
5.1 값(Value)
값이란 식(표현식)이 평가되어 생성된 결과를 말한다.
// 10 + 20은 평가되어 숫자 값 30을 생성한다.
10 + 20; // 30여기서 평가란 식을 해석해서 값을 '생성'하거나 '참조'하는 것을 의미한다. 모든 값은 데이터 타입(Data Type)을 가지며 메모리에 2진수, 즉 비트의 나열로 저장된다.
// 변수에는 10 + 20이 평가되어 생성된 숫자 값 30이 할당된다.
var sum = 10 + 20;값을 생성하는 방법은 다양하게 있는데, 값을 생성하는 가장 기본적인 방법은 리터럴을 사용하는 것이다.
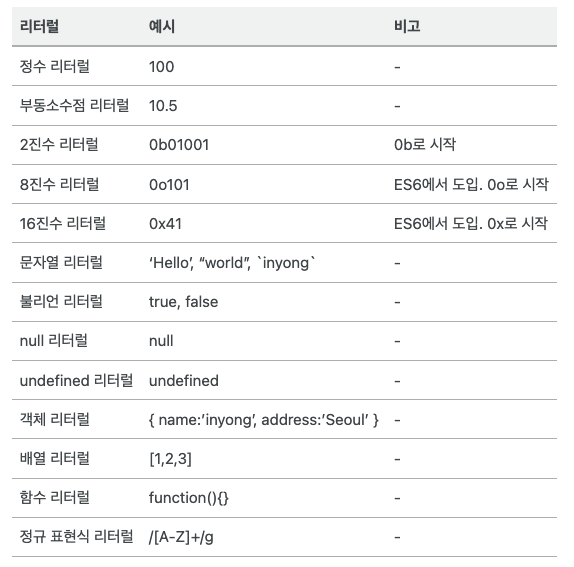
5.2 리터럴(Literal)

리터럴이란 값을 생성하기 위해 미리 약속한 표기법이다.
따라서, 컴퓨터가 아닌 사람이 이해할 수 있는 값을 의미한다. 자바스크립트 엔진은 코드가 실행되는 런타임 시점에 리터럴을 평가해 값을 생성한다.
5.3 표현식
표현식(expression)은 값으로 평가될 수 있는 문(statement)이다.
즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.(리터럴 또한 값으로 평가되기 때문에 표현식 이다.)
var score = 100;100은 리터럴이다. 100 리터럴은 자바스크립트 엔진에 의해 평가되어 숫자값 100을 생성하므로 리터럴은 그 자체로 표현식이다.
var score = 50 + 50;리터럴과 연산자로 이뤄져 있는 위 예제도 50 + 50은 평가되어 숫자값 100을 생성하므로 표현식이다.
score; // 100변수 식별자 score를 참조하면 변수 값으로 평가된다. 식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식이다.
// 함수 호출도 식이다.
function add(a,b){
return a+b
}
add(1,2) // 3함수 호출 표현식 또한 값으로 평가되기 때문에 표현식이다.
// 리터럴 표현식
10
'Hello'
// 식별자 표현식(선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
// 연산자 표현식
10 + 20
sum = 10
sum !== 10
// 함수/메서드 호출 표현식(선언이 이미 존재한다고 가정)
square()
person.getName()즉, 값으로 평가될수 있는 문은 모두 표현식이다. ⭐️
5.4 문
- 문(statement)은 프로그램을 구성하는 기본 단위이자 최소 실행 단위다.
문의 집합으로 이뤄진 것이 바로 프로그램이며, 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍이다. 문은 여러 토큰으로 구성된다. - 토큰(token)이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다.
예를 들어 키워드, 식별자, 연산자, 리터럴, 세미콜론(;)이나 마침표(.)등의 특수 기호는 문법적 의미를 가지며, 더이상 나눌 수 없는 코드의 기본 요소이므로 모두 토큰이다.
// 변수 선언문
var x;
// 표현식 문(할당문)
x = 5;
// 함수 선언문
function foo () {}
// 조건문
if (x > 1) { console.log(x); }
// 반복문
for (var i = 0; i < 2; i++) { console.log(i); }문은 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있다.
5.5 세미콜론과 세미콜론 자동 삽입 기능
function foo () {
return
{}
// ASI의 동작 결과 => return; {};
// 개발자의 예측 => return {};
}
console.log(foo()); // undefined
var bar = function () {}
(function() {})();
// ASI의 동작 결과 => var bar = function () {}(function() {})();
// 개발자의 예측 => var bar = function () {}; (function() {})();
// TypeError: (intermediate value)(...) is not a function세미콜론(;)은 문의 종료를 나타낸다. 문을 끝낼 때는 세미콜론을 붙여야 한다. 단, 0개 이상의 문을 중괄호로 묶은 코드블록{}뒤에는 세미콜론을 붙이지 않는다.
예로 if문, for문, 함수 등의 코드 블록 뒤에는 세미콜론을 붙이지 않는다. 또한, 세미콜론은 옵션이다.(생략 가능)
자바스크립트 엔진이 문의 끝이라고 예측되는 지점에 자동으로 붙여준다.(ASI automatic semicolon insertion) 하지만 간혹 예측하지 못한 형태로 실행될 수 있으니 유의해야 한다. 🚨
5.6 표현식인 문과 표현식이 아닌 문
표현식은 문의 일부일 수도 있고, 그 자체로 문의 될수도 있다. 표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 "변수에 할당해보는 것"이다.
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
var x;
// 1, 2, 1 + 2, x = 1 + 2는 모두 표현식이다.
// x = 1 + 2는 표현식이면서 완전한 문이기도 하다.
x = 1 + 2;변수 선언문은 단순한 문이지만, x = 1 + 2 같은 경우는 표현식 이면서 완전한 문이기도하다.
// 표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = var x; // SyntaxError: Unexpected token var위 예제는 선언문이라서 값으로 평가될 수 없기 때문에 즉 식이 아니기 때문에 에러가 난다.
// 변수 선언문은 표현식이 아닌 문이다.
var x;
// 할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉, 할당문은 표현식인 문이다.
x = 100;x = 100 할당문은 자체가 표현식이다. 숫자 값 100으로 평가된다.
// 표현식인 문은 값처럼 사용할 수 있다
var foo = x = 100;
console.log(foo); // 100x = 100이 값 100으로 평가되어 100값이 foo변수에 다시 할당된 것이다.

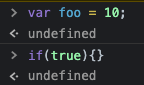
참고로 크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined를 출력하는데, 이를 완료 값이라고 한다. 완료값은 표현식의 평가 결과가 아니다. 따라서 다른 값과 같이 변수에 할당할 수 없고 참조도 할수 없다.

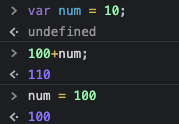
크롬 개발자 도구에서 표현식인 문을 실행하면 언제나 평가된 값을 반환한다.
'HTML&CSS&Javascript 📚 > JS' 카테고리의 다른 글
| [Node.js] Pug란 ? (0) | 2023.08.22 |
|---|---|
| [JS Deep Dive] 6장 데이터타입 (0) | 2023.08.20 |
| [JS] every(), some() 함수 정리 (0) | 2023.08.18 |
| [JS] 함수의 정의 및 필요성 / 함수를 정의하는 4가지 방법 (0) | 2023.08.18 |
| [JS] reduce() 함수 및 응용 정리 (0) | 2023.08.18 |

