1. 함수 선언식과 함수표현식이란?
function sum(a,b) { // 함수 선언식
return a + b;
}
const sum = function(a,b) { // 함수 표현식
return a + b;
}
JavaScript에서 함수를 정의하는 방법에는 함수 선언식과 함수 표현식이 있습니다.
- 함수 선언식 (function declartion) : 함수명이 정의되어 있고, 별도의 할당 명령이 없는 것
- 함수 표현식 (function Expression) : 정의한 function을 별도의 변수에 할당하는 것
2. 함수 선언식과 표현식의 차이
sum(50, 50); // 100
minus(100, 50) // Uncaught TypeError: minus is not a function
function sum(a, b) { // 함수 선언식
return a + b;
}
var minus = function (a,b) { // 함수 표현식
return a - b;
}
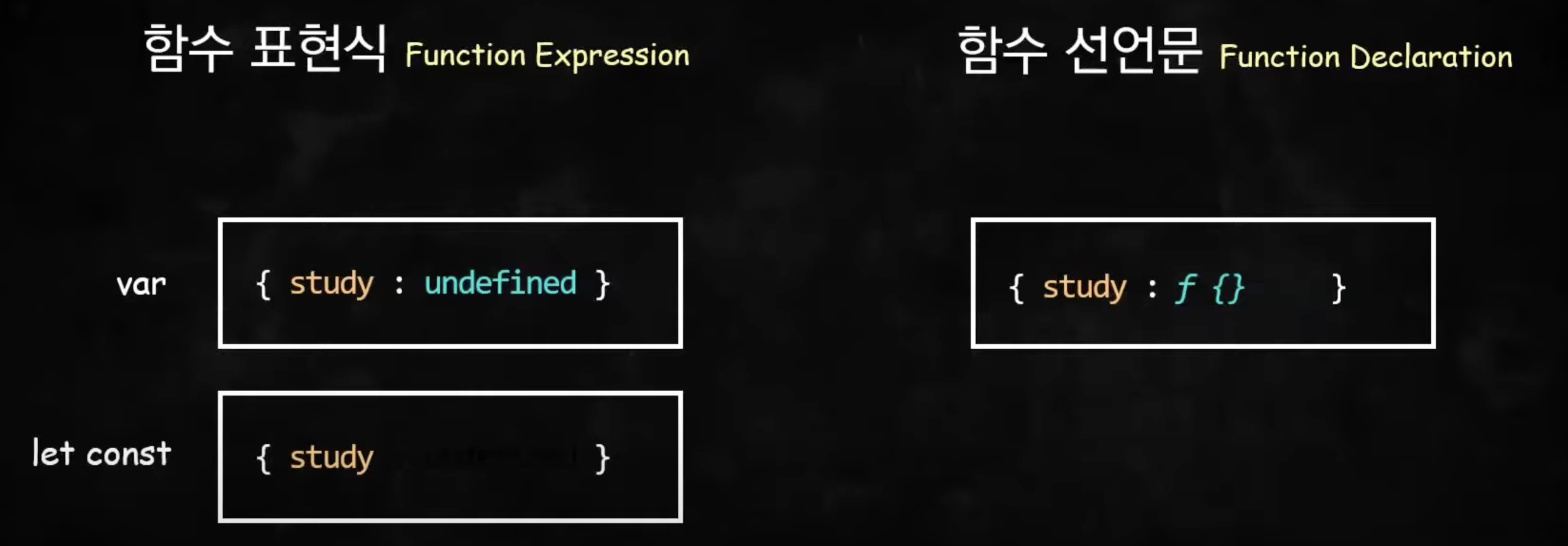
주요 차이점은, 호이스팅 방식에서 차이가 발생합니다.

함수 선언식은 함수 전체를 호이스팅 합니다. 정의된 범위의 맨 위로 호이스팅되서 함수 선언 전에 함수를 사용할 수 있다는 것입니다.
👉🏻 함수 선언식은 선언과 동시에 함수가 생성되어 환경 레코드에 저장되기 때문에 선언전에도 함수를 사용할 수 있다.
함수 표현식은 별도의 변수에 할당하게 되는데, 변수는 선언부와 할당부를 나누어 호이스팅 하게 됩니다. 선언부만 호이스팅하게 됩니다.
👉🏻 함수 표현식은 변수에 함수가 할당되는 방식으로 선언되기 때문에 변수와 동일하게 작동한다.
'HTML&CSS&Javascript 📚 > JS' 카테고리의 다른 글
| [JS] 객체의 깊은 복사 / 얕은 복사 (1) | 2023.11.27 |
|---|---|
| [JS Deep Dive] 24장 클로저 (0) | 2023.11.24 |
| [JS Deep Dive] 13장 스코프 (1) | 2023.11.24 |
| [JS Deep Dive] 22장 this (1) | 2023.11.24 |
| [JS Deep Dive] 19장 프로토타입 (2) | 2023.11.23 |


