.
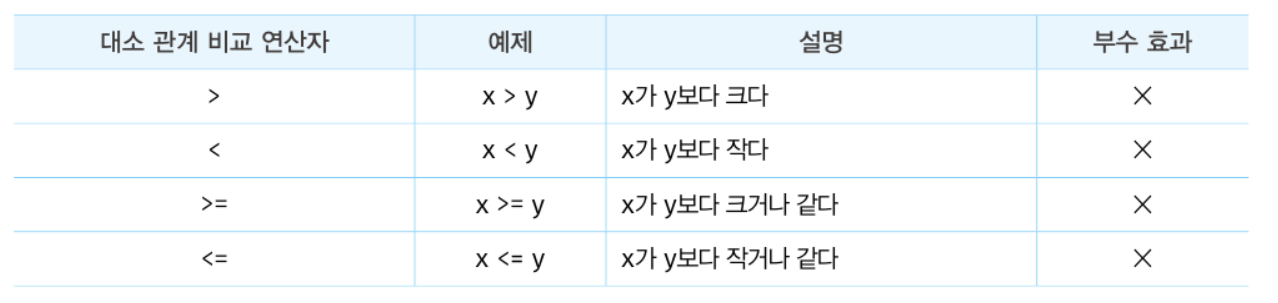
7.3.2 대소 관계 비교 연산자

7.4 삼항 조건 연산자
var x = 2;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수삼항 조건 연산자(ternary operator)는 조건식의 평가 결과에 따라 반환할 값을 결정한다. 부수효과는 없다.
삼항 조건 연산자는 첫 번째 피 연산자가 true로 평가되면 두 번째 피 연산자를 반환하고, 첫 번째 피연산자가 false로 평가되면 세 번째 피연산자를 반환한다.
물음표(?)앞의 첫 번째 피연산자는 조건식, 즉 불리언 타입의 값으로 평가될 표현식이다. 만약 평가 결과가 불리언 값이 아니면 불리언 값으로 암묵적 타입 변환된다.
7.5 논리 연산자

논리 연산자logical operator는 우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산한다.
7.6 쉼표 연산자
var x, y, z;
x = 1, y = 2, z = 3; // 3쉼표(,)연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
7.7 그룹 연산자
10 * 2 + 3; // -> 23
// 그룹 연산자를 사용하여 우선순위를 조절
10 * (2 + 3); // -> 50소괄호(())로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다.
그룹 연산자는 연산자 우선순위가 가장 높다.
7.8 typeof 연산자
typeof '' // -> "string"
typeof 1 // -> "number"
typeof NaN // -> "number"
typeof true // -> "boolean"
typeof undefined // -> "undefined"
typeof Symbol() // -> "symbol"
typeof null // -> "object"
typeof [] // -> "object"
typeof {} // -> "object"
typeof new Date() // -> "object"
typeof /test/gi // -> "object"
typeof function () {} // -> "function"typeof연산자는 피연산자의 데이터 타입을 '문자열'로 반환한다. null을 반환하는 경우는 없으며, 함수의 경우에는 "function"을 반환한다.
var foo = null;
typeof foo === null; // -> false
foo === null; // -> true🚨 typeof 연산자로 null값을 연산해 보면 null이 아닌 object를 반환한다는 것을 주의하자. null을 확인할 때는 typeof 대신 일치연산자(===)를 사용하는것이 좋다.
7.9 지수 연산자
2 ** 2; // -> 4
2 ** 2.5; // -> 5.65685424949238
2 ** 0; // -> 1
2 ** -2; // -> 0.25
Math.pow(2, 2); // -> 4
Math.pow(2, 2.5); // -> 5.65685424949238
Math.pow(2, 0); // -> 1
Math.pow(2, -2); // -> 0.25ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거틉 제곱하여 숫자 값을 반환한다. Math.pow()와 동일하다.
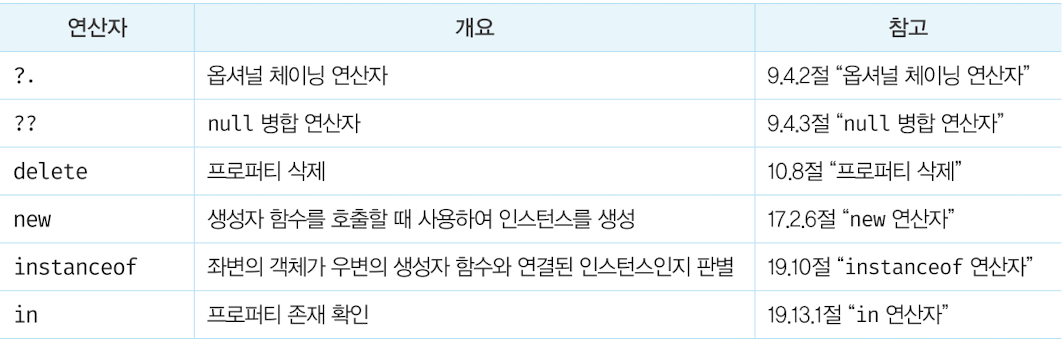
7.10 그 외의 연산자

7.11 연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않는다.
1 * 2같은 경우 코드에 어떠한 영향도 주지 않고 단지 새로운 값 2를 생성할 뿐이다. 하지만 할당 연산자(=), 증가/감소 연산자(++/--), delete연사자는 부수효과가 있다.
'HTML&CSS&Javascript 📚 > JS' 카테고리의 다른 글
| [Clean Code] JS 클린코드 예시 - 1 (0) | 2023.11.20 |
|---|---|
| [JS Deep Dive] 16장 프로퍼티 어트리뷰트 (0) | 2023.09.29 |
| [Node.js] Pug란 ? (0) | 2023.08.22 |
| [JS Deep Dive] 6장 데이터타입 (0) | 2023.08.20 |
| [JS Deep Dive] 5장 표현식과 문 (0) | 2023.08.19 |



