
클로저(closure)란? 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다.
클로저는 자바스크립트 고유의 개념이 아니다. 함수를 일급 객체로 취급하는 함수형 프로그래밍 언어(하스켈Haskell, 리스프Lisp, 얼랭Erlag, 스칼라Scala등)에서 사용되는 중요한 특성이다.
클로저는 자바스크립트 고유의 개념이 아니므로 ECMAScript 사양에 등장하지 않는다. 클로저를 이해하려면 먼저 렉시컬 환경, 즉 렉시컬 스코프를 이해해야 한다.
1. 렉시컬 스코프
const x = 1;
function outerFunc() {
const x = 10;
innerFunc();
}
function innerFunc() {
console.log(x); // 1
}
outerFunc();
함수의 스코프는 호출하는 위치로 정해지는 것이 아니고, 함수가 선언된 위치, 즉 렉시컬 환경에 따라 결정된다.
자바스크립트 엔진은 함수를 어디서 호출하는지가 아니라 어디에 정의 했는지에 따라 상위 스코프가 결정한다.
👉🏻 이를 렉시컬 스코프( === 정적 스코프) 라고 한다 !
스코프 === 실행 컨텍스트의 렉시컬 환경
렉시컬 환경은 자신의 '외부 렉시컬 환경 참조'를 통해 상위 렉시컬 환경과 연결되는데, 이것이 바로 '스코프 체인'이다.
따라서 "함수의 상위 스코프를 결정한다"는 것은 "렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 저장할 참조 값을 결정한다"는 것과 같다.
렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 위치(환경)에 의해 결정된다. 이것이 바로 렉시컬 스코프이다.
2. 함수 객체의 내부 슬롯[[Environment]]
자바스크립트 엔진은 함수를 어디서 호출하는지가 아니라 어디에 정의 했는지에 따라 상위 스코프가 결정된다.
그리고 객체가 생성되는 시점에 상위 스코프가 결정된다.([[Environment]] 내부 슬롯에 저장)
이후 함수가 호출되고 함수 몸체 코드가 평가되는 시점에 외부 렉시컬 환경에 대한 참조에 객체가 생성될때 저장한 상위 스코프를 참조값을 저장한다.
※ 함수 객체가 생성되는 시점
함수 선언문은 코드(함수 선언문을 포함한) 평가 단계에서 함수 객체 생성
함수 표현식은 코드(함수 표현식을 포함한) 실행 단계에서 함수 객체 생성
'함수가 정의된 위치(환경)'와 '함수가 호출된 위치(환경)'은 다를 수 있다. 따라서 렉시컬 스코프가 가능하려면 함수는 자신이 호출되는 위치와는 상관없이 자신이 정의된 위치, 즉 상위 스코프를 기억해야 한다.
이를 위해서 함수는 자신의 내부 슬롯 ([[Environment]])에 자신이 정의된 위치(환경), 즉 상위 스코프에 대한 참조를 저장한다.
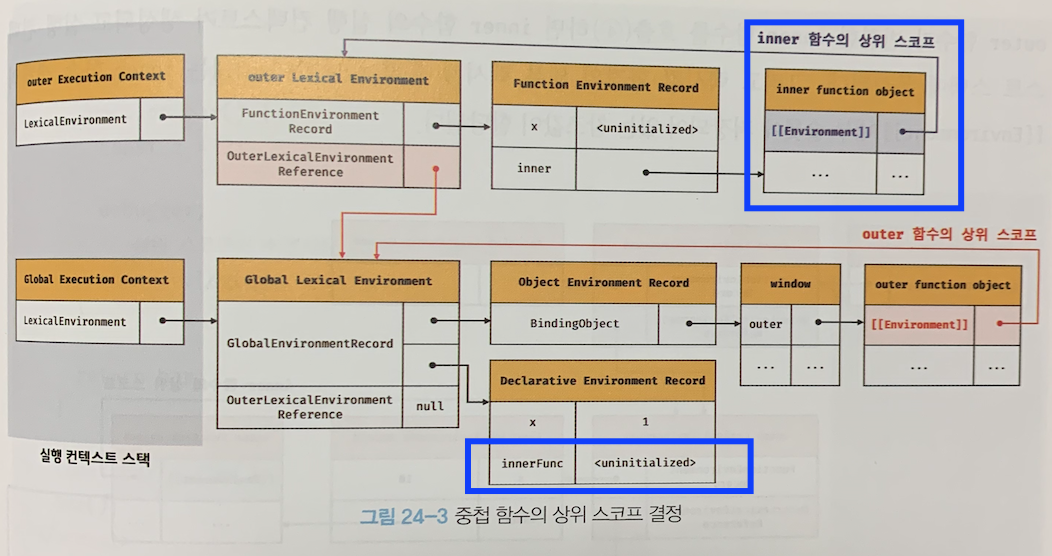
함수 정의가 평가되어 함수 객체를 생성할 때 자신이 정의된 위치(환경)에 의해 결정된 상위 스코프의 참조를 함수 객체 자신의 내부 슬롯[[Environment]]에 저장한다.
[[Environment]]내부 슬롯에 저장된 상위 스코프의 참조는 현재 실행 중인 실행 컨텍스트의 렉시컬 환경을 가리킨다.
함수 객체의 [[Environment]] 내부 슬롯에 저장된 상위 스코프는 자신이 호출되었을 때 생성될 함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 저장될 참조 값이다.

- 그림의 ①은 전역 코드 평가 시점에서 foo와 bar함수 객체가 생성되며 각 함수 객체의 내부 슬롯 [[Environment]]에 상위 스코프가 저장된다.
- foo함수가 호출되면 ② foo함수의 렉시컬 환경이 생성되며 외부 렉시컬 환경에 대한 참조에 전역 렉시컬 환경의 참조(함수 객체의 내부 슬롯 [[Environment]]에 저장된)가 저장된다.
- bar함수가 호출되면 ③ bar함수의 렉시컬 환경이 생성되며 외부 렉시컬 환경 환경에 대한 참조에 전역 렉시컬 환경의 참조(함수 객체의 내부 슬롯 [[Environment]]에 저장된)가 저장된다.
3. 클로저와 렉시컬 환경
const x = 1;
// ①
function outer() {
const x = 10;
const inner = function () { console.log(x); }; // ②
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner를 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc = outer(); // ③
innerFunc(); // ④ 10
외부 함수보다 중첩 함수가 더 오래 유지되는 경우, 중첩 함수는 이미 생명 주기가 종료된(콜 스택에서 pop된) 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저(closure)라고 부른다. ⭐️⭐️⭐️⭐️
- ③에서 outer함수를 호출하면 outer함수는 중첩 함수inner를 반환하고 생명 주기를 마감한다. 즉, outer함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거된다.
- 이때 outer함수의 지역 변수 x또한 생명 주기를 마감한다.
- 그러나 ④에서 inner함수 호출 결과는 outer함수의 지역 변수 x의 값인 10이다. 이미 생명 주기가 종료되어 실행 컨텍스트 스택에서 제거된 outer함수의 지역 변수 x가 다시 부활이라도 한듯 동작한다.



2번에서 outer함수 호출되고 outer함수의 실행이 종료되어 outer함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되었지만, outer함수의 렉시컬 환경까지 소멸하는 것은 아니다. ⭐️⭐️
👉🏻 다른 누군가 해당 함수를 계속 참조하고 있다면 가비지 컬렉션의 대상이 되지 않기 때문 !

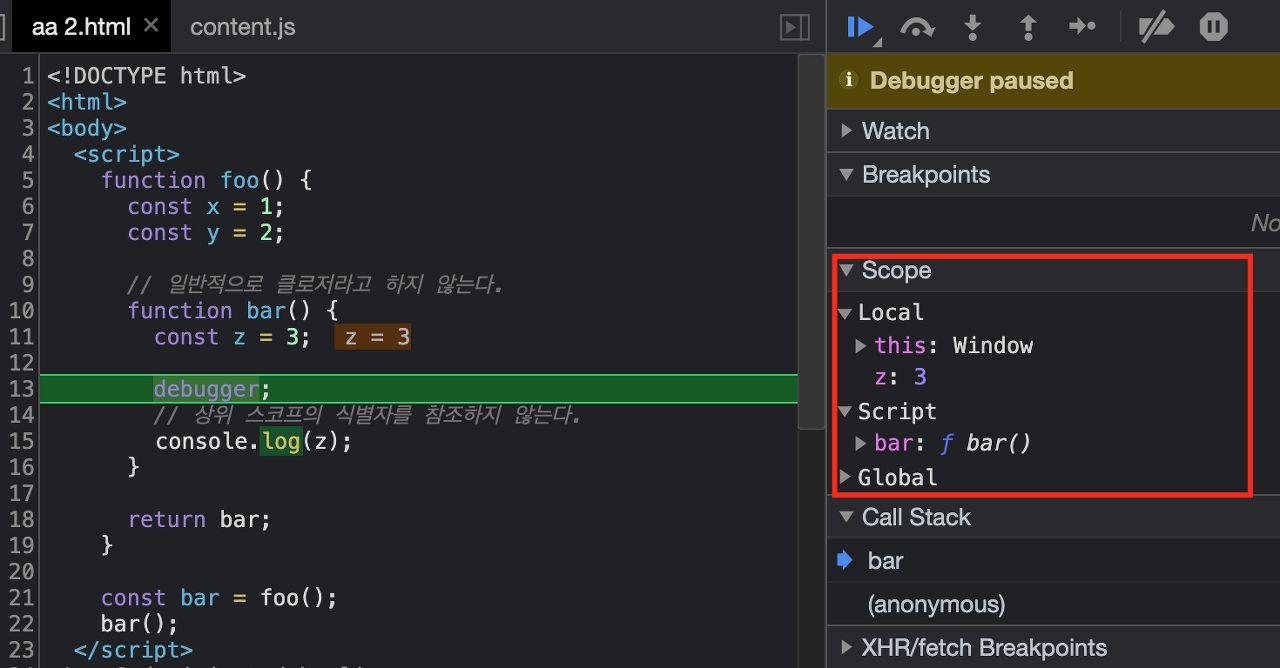
<!DOCTYPE html>
<html>
<body>
<script>
function foo() {
const x = 1;
const y = 2;
// 일반적으로 클로저라고 하지 않는다.
function bar() {
const z = 3;
debugger;
// 상위 스코프의 식별자를 참조하지 않는다.
console.log(z);
}
return bar;
}
const bar = foo();
bar();
</script>
</body>
</html>

위 예시와 같은 경우에는 상위 스코프의 식별자x, y를 하나도 참조하지 않아 일반적으로 클로저로 보지 않는다.
<!DOCTYPE html>
<html>
<body>
<script>
function foo() {
const x = 1;
// 일반적으로 클로저라고 하지 않는다.
// bar 함수는 클로저였지만 곧바로 소멸한다.
function bar() {
debugger;
// 상위 스코프의 식별자를 참조한다.
console.log(x);
}
bar();
}
foo();
</script>
</body>
</html>

상위 스코프의 식별자인 x를 참조하기 때문에 클로저로 볼수 있지만, 외부 함수 foo보다 중첩 함수 bar의 생명주기가 짧기 때문에 클로저의 본질에 부합하지 않는다. 따라서 클로저라고 하지 않는다.
<!DOCTYPE html>
<html>
<body>
<script>
function foo() {
const x = 1;
const y = 2;
// 클로저
// 중첩 함수 bar는 외부 함수보다 더 오래 유지되며 상위 스코프의 식별자를 참조한다.
function bar() {
debugger;
console.log(x);
}
return bar;
}
const bar = foo();
bar();
</script>
</body>
</html>

위와 같은 예제의 경우를 클로저라고 볼 수 있다. 중첩 함수 bar는 상위 스코프의 식별자를 참조하고 있고, 외부 함수보다 오래 살아 남기 때문이다.
즉, 클로저는 1. 중첩 함수가 상위 스코프의 식별자를 참조하고 있고, 2. 중첩 함수가 외부 함수 보다 더 오래 유지되는 경우에 한정하는 것이 일반적이다. ✨
클로저에 의해 참조되는 상위 스코프의 변수 (foo함수의 x변수)를 자유 변수(free variable)라고 부른다.
클로저란 함수가 자유 변수에 대해 닫혀있다(closed)라는 의미이다. “자유 변수에 묶여있는 함수”라고 할 수 있다.
4. 클로저의 활용
클로저는 상태(state)를 안전하게 변경하고 유지하기 위해 사용된다.
상태를 안전하게 은닉(information hiding)하고 특정 함수에게만 상태 변경을 허용하기 위해 사용된다.
5. 캡슐화와 정보 은닉
캡슐화(encapsulation)는 객체의 상태(state)를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다. 캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉(information hiding)이라 한다.
정보 은닉은 외부에 공개할 필요가 없는 구현의 일부를 외부에 공개되지 않도록 감추어 적절치 못한 접근으로부터 객체의 상태가 변경되는 것을 방지해 정보를 보호하고, 객체 간의 상호 의존성, 즉 결합도(coupling)를 낮추는 효과가 있다.
대부분의 객체지향 프로그래밍 언어는 public, private, protected와 같은 접근 제한자(access modifier)를 제공하지만 자바스크립트는 제공하지 않는다. 즉 모든 프로퍼티와 메서드는 public이다.
우아한 테크 정리 내용
중첩 함수가 상위 스코프의 식별자를 참조하고 있고, 본인의 외부 함수보다 더 오래 유지된다면(살아있다면) 이 중첩 함수는 "클로져" 입니다.
👉🏻 클로저는 본인의 상위 스코프에서 현재 참조하는 식별자만을 기억한다 !
클로저에 의해 참조된 변수를 '자유 변수'라고 한다. 함수 본인이 기억하고 있는 자유 변수에 의해 갇혀있다고 생각할 수 있다.
이러한 클로져는 하나의 상태가 의도치않게 변경 되지 않도록 상태를 안전하게 은닉하고, 특정 함수에게만 상태 변경을 허용하기 위해 사용한다.
요약
- 중첩 함수로 inner함수와 outer함수가 있다.
- 이미 생명주기를 마감한 outer 함수 즉 상위 함수의 변수를 inner에서 참조할 수 있다면 inner 함수는 '클로저' 이다.
- 자바스크립트에서 함수는 태어나면 본인의 내부슬롯에 상위 스코프를 참조를 저장한다.
- outer함수가 생명주기가 끝나면서 실행 컨텍스트 스택에서 제거(pop)가 되었지만 이너 함수는 내부 슬롯에 상위 스코프 참조를 유지하고 있기 때문에 이를 참조하여 생명주기가 끝난 외부함수의 변수에 접근이 가능하다.
클로져의 역할
- 하나의 state가 의도하지 않게 변경되지 않도록 은닉
- 특정 함수에게만 state 변경을 허용한다
'HTML&CSS&Javascript 📚 > JS' 카테고리의 다른 글
| [JS] base64 이미지 File 객체로 변환하기 (0) | 2023.11.30 |
|---|---|
| [JS] 객체의 깊은 복사 / 얕은 복사 (1) | 2023.11.27 |
| [JS] 함수 선언 방식 : 함수 표현식 & 함수 선언식 (1) | 2023.11.24 |
| [JS Deep Dive] 13장 스코프 (1) | 2023.11.24 |
| [JS Deep Dive] 22장 this (1) | 2023.11.24 |

