
1. 객체지향 프로그래밍
자바스크립트는 명령형imperative, 함수형functional, 프로토타입 기반prototype-based 객체지향 프로그래밍OOP Obejct Oriented Programming을 지원하는 멀티 패러다임 프로그래밍 언어다.
C++과 Java와 같은 클래스 기반 객체지향 프로그래밍 언어의 특징인 클래스, 상속, 캡슐화를 위한 키워드인 public / private / protected 등이 없어서 자바스크립트는 객체지향 언어가 아니라고 오해하는 경우가 있다.
하지만 자바스크립트는 클래스 기반 객체지향 프로그래밍보다 효율적이며 더 강력한 객체지향 능력을 가지고 있는 프로토타입 기반의 객체지향 프로그래밍 언어이다. ⭐️
클래스(Class) : ES6에서 클래스가 도입되었지만 사실 클래스도 함수이며, 프로토타입을 기반으로 동작하는 새로운 객체 생성 메커니즘이라고 할 수 있다.
자바스크립트는 객체 기반의 프로그래밍 언어이며 자바스크립트를 이루고 있는 원시 타입(primitive type)의 값을 제외한 나머지 값들(함수, 배열, 정규 표현식등)은 모두 "객체"다.
객체지향 프로그래밍은 절차지향적 관점에서 벗어나, 여러 개의 독립적 단위인 객체(object)의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
// 이름과 주소 속성을 갖는 객체
const person = {
name: 'Lee',
address: 'Seoul'
};
console.log(person); // {name: "Lee", address: "Seoul"}추상화(abstraction) : 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것
ex) 사람에게는 다양한 속성이 있으나 사람의 “이름”과 “주소”라는 속성만 추출
이처럼 속성을 통해 여러 개의 값을 하나의 단위로 구성한 자료구조를 '객체'라고 하며, 이러한 객체의 집합으로 프로그램을 표현하려는 것이 '객체지향 프로그래밍 패러다임'이다.
const circle = {
// property
radius: 5, // 반지름
// method
// 원의 지름: 2r
getDiameter() {
return 2 * this.radius;
},
// method
// 원의 둘레: 2πr
getPerimeter() {
return 2 * Math.PI * this.radius;
},
// method
// 원의 넓이: πrr
getArea() {
return Math.PI * this.radius ** 2;
}
};
console.log(circle);
// {radius: 5, getDiameter: ƒ, getPerimeter: ƒ, getArea: ƒ}
console.log(circle.getDiameter()); // 10
console.log(circle.getPerimeter()); // 31.41592653589793
console.log(circle.getArea()); // 78.53981633974483
객체는 상태를 나타내는 데이터인 프로퍼티(property)와 상태 데이터를 조작할 수 있는 동작인 메소드(method)를 하나의 논리적인 단위로 구성한 자료구조이다. ⭐️
각 객체는 고유의 기능을 가진 독립적인 부품이라고 볼 수 있지만, 자신의 고유한 기능을 수행하면서도 다른 객체와 관계성을 가질 수 있다.
다른 객체와 메세지를 주고 받고 데이터를 처리하거나, 다른 객체의 상태 데이터나 동작을 상속받아서 사용하기도 한다.
2. 상속과 프로토타입
상속(inheritance)은 객체지향 프로그래밍의 핵심 개념이다. 즉, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다. ⭐️
중복을 제거하는 방법은 '기존의 코드를 적극적으로 재사용하는 것'이다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
// Math.PI는 원주율을 나타내는 상수다.
return Math.PI * this.radius ** 2;
};
}
// 반지름이 1인 인스턴스 생성
const circle1 = new Circle(1);
// 반지름이 2인 인스턴스 생성
const circle2 = new Circle(2);
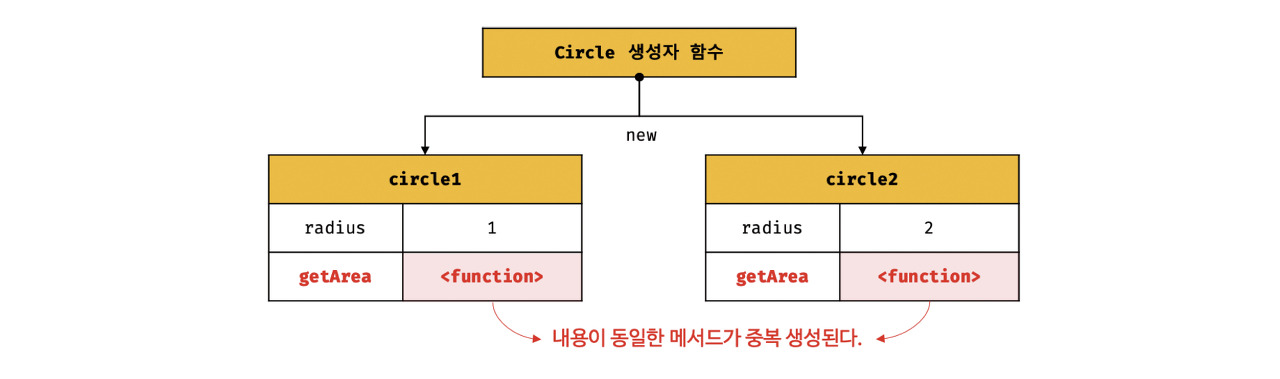
// Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 하는
// getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다. ❌
// getArea 메서드는 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다. ⭕️
console.log(circle1.getArea === circle2.getArea); // false
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172
생성자 함수(constructor) : new 키워드와 함께 객체(인스턴스)를 생성하고 초기화하는 함수
인스턴스(instance) : 생성자 함수를 통해 생성된 객체
생성자 함수는 동일한 프로퍼티와 메서드 구조를 갖는 객체를 여러 개 생성할 때 유용하다. 하지만 위 예제의 생성자 함수는 문제가 있다.

이처럼 생성자 함수로 인스턴스를 생성할 때마다 동일한 값이나 동작을 하는 프로퍼티나 메서드를 "중복 생성"하고 "중복 소유"하는 것은 매우 비효율적이다.(메모리를 불필요하게 낭비하며, 인스턴스를 생성할 때마다 메서드를 생성하므로 성능 면에서도 악영향을 미침)
상속을 통해 불필요한 중복을 제거해보자. 자바스크립트는 프로토타입(Prototype)을 기반으로 상속을 구현한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172
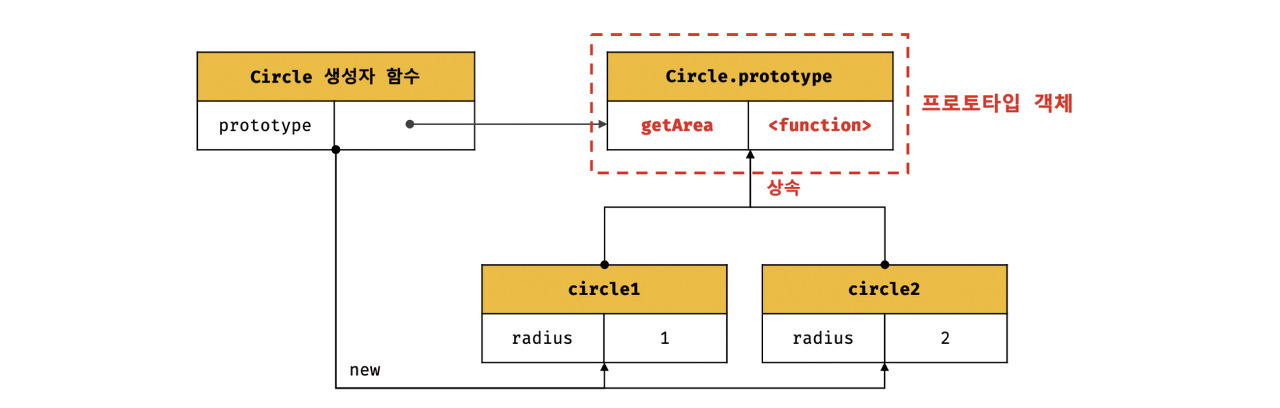
따라서 '프로토타입'을 기반으로 상속하여 동일한 값이나 동작을 하는 프로퍼티나 메소드는 한번만 생성하여 모든 인스턴스가 공유할 수 있게 하는 것이 바람직하다.

Circle생성자 함수가 생성한 모든 인스턴스의 상위(부모) 객체 역할을 하는 Circle.prototype의 모든 프로퍼티와 메서드를 상속받는다.
Circle.prototype.getArea = function () {...}를 보면 Circle생성자 함수의 prototype프로퍼티에 바인딩되어 있다. 즉, 생성자 함수의 프로토타입 객체에 getArea메서드를 생성해 놓아서 생성되는 인스턴스들이 중복으로 소유할 필요없이 사용할 수 있게 한다.
즉, 자신의 상태를 나타내는 radius 프로퍼티만 개별적으로 소유하고 내용이 동일한 메서드는 상속을 통해 공유하여 사용하는 것이다.
상속은 '코드의 재사용'이라는 관점에서 매우 유용하다. 생성자 함수가 생성할 모든 인스턴스가 공통적으로 사용할 프로퍼티나 메서드를 프로토타입에 미리 구현해 두면 생성자 함수가 생성할 모든 인스턴스는 별도의 구현없이 부모 객체인 프로토타입의 자산을 공유하여 사용할 수 있는 것이다. ✨
3. 프로토타입 객체
프로토타입 객체란 객체지향 프로그래밍의 근간을 이루는 '객체 간 상속'을 구현하기 위해 사용된다. 프로토타입은 어떤 객체의 부모 객체 역할을 하는 객체로서 다른 객체에 공유 프로퍼티 / 메서드를 제공한다.
프로토타입 객체를 상속받은 자식 객체는 부모 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.



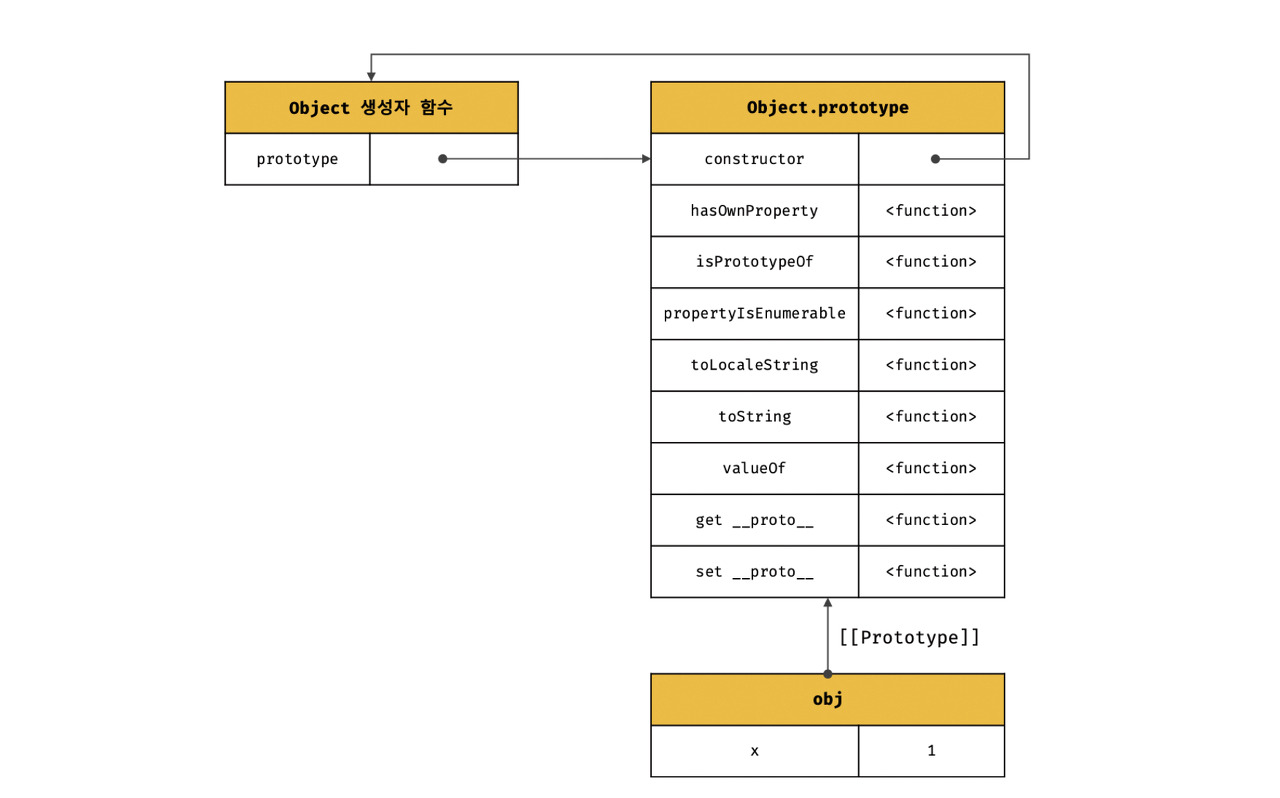
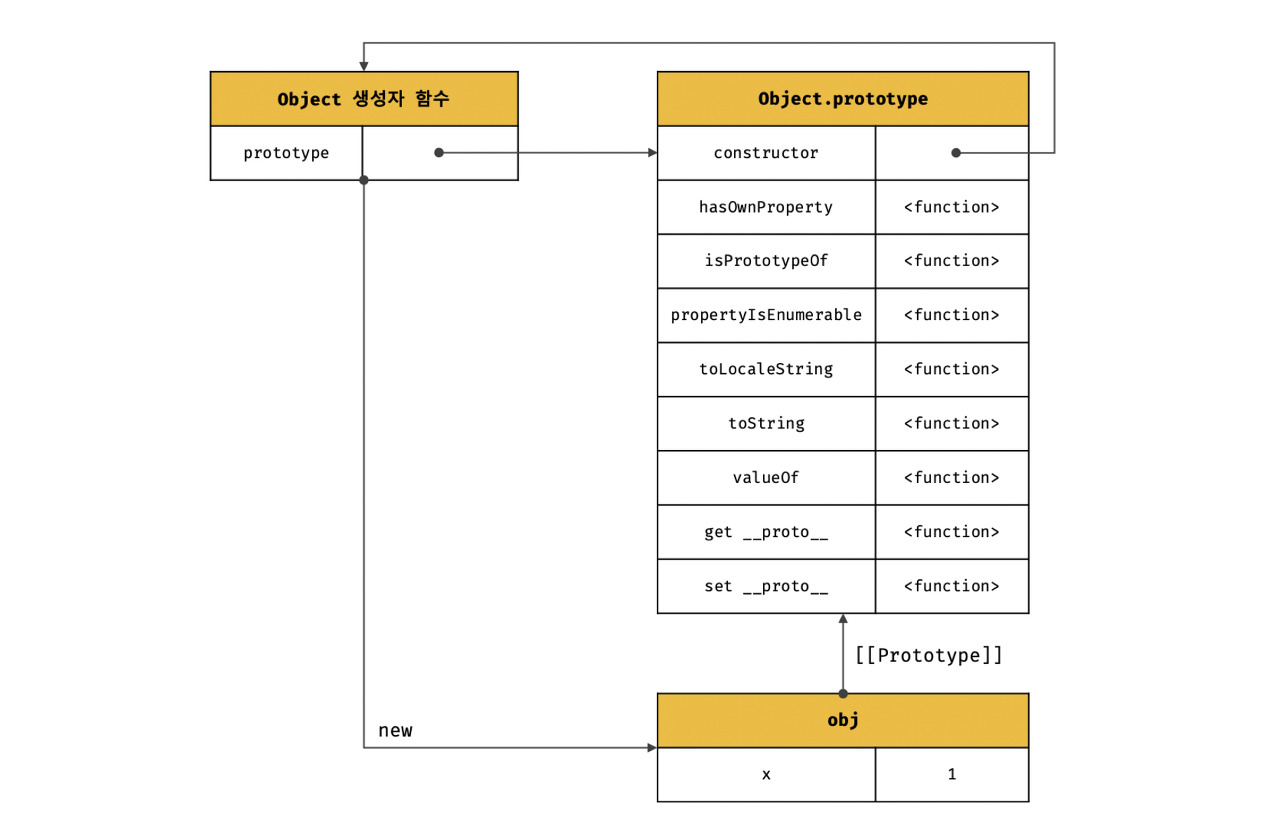
모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조(null인 경우도 있음)다. [[Prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정되고 [[Prototype]]에 저장된다.
ex) 객체 리터럴에 의해 생성된 객체의 프로토타입은 Obejct.prototype이고 생성자 함수에 의해 생성된 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩된 객체이다.
[[Prototype]] 내부슬롯은 __proto__접근자 프로퍼티를 통해 간접적으로 접근할 수 있다. ⭐️

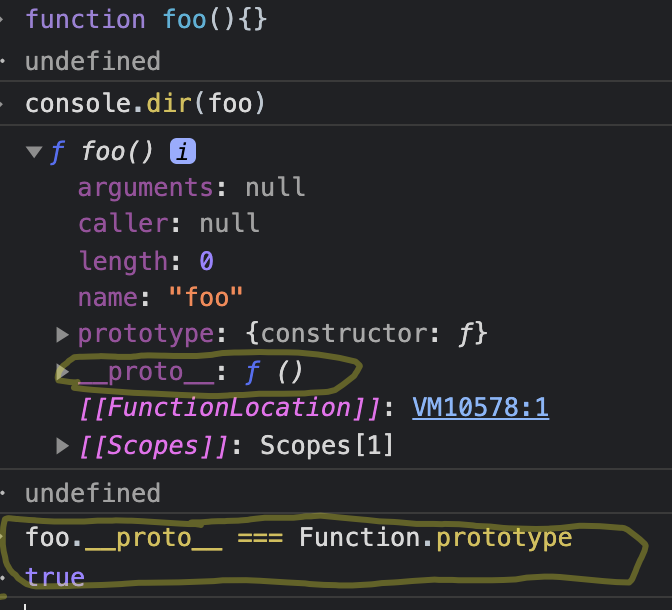
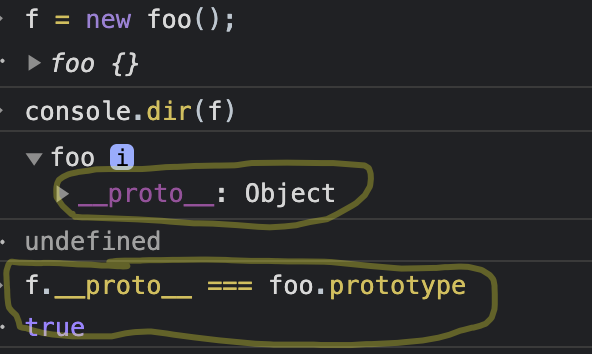
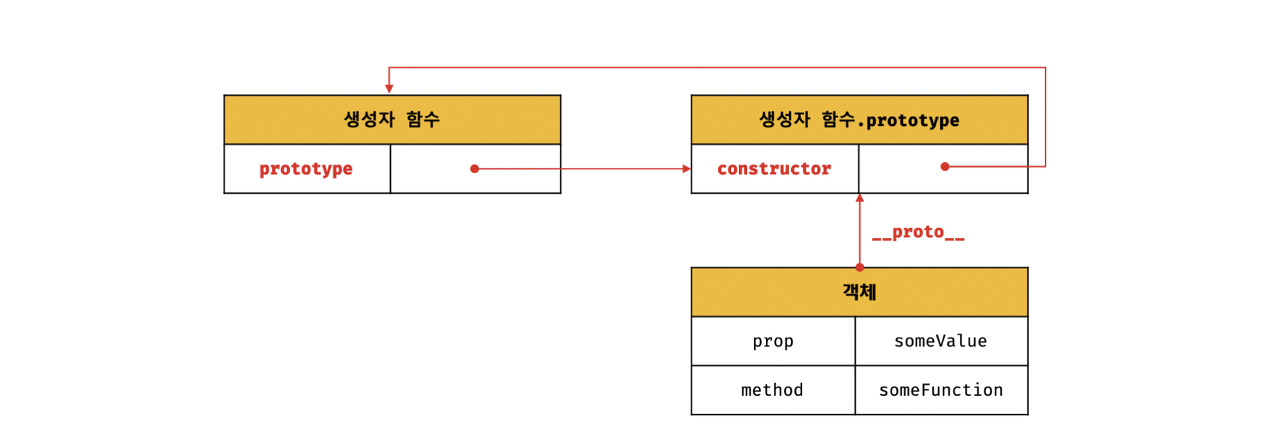
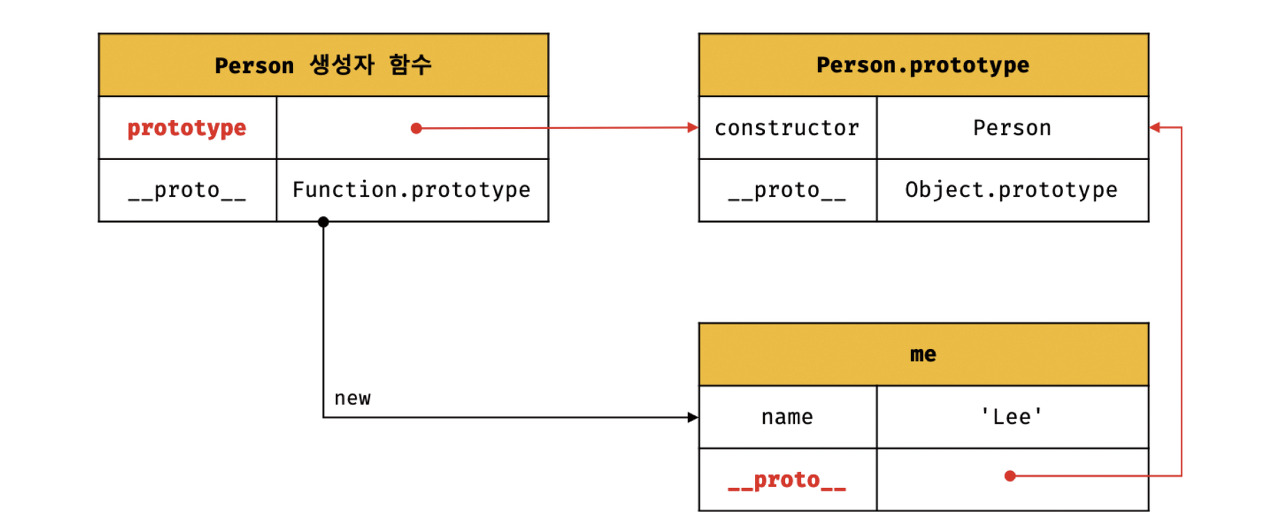
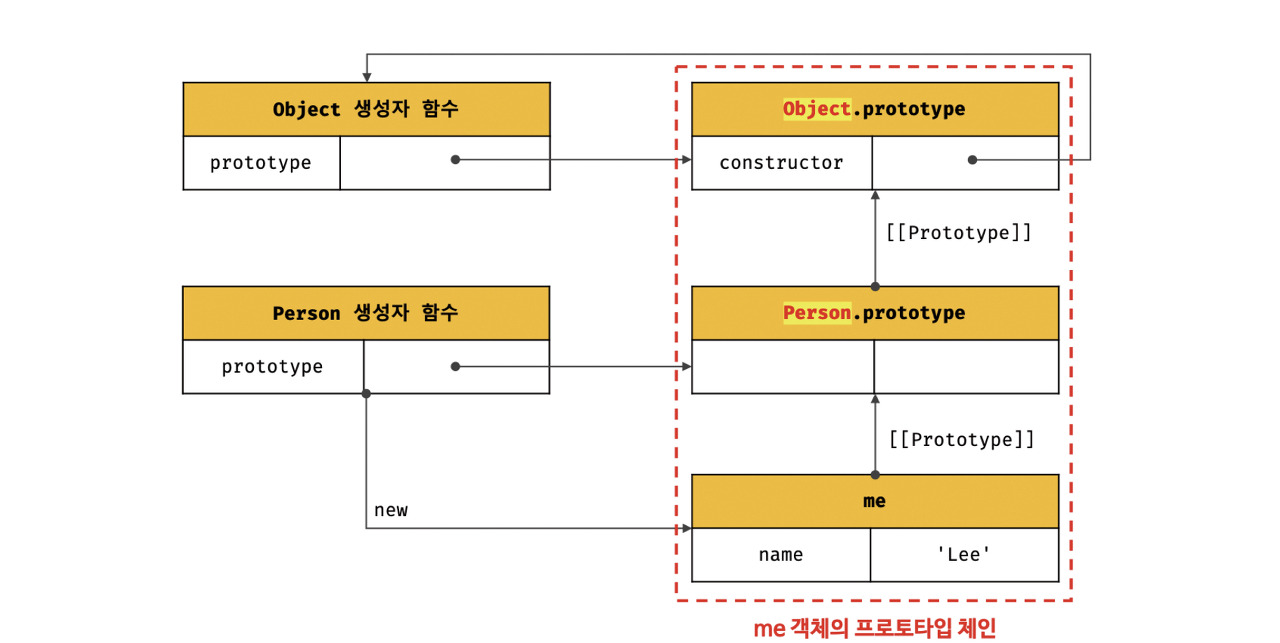
모든 객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결되어 있다. 즉, 객체와 프로토타입과 생성자 함수는 위 그림과 같이 서로 연결되어 있다. ✨
[[Prototype]]내부 슬롯에는 직접 접근할 수 없지만, 위 그림처럼 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입에 접근할 수 있다.
위 그림처럼 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 자신의 [[Prototype]] 내부 슬롯이 가르키는 프로토타입에 간접적으로 접근할 수 있다.
그리고 프로토타입은 자신의 생성자(constructor)프로퍼티를 통해 생성자 함수에 역으로 접근할 수 있고, 생성자 함수는 자신의 프로토타입(prototype)프로퍼티를 통해 프로토타입에 접근할 수 있다. ⭐️
3-1. proto 접근자 프로퍼티
모든 객체는 __proto__접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]]내부 슬롯에 간접적으로 접근할 수 있다.
1)__proto__는 접근자 프로퍼티다.
내부 슬롯은 프로퍼티가 아니기 때문에 원칙적으로 직접적으로 접근하거나 호출할 수는 없지만, 일부 내부 슬롯과 내부 메서드에 한하여 간접적으로 접근할 수 있는 수단을 제공하기는 한다.
[[Prototype]] 내부 슬롯에는 직접 접근할 수 없으며, __proto__ 접근자 프로퍼티를 통해 간접적으로 내부 슬롯의 값인 프로토타입에 접근할 수 있다.

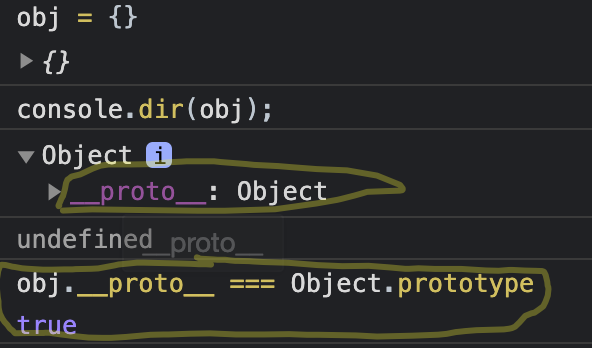
const obj = {};
const parent = { x: 1 };
// getter 함수인 get __proto__가 호출되어 obj 객체의 프로토타입을 취득
obj.__proto__;
// setter함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 1접근자 프로퍼티란 ? 자체적인 값[[Value]]을 갖지 않고 다른 데이터의 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수 즉,[[Get]], [[Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티
2)__proto__접근자 프로퍼티는 상속을 통해 사용된다.
const person = { name: 'Lee' };
// person 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__')); // false
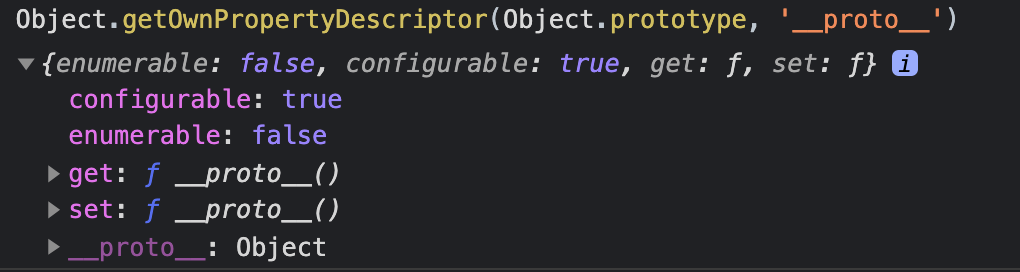
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype의 접근자 프로퍼티다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // true
__proto__ 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티이다. 상속을 통해 Object.prototype.__proto__ 접근자 프로퍼티를 사용할 수 있다.
3)__proto__접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
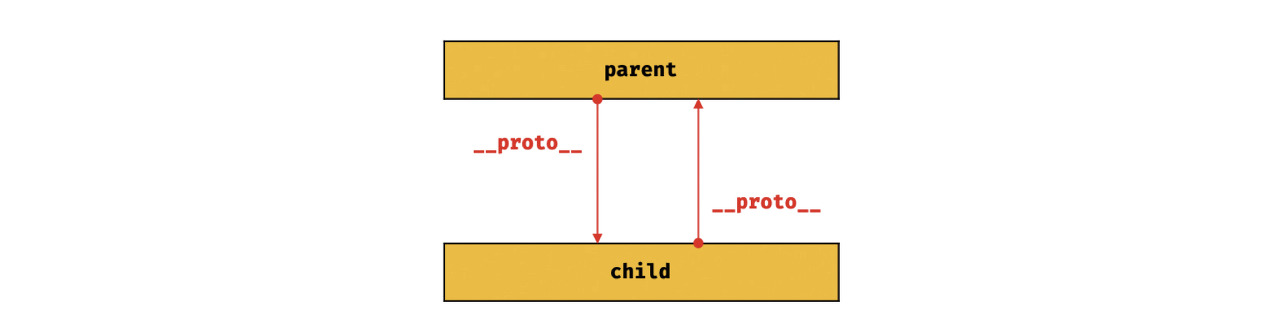
const parent = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent의 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value
[[Prototype]]내부 슬롯의 값에 접근할때 __proto__접근자 프로퍼티를 사용하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.

프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다. 즉, 프로퍼티 검색 방향이 한쪽 방향으로만 흘러가야 한다.
위처럼 상호 참조(순환 참조)하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에 프로토타입 체인에서 프로퍼티를 검색할 때 무한루프에 빠진다.
따라서 아무런 체크없이 무조건적으로 프로토타입을 교체할 수 없도록 __proto__ 접근자 프로퍼티를 통해 프로토타입을 접근하고 교체하도록 구현되어 있다.
4)__proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
__proto__ 접근자 프로퍼티는 ES5까지는 비표준이었다. 하지만 일부 브라우저에서 __proto__를 지원하여 브라우저의 호환성을 위해 ES6에 표준으로 채택하였다.
하지만 __proto__접근자 프로퍼티를 코드내에서 직접 사용하는 것은 권장하지 않는다. 모든 객체가 __proto__접근자 프로퍼티를 사용하는 것은 아니기 때문이다.
// obj는 프로토타입 체인의 종점이다. 따라서 Object.__proto__를 상속받을 수 없다.
const obj = Object.create(null);
// obj는 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined
// 따라서 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object.getPrototypeOf(obj)); // null
직접 상속을 통해 Object.prototype을 상속받지 않는 객체를 생성할 수 있어 __proto__접근자 프로퍼티를 사용할 수 없는 경우가 있다.
따라서 __proto__접근자 프로퍼티 대신 프로토타입의 참조를 취득하고 싶은경우 Object.getPrototypeOf메서드를 사용하고,
프로토타입을 교체하고 싶은 경우 Obejct.setPrototypeOf메서드를 사용할 것을 권장한다. ⭐️
const obj = {};
const parent = { x: 1 };
// obj 객체의 프로토타입을 취득
Object.getPrototypeOf(obj); // obj.__proto__;
// obj 객체의 프로토타입을 교체
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;
console.log(obj.x); // 1
3-2. 함수 객체의 prototype 프로퍼티
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // -> false
함수 객체만이 소유하는 prototype프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.


프로토타입(prototype) 프로퍼티는 생성자 함수가 생성할 객체(인스턴스)의 프로토타입을 가리킨다. ⭐️
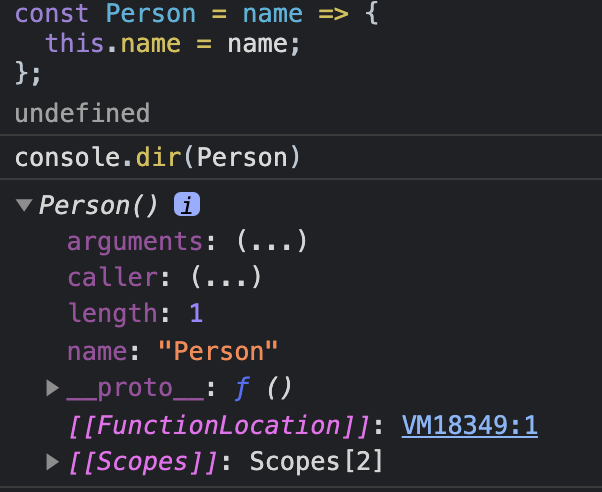
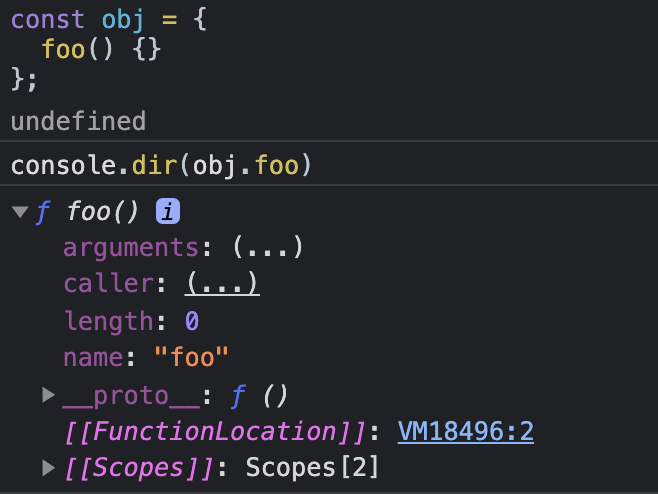
따라서 생성자 함수로 호출할 수 없는 함수, 즉 non-constructor인 화살표함수, ES6 메서드 축약 표현으로 정의한 메서드는 prototype프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
// 화살표 함수는 non-constructor다.
const Person = name => {
this.name = name;
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(Person.hasOwnProperty('prototype')); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(Person.prototype); // undefined
// ES6의 메서드 축약 표현으로 정의한 메서드는 non-constructor다.
const obj = {
foo() {}
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(obj.foo.hasOwnProperty('prototype')); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(obj.foo.prototype); // undefined


// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킨다.
console.log(Person.prototype === me.__proto__); // true

결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킨다.
3-3. 프로토타입의 constructor 프로퍼티와 생성자 함수
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// me 객체의 생성자 함수는 Person이다.
console.log(me.constructor === Person); // true
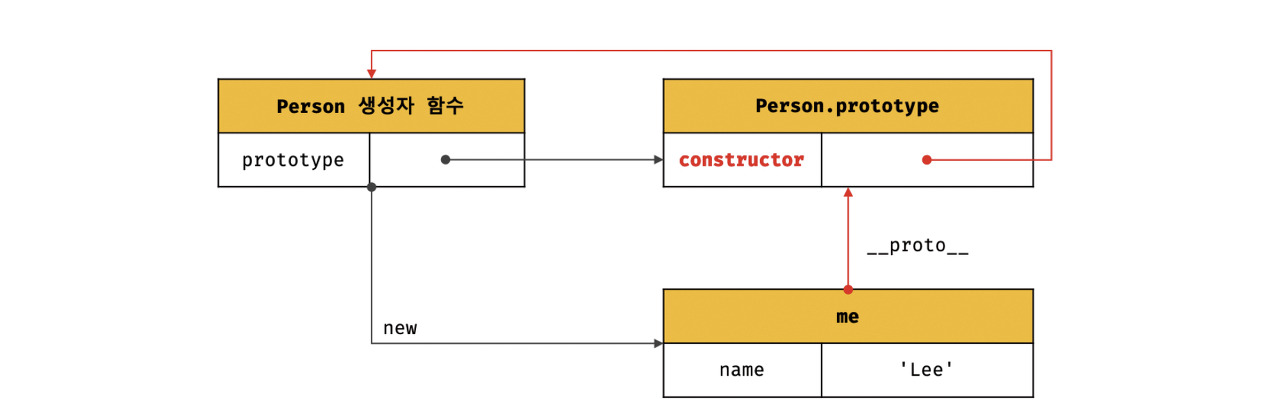
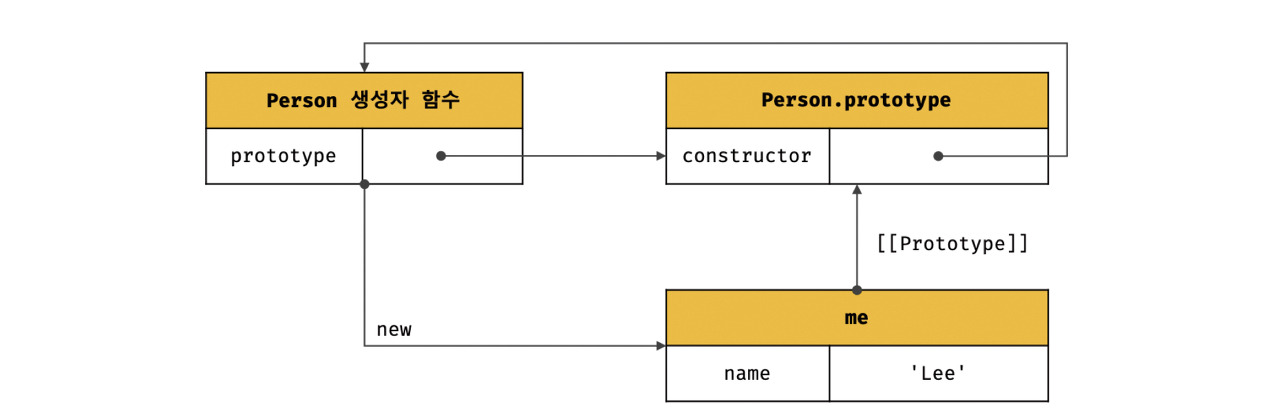
모든 프로토타입은 constructor프로퍼티를 갖는다. 이 constructor프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.

이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이루어진다.
me객체(인스턴스)에는 constructor프로퍼티가 없지만 me객체의 프로토타입인 me.__proto__ 즉, Person.prototype에는 constructor프로퍼티가 있어 이를 상속받아 사용할 수 있다.
4. 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
// 객체 리터럴
const obj = {};
// 함수 리터럴
const add = function (a, b) { return a + b; };
// 배열 리터럴
const arr = [1, 2, 3];
// 정규표현식 리터럴
const regexp = /is/ig;
new연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않고 리터럴 표기법에 의한 객체 생성 방식이 있다.
리터럴 표기법에 의해 생성된 객체도 물론 프로토타입이 존재한다. 하지만 이런 객체는 constructor프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 함수라고 단정할 수 없다.
// obj 객체는 Object 생성자 함수로 생성한 객체가 아니라 객체 리터럴로 생성했다.
const obj = {};
// 하지만 obj 객체의 생성자 함수는 Object 생성자 함수다.
console.log(obj.constructor === Object); // true
위 예제같은 경우 객체 리터럴로 생성한 객체의 constructor프로퍼티는 Object생성자 함수와 연결되어 있다.
결과적으로 리터럴로 생성한 객체와 생성자 함수로 생성한 객체의 constructor프로퍼티를 확인하면 동일해 보이지만 객체가 생성되는 방식은 다르다.
5. 프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다. 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 항상 쌍으로 존재한다.
5-1. 사용자 정의 생성자 함수와 프로토타입 생성 시점
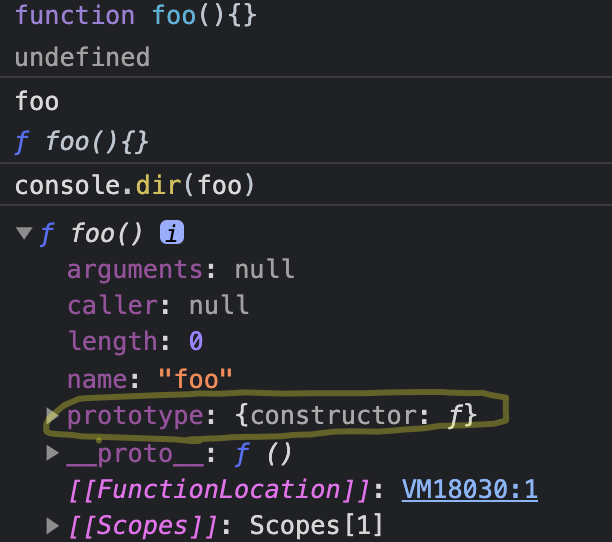
// 호이스팅으로 선언문에 도달하기 전에 함수 객체가 생성된다.
// 함수 정의(constructor)가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
console.log(Person.prototype); // {constructor: ƒ}
// 생성자 함수
function Person(name) {
this.name = name;
}

생성자 함수로서 호출이 가능한 함수. 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
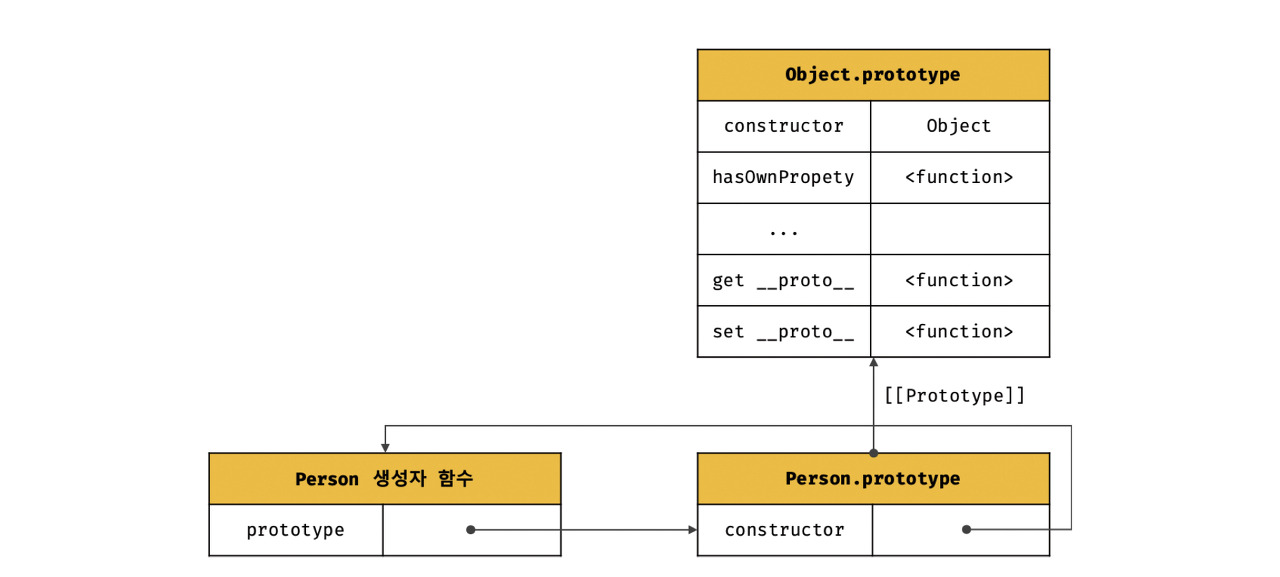
사용자 정의 생성자 함수로 생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.
5-2. 빌트인 생성자 함수와 프로토타입 생성 시점

Object, String, Number, Function, Array, RegExp, Date, Promise등과 같은 빌트인 생성자 함수도 일반 함수와 마찬가지로 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다.
객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화 되어 존재한다. 이후 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]]내부 슬롯에 할당된다.
6. 객체 생성 방식과 프로토타입의 결정
- 객체 리터럴
- Object생성자 함수
- 생성자 함수
- Object.create메서드
- 클래스(ES6)
위와 같이 여러가지 객체 생성 방식이 있으나 모두 추상연산(OrdinaryObjectCreate)에 의해 생성된다.
6-1. 객체 리터럴에 의해 생성된 객체의 프로토타입

const obj = { x: 1 };
// 객체 리터럴에 의해 생성된 obj 객체는 Object.prototype을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true
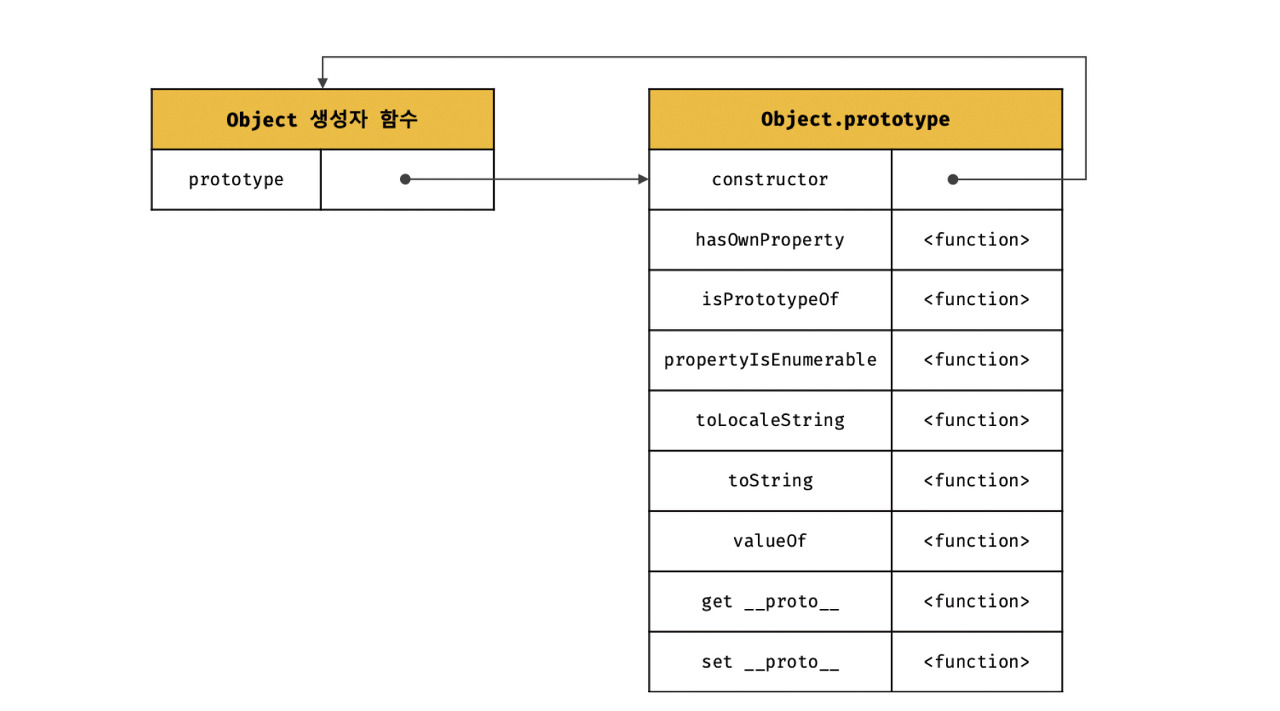
Object.prototype을 프로토타입으로 갖으므로 obj객체는 constructor, hasOwnProperty메서드 등을 소유하지 않지만 사용할 수 있다.
6-2. Object 생성자 함수에 의해 생성된 객체의 프로토타입

const obj = new Object();
obj.x = 1;
// Object 생성자 함수에 의해 생성된 obj 객체는 Object.prototype을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true
객체 리터럴과 Object생성자 함수에 의한 객체 생성 결과는 동일하지만 프로퍼티를 추가하는 방식이 차이점이다.
객체 리터럴은 리터럴 내부에 프로퍼티를 추가하지만, Object생성자 함수 방식은 일단 빈 객체를 생성한 이후 프로퍼티를 추가해야 한다.
6-3. 생성자 함수에 의해 생성된 객체의 프로토타입

function Person(name) {
this.name = name;
}
const me = new Person('Lee');
new연산자와 함께 생성자 함수를 호출하여 객체를 생성하는 방식도 마찬가지로 추상연산OrdinaryObjectCreate가 호출된다.
객체의 프로토타입 객체는 생성자 함수와 생성자 함수에 의해 생성된 객체(인스턴스) 사이에 생성되어 둘 사이를 연결한다. ⭐️
7. 프로토타입 체인

function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
// hasOwnProperty는 Object.prototype의 메서드다.
console.log(me.hasOwnProperty('name')); // true
Object.getPrototypeOf(me) === Person.prototype; // -> true
Object.getPrototypeOf(Person.prototype) === Object.prototype; // -> true
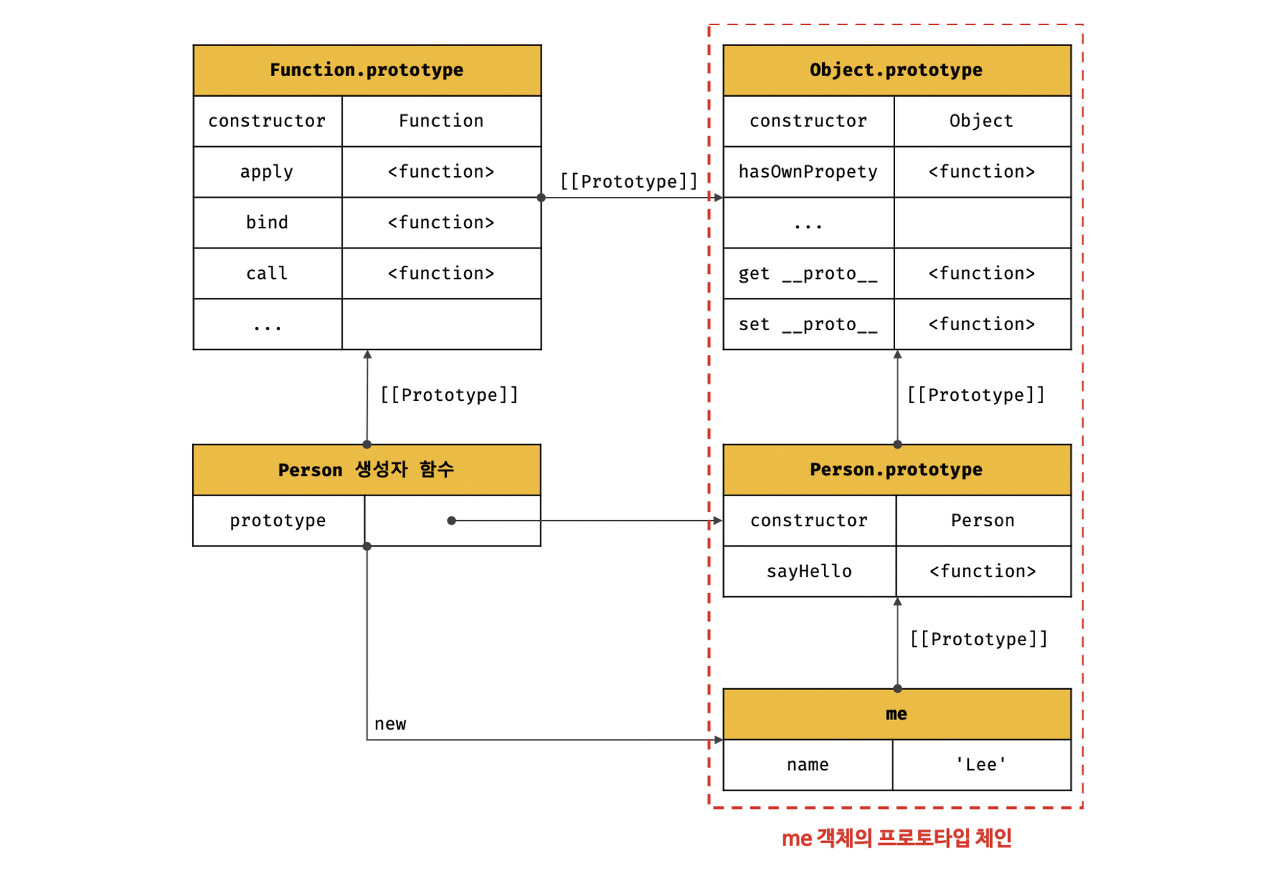
JS 엔진은 '프로토타입 체인'을 따라 프로퍼티/메서드를 검색한다. 객체 간의 상속관계로 이루어진 프로토타입의 계층적인 구조에서 객체의 프로퍼티를 검색한다.
즉, 프로토타입 체인은 "상속"과 "프로퍼티 검색"을 위한 메커니즘이다.
이에 반해 식별자는 스코프 체인에서 검색한다. 함수의 중첩 관계로 이루어진 스코프의 계층적 구조에서 식별자를 검색한다.
스코프 체인은 식별자 검색을 위한 메커니즘이다.
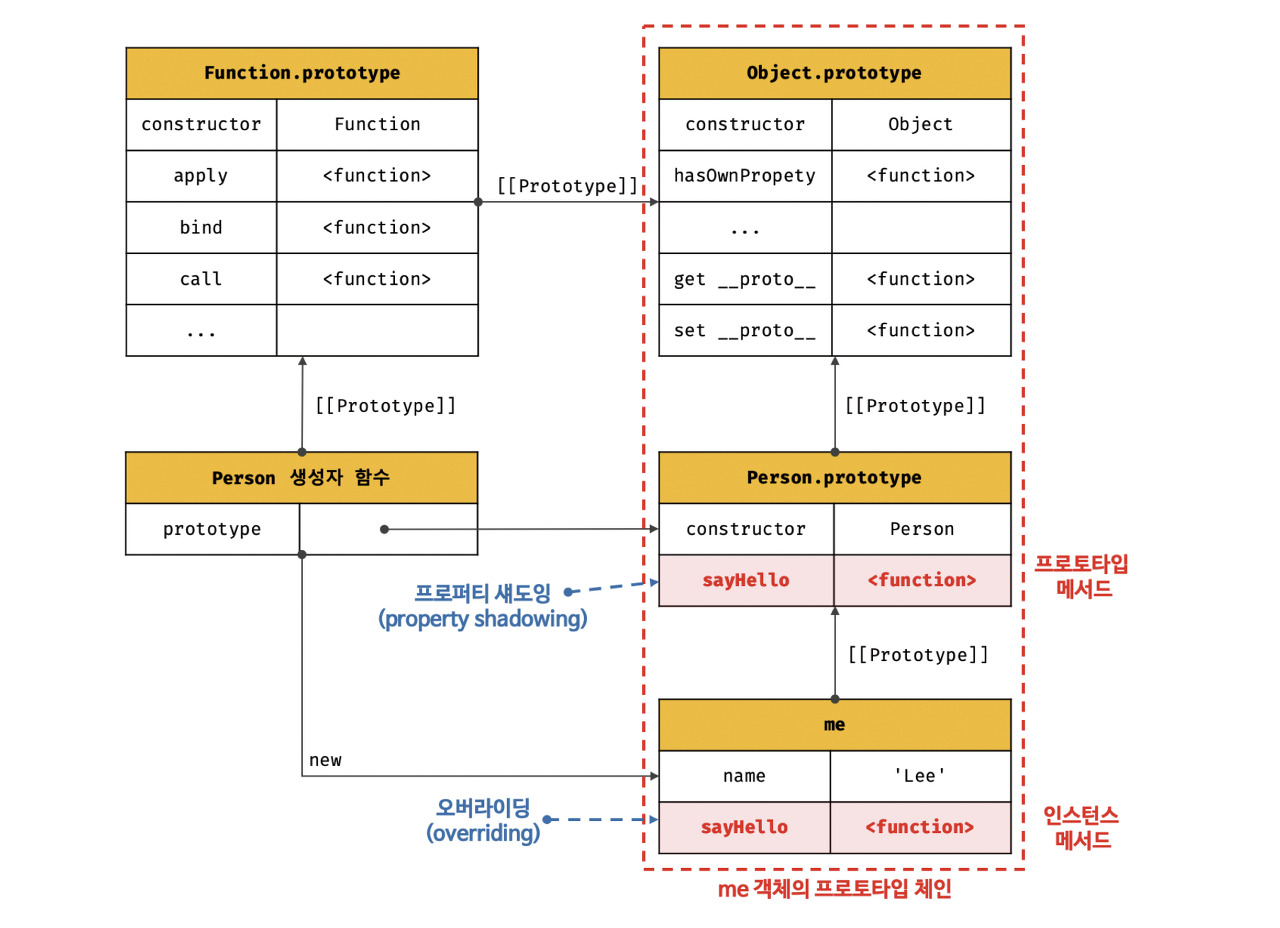
8. 오버라이딩과 프로퍼티 섀도잉

const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee
오버라이딩(overriding)은 프로토타입에 메서드가 존재하는데, 인스턴스에 이름이 같은 메서드를 재정의하여 사용하는 방식이다.
인스턴스에서 오버라이딩하여 사용하면 프로토타입 메서드는 가려지게 되는데 이러한 현상을 프로퍼티 섀도잉(property shadowing)이라고 한다.
- 오버라이딩(Overriding) : 상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식
- 오버로딩(Overloading) : 함수명은 동일하지만 매개변수의 '타입' 또는 '개수'가 다른 메서드를 구현하고, 매개변수에 의해 메서드를 구별하여 호출하는 방식
위 예제에서 me.sayHello = funciton() {...}로 오버라이딩(재정의)해서 사용하게 되면 Person.prototype.sayHello메서드가 가려져 프로퍼티 섀도잉이 일어나게 된다.
9. 프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다. 이것은 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 의미다. 즉, 객체 간의 상속 관계를 동적으로 변경할 수 있다는 뜻이다.
10. instanceof 연산자
객체 instanceof 생성자 함수
instanceof연산자는 이항 연산자로 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다.(만약 우변의 피연산자가 함수가 아니면 TypeError가 발생한다.)
우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true, 존재하지 않으면 false가 평가된다. ⭐️
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true

constructor 프로퍼티와 생성자 함수간의 연결이 파괴되어도 instanceof연산에는 아무런 영향을 받지 않는다. (단지 프로토타입 체인만 보기 때문에)
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
// constructor 프로퍼티와 생성자 함수 간의 연결은 파괴되어도 instanceof는 아무런 영향을 받지 않는다.
console.log(me.constructor === Person); // false
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true
11. 직접 상속
11-1. Object.create에 의한 직접 상속
Object.create메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다. 마찬가지로 추상연산OrdinaryObjectCreate를 호출하여 객체를 생성한다.
Object.create메서드로 객체를 생성할 때 장점
- new연산자 없이도 객체 생성
- 프로토타입을 지정하면서 객체 생성
- 객체 리터럴에 의해 생성된 객체도 상속 가능
11-1. 객체 리터럴 내부에서 __proto__에 의한 직접 상속
ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용해 직접 상속을 구현할 수 있다.
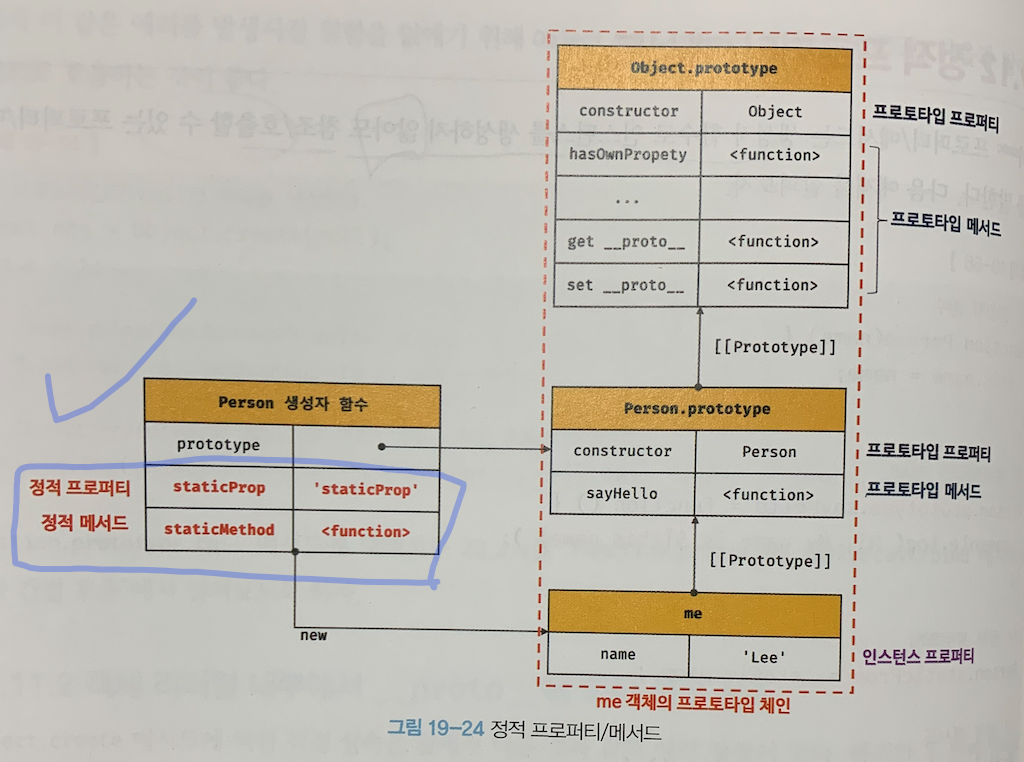
12. 정적 프로퍼티/메소드
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// ① 정적 프로퍼티
Person.staticProp = 'static prop';
// ② 정적 메서드
Person.staticMethod = function () {
console.log('staticMethod');
};
const me = new Person('Lee');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// ③ 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a function
정적(static) 프로퍼티 / 메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조, 호출할 수 있는 프로퍼티 / 메서드이다.
③에서 보면 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.

Object.create 같은 메서드는 정적 메서드이고, Object.prototype.hasOwnProperty같은 메서드는 프로토타입 메서드이다.
function Foo() {}
// 프로토타입 메서드
// this를 참조하지 않는 프로토타입 메소드는 정적 메서드로 변경해도 동일한 효과를 얻을 수 있다.
Foo.prototype.x = function () {
console.log('x');
};
const foo = new Foo();
// 프로토타입 메서드를 호출하려면 인스턴스를 생성해야 한다.
foo.x(); // x
// 정적 메서드
Foo.x = function () {
console.log('x');
};
// 정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있다.
Foo.x(); // x
프로토타입 메서드를 호출하려면 인스턴스를 생성해야 하지만, 정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있다.
13. 프로퍼티 존재 확인
13-1. in 연산자
const person = {
name: 'Lee',
address: 'Seoul'
};
// person 객체에 name 프로퍼티가 존재한다.
console.log('name' in person); // true
// person 객체에 address 프로퍼티가 존재한다.
console.log('address' in person); // true
// person 객체에 age 프로퍼티가 존재하지 않는다.
console.log('age' in person); // false
in연산자는 객체 내에 특정 프로퍼티가 존재하는지 여부를 확인한다.
13-2. Object.prototype.hasOwnProperty 메서드
console.log(person.hasOwnProperty('name')); // true
console.log(person.hasOwnProperty('age')); // false
Object.prototype.hasOwnProperty메서드를 사용해 객체에 특정 프로퍼티가 존재하는지 확인할 수 있다.
console.log(person.hasOwnProperty('toString')); // false
객체 고유의 프로퍼티인 경우에만 true를 반환한다. 만약 프로퍼티키가 객체 고유의 프로퍼티가 아니고 상속 받은 경우 false를 반환한다.
14. 프로퍼티 열거
14-1. for…in 문
14-2. Object.keys/values/entries 메서드
'HTML&CSS&Javascript 📚 > JS' 카테고리의 다른 글
| [JS Deep Dive] 13장 스코프 (1) | 2023.11.24 |
|---|---|
| [JS Deep Dive] 22장 this (1) | 2023.11.24 |
| [Clean Code] JS 클린코드 예시 - 1 (0) | 2023.11.20 |
| [JS Deep Dive] 16장 프로퍼티 어트리뷰트 (0) | 2023.09.29 |
| [JS Deep Dive] 7장 연산자 (0) | 2023.08.24 |



