
38.0) 서론
구글의 V8 자바스크립트 엔진으로 빌드된 JS 런타임 환경인 ‘Node.js’의 등장으로 자바스크립트는 웹 브라우저를 벗어나 서버 사이드 애플리케이션에서도 사용할 수 있는 범용 개발 언어가 되었다.
하지만 JS가 가장 많이 사용되는 분야는 웹 브라우저 환경에서 동작하는 웹 페이지/애플리케이션의 클라이언트 사이드이다.
자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 JS 프로그래밍이 가능하다.
이를 위해서 브라우저가 HTML, CSS, JS로 작성된 텍스트 문서를 어떻게 해석(Parsing)하여 브라우저에 렌더링하는지 살펴보자 !
💡 파싱(Parsing) : 작성된 텍스트 문서를 읽어서 실행하기 위해 텍스트 문서의 문자열을 Token으로 분해하고, 토큰에 문법적 의미나 구조를 반영하여 트리 구조의 자료구조인 파스 트리(Parse Tree)를 생성하는 일련의 과정.
💡 렌더링(Rendering) : HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것.

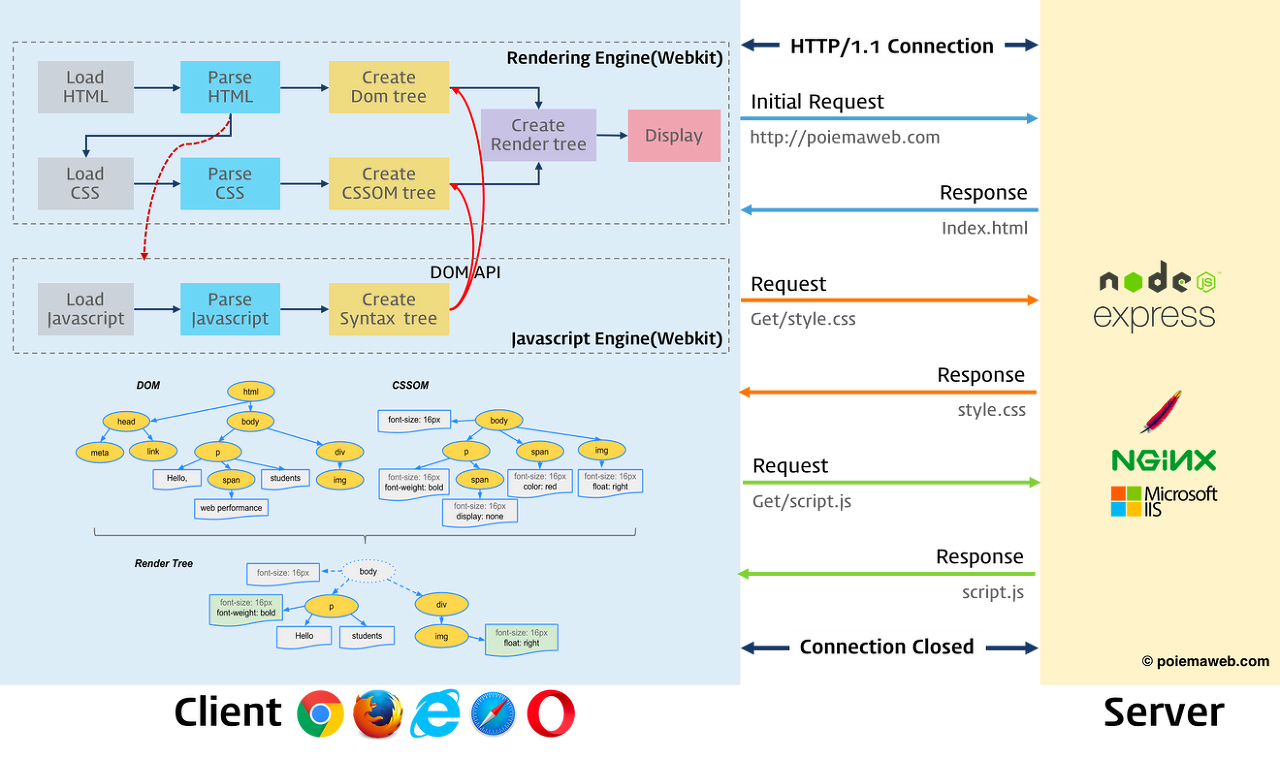
브라우저는 다음과 같은 과정을 거쳐서 렌더링을 수행한다.
- 브라우저는 서버에 HTML, CSS, JS, 이미지, 폰트 파일 등 렌더링에 필요한 자원(리소스)를 요청하고 응답을 받는다.
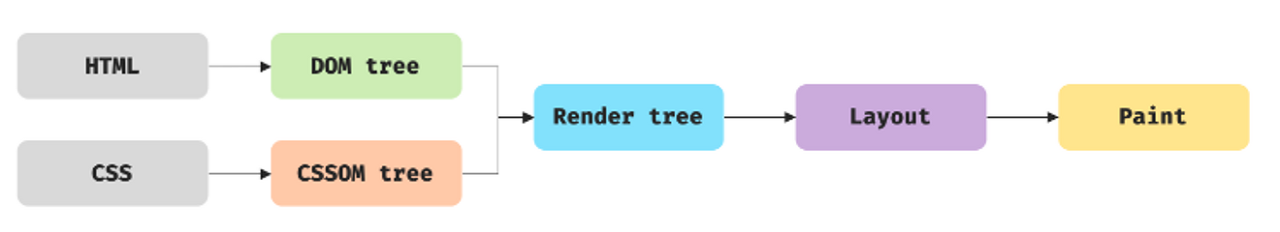
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리(Render Tree)를 생성한다.
- 브라우저의 JS 엔진은 서버로부터 응답된 JS를 파싱하여 Syntex Tree를 생성하고 바이트 코드로 변환하여 실행한다. 이때 JS는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산(Reflow)하고 브라우저 화면에 HTML 요소를 페인팅(Repaint)한다.
38.1) 요청과 응답
브라우저의 핵심 기능은 필요한 자원을 서버에 요청하고 서버로부터 응답을 받은 자원을 파싱하여 브라우저에 시각적으로 렌더링하는 것이다. 즉, 렌더링에 필요한 자원들은 모두 서버에 존재하므로 필요한 자원을 서버에 요청하고 서버가 응답한 자원(리소스)을 파싱하여 렌더링하는 것 !

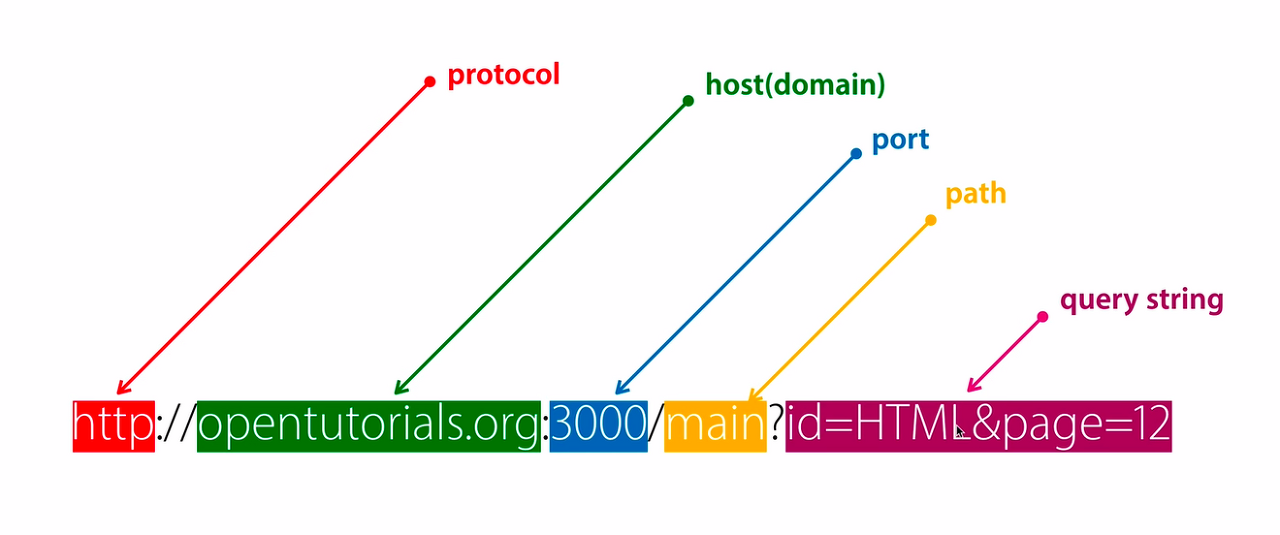
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공한다.
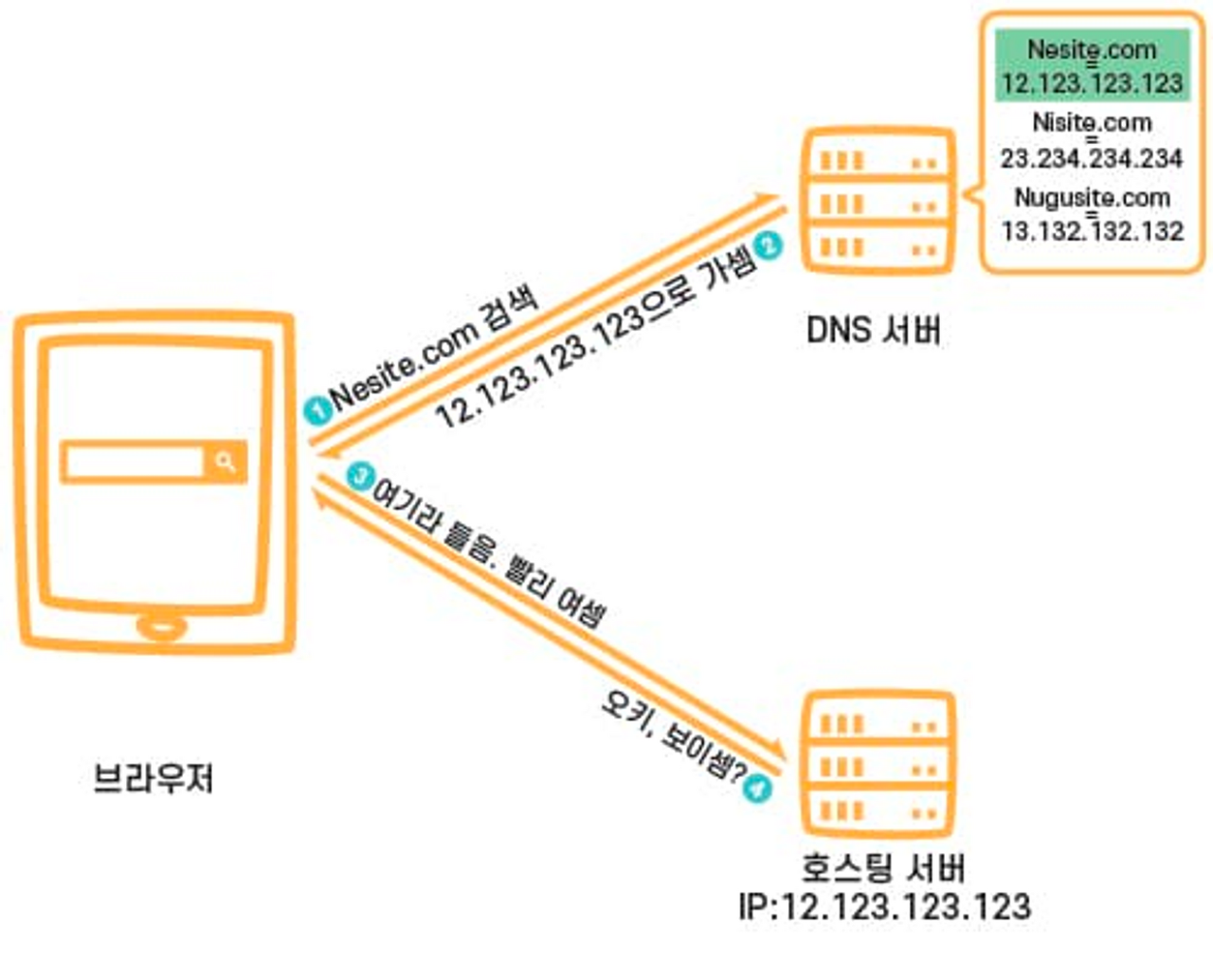
브라우저의 주소창에 URL을 입력하면 URL의 호스트 이름이 DNS를 통해 IP주소로 변환되고, 이 IP주소를 갖는 서버에게 요청을 전송한다.
도메인 & DNS

도메인이란 ? 도메인은 웹 브라우저를 통해 특정 사이트에 접속 할 때, IP 주소를 대신하여 사용하는 주소이다.
도메인을 이용해서 한눈에 파악하기 힘든 IP 주소를 보다 분명하게 나타낼 수 있다.
DNS란 ? DNS는 Domain Name System의 줄임말로, 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
DNS 시스템 안에서 이어주는 역할을 하는 서버를 풀네임으로 DNS 서버라고 한다.
서버는 루트 요청에 대해 서버의 루트 폴더에 존재하는 정적 파일(index.html)을 클라이언트(브라우저)로 응답한다.
만약에 다른 정적 파일을 서버에 요청하려면 브라우저의 주소창에 요청할 정적 파일의 경로(서버의 루트 폴더 기준)와 파일 이름을 URI의 호스트 뒤의 path에 기술하여 서버에 요청하면 된다.
(브라우저의 주소창을 통해 서버에게 정적 파일만을 요청할 수 있는 것은 아니고, JS를 통해 동적으로 서버에 정적/동적 데이터를 요청할 수도 있다 ⇒ 43. Ajax와 44. REST API 에서 다룰 것 !)
브라우저의 주소창에 URI를 입력하고 서버에 루트 요청을 전송한 뒤에 개발자 도구의 Network 패널을 확인해보면 index.html 뿐만 아니라 다른 리소스들도 응답된 것을 확인할 수 있다.
이러한 리소스까지 응답된 이유는 브라우저의 렌더링 엔진이 HTML을 파싱하는 도중에 ‘외부 리소스를 로드하는 태그’, 즉 CSS파일을 로드하는 <link>, 이미지 파일을 로드하는 <img> 태그, JS를 로드하는 <script> 태그를 만나서 파싱을 일시 중단하고 리소스 파일을 서버로 요청하기 때문이다.
38.2) HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버에서 응답한 HTML 문서는 문자열로 이루어진 순수 텍스트이다.
순수 텍스트인 HTML 문서를 브라우저에 렌더링하려면 HTML문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메모리에 저장해야 한다.
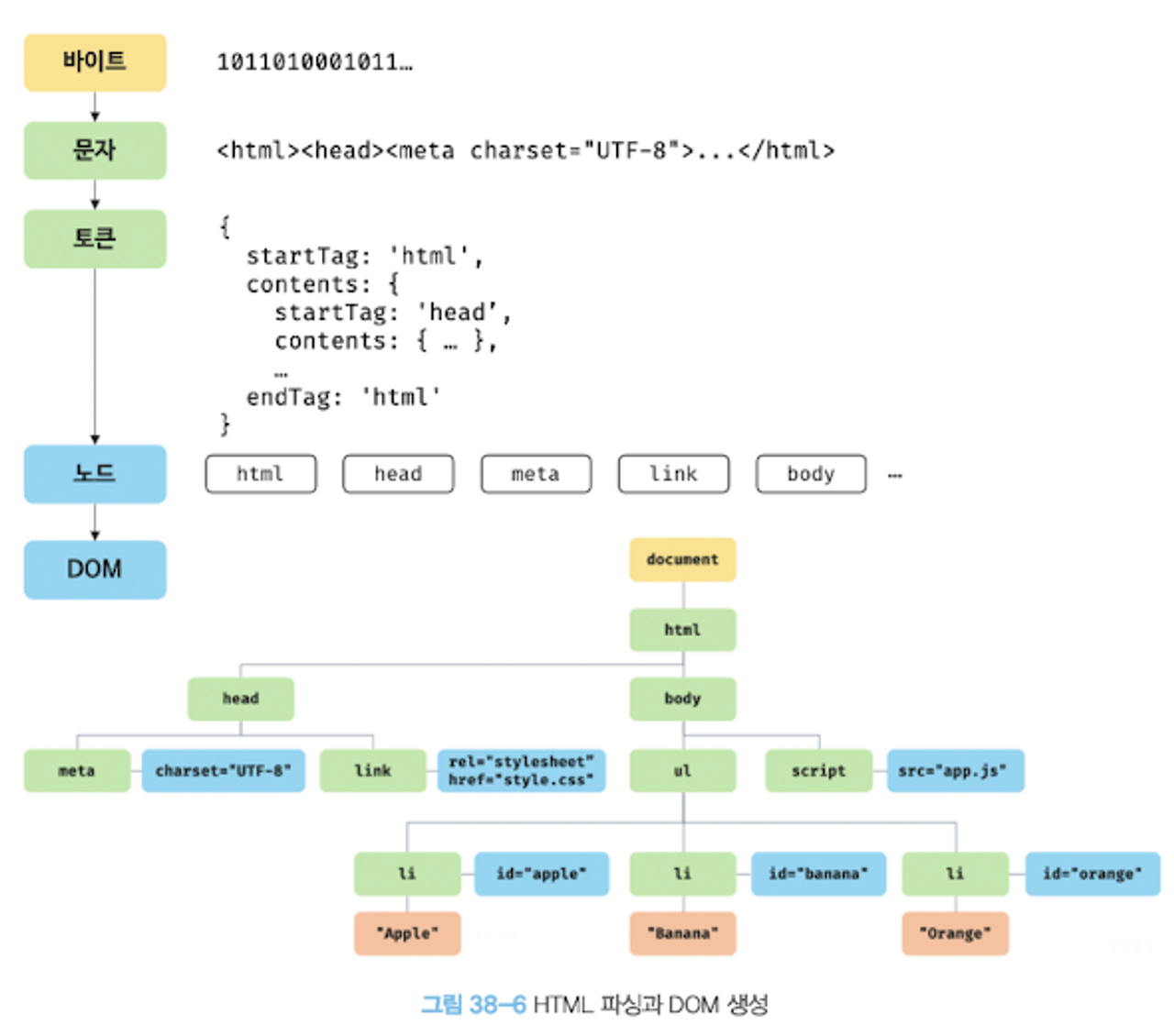
브라우저의 렌더링 엔진은 다음과 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 ‘DOM(Document Object Model)’을 생성한다.

- 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답되고, 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트를 인터넷에 경유하여 응답한다.
- 브라우저는 서버가 응답한 HTML 문서를 바이트 형태로 응답받는다. 그리고 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 선언된 인코딩 방식을 기준으로 문자열로 변환된다.
- 문자열로 변환된 HTML 문서를 읽어들여 문법적 의미를 갖는 토큰(Token)들로 분해한다.
- 각 토큰들을 객체로 변환하여 노드들을 생성한다. 노드는 이후에 DOM을 구성하는 기본 요소가 된다. (문자열 👉🏻 토큰 👉🏻 노드 객체)
- HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다. 이러한 HTML 요소 간의 부모 자식 관계를 반영하여 모든 노드들을 Tree 자료구조로 구성한다.(이 노드들로 구성된 트리 자료구조를 “DOM”이라고 부른다, 즉, DOM은 HTML 문서를 파싱한 결과물이다 !)
38.4) CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나간다.

이처럼 렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 <link>나 <style> 태그를 만나면 DOM 생성을 일시 중단한다.
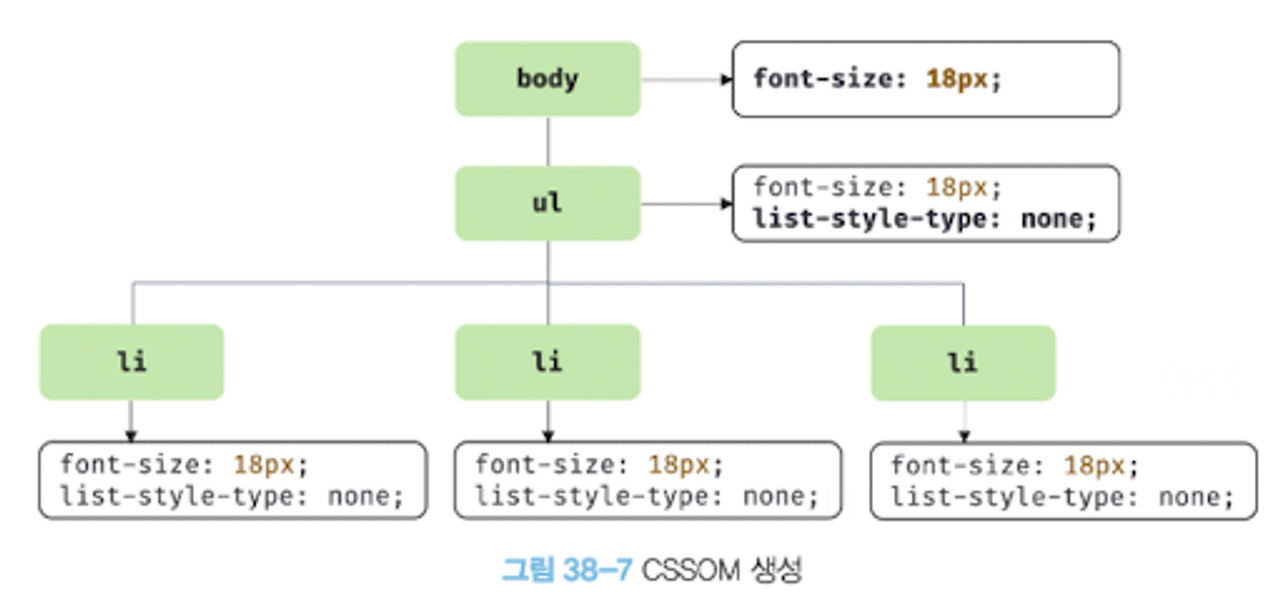
그리고 <link> 태그의 href=”…” 어튜리뷰트에 지정된 CSS파일을 서버에 요청하여 로드한 CSS파일이나 <style> 태그 내의 CSS를 파싱 과정(바이트 → 문자 → 토큰 → 노드 → CSSOM)을 거치며 해석하여 CSSOM을 생성한다.
이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
⇒ CSSOM은 CSS의 상속을 반영하여 생성된다 !
38.5) 렌더 트리 생성
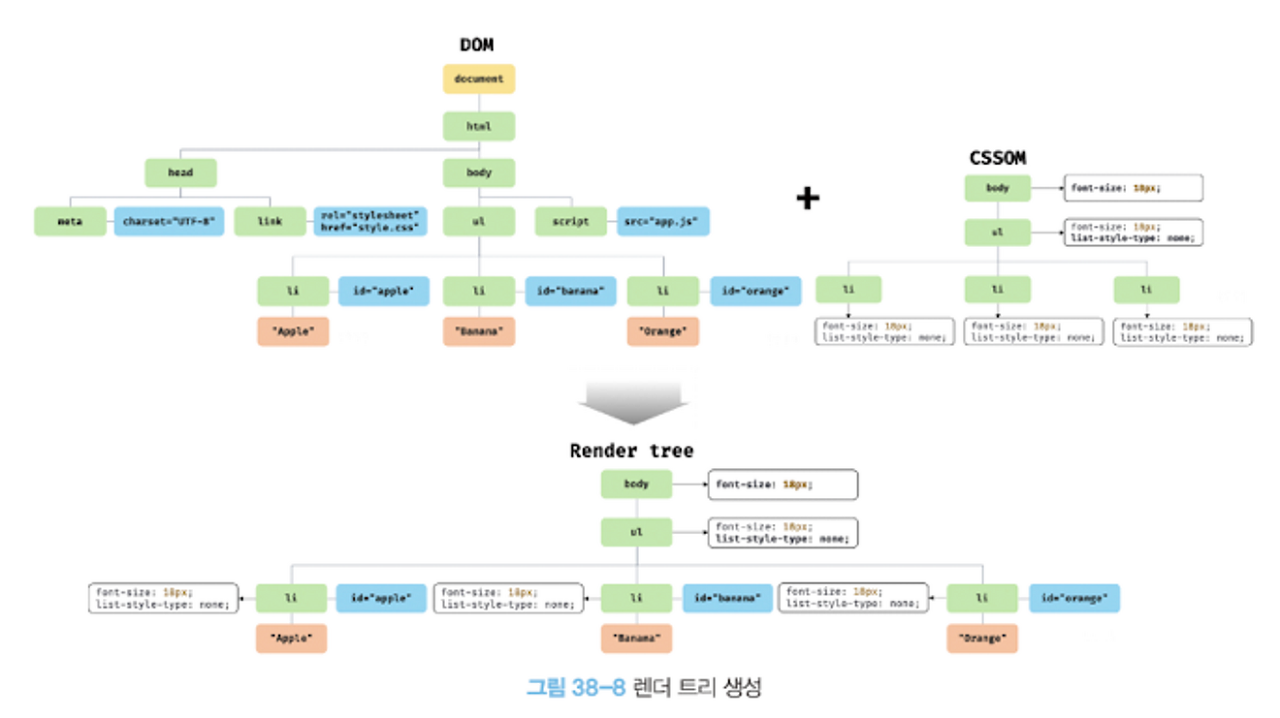
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM를 생성한다. 그리고 이들은 렌더링을 위한 렌더 트리(Render Tree)로 결합된다.

렌더 트리는 렌더링을 위한 ‘트리 구조의 자료구조’이다. (따라서 브라우저 화면에 렌더링되지 않는 노드와 CSS에 의해 표시되지 않는 노드들을 포함하지 않는다.)
ex) display: none; , <head>, <meta> …
즉, 렌더 트리는 ‘브라우저 화면에 렌더링되는 노드’만으로 구성된다 !

이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅(Painting) 처리에 입력된다.
지금까지 살펴본 브라우저의 렌더링 과정은 다음과 같은 경우에 반복해서 실행될 수 있다.
- JS에 의한 노드 추가 및 삭제
- 브라우저 창의 ReSizing에 의한 ViewPort 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 스타일 변경
⇒ 레이아웃 계산과 페인팅을 다시 실행하는 ‘리렌더링’은 비용이 많이 들고, 성능에 악영향을 미친다. 따라서 가급적 리렌더링이 빈번하게 발생하지 않도록 주의하여야 한다 !
38.6) 자바스크립트 파싱과 실행
HTML 문서를 파싱한 결과물로서 생성된 DOM은 HTML 문서의 구조와 정보뿐만 아니라 ‘HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스’인 “DOM API”를 제공한다.
즉, JS코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있다.⭐⭐ (JS 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 ‘자바스크립트 엔진’이 처리한다.)
자바스크립트 엔진은 JS 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 한다.
(JS 엔진은 크롬과 Node.js의 V8, 파이어폭스의 SpiderMonkey 등 다양한 종류가 존재, ECMAScript 사양을 준수)

렌더링 엔진으로부터 제어권을 넘겨받은 JS 엔진은 JS 코드를 파싱하기 시작한다.
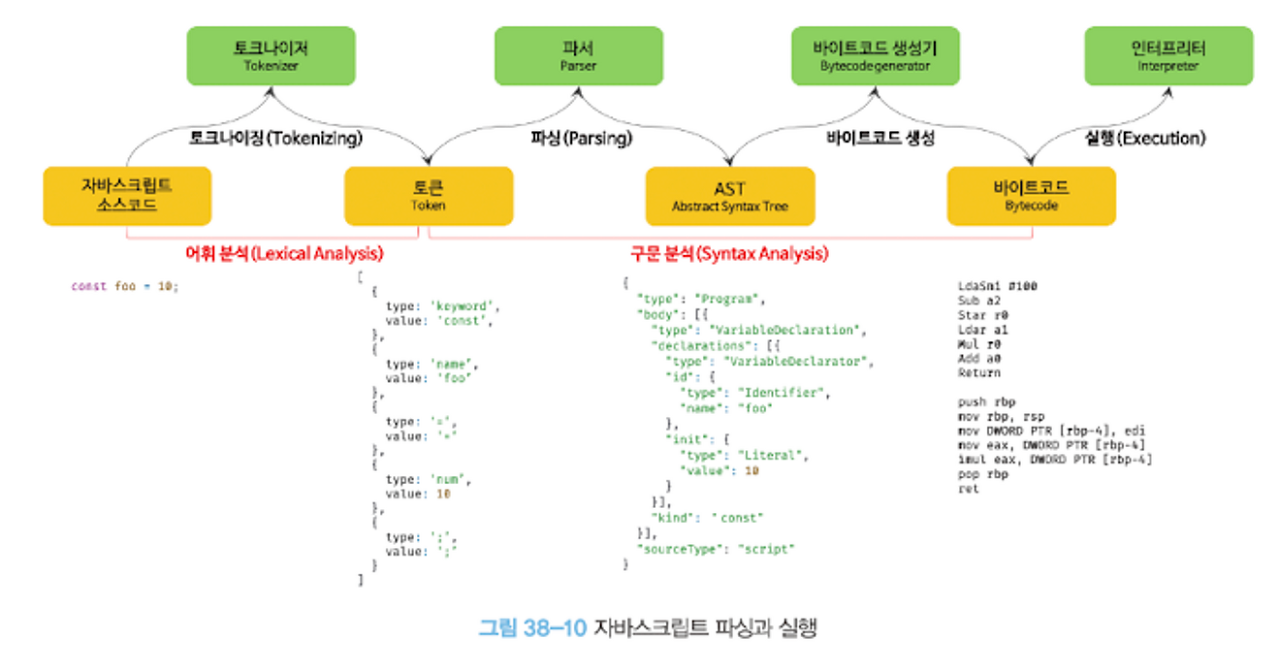
렌더링 엔진이 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하듯이 JS 엔진은 JS를 해석하여 추상적 구문트리 AST(Abstract Syntax Tree)를 생성한다.
그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.
38.7) 리플로우와 리페인트
만약에 JS 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다.
이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저 화면에 다시 렌더링한다 ⇒ Reflow, Repaint !
💡 Reflow : 레이아웃을 다시 계산하는 것을 의미. 노드의 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 실행됨.
💡 Repaint : 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 의미.
리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 X.(레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행)
38.8) 자바스크립트 파싱에 의한 HTML 파싱 중단
지금까지 공부한 내용과 같이 렌더링 엔진과 JS 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다.
이처럼 브라우저는 동기적으로, 즉 위에서 아래 방향으로 순차적으로 HTML, CSS, JS를 파싱하고 실행한다.
이것은 <script>태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미한다.
⇒ 만약에 DOM이나 CSSOM을 변경하는 DOM API을 사용하는 시점에 DOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있다 !
따라서 <script> 태그의 위치는 중요한 의미를 가지며, 이러한 문제를 회피하기 위해 'body 요소의 가장 아래에 JS를 위치시키는 것'은 좋은 해결책이다.
- DOM이 완성되지 않은 상태에서 JS가 DOM을 조작하면 에러가 발생
- JS로 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축됨
38.9) <script> 태그의 async/defer 어트리뷰트
앞에서 살펴본 JS 파싱에 의한 DOM 생성의 일시적 중단에 대한 문제를 근본적으로 해결하기 위해 HTML5로부터 <script> 태그에 async 와 defer 어트리뷰트가 추가되었다.
단, async와 defer 어트리뷰트는 다음과 같이 src 어트리뷰트를 통해 외부 JS 파일을 로드하는 경우에만 사용할 수 있다.(인라인 자바스크립트 에는 사용할 수 X)
async와 defer 어튜리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 하지만 JS의 실행 시점에 차이가 있다.
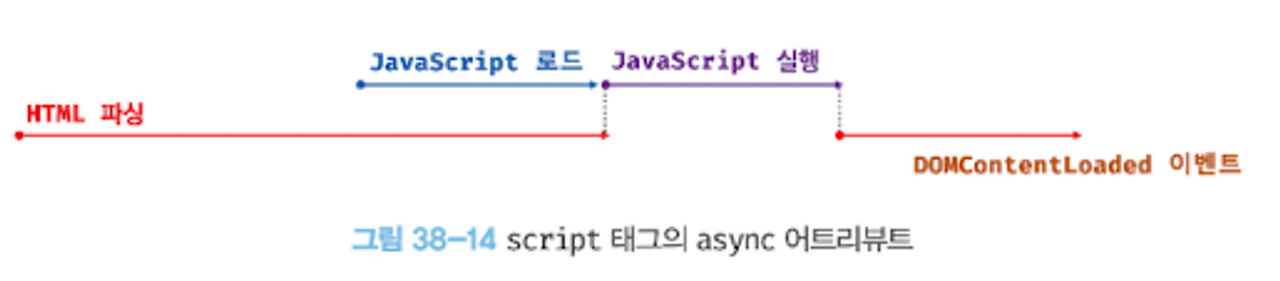
async

HTML 파싱과 외부 JS 파일의 로드가 비동기적으로 동시에 진행된다. 단, JS의 파싱과 실행은 JS 파일의 로드가 완료된 직후에 진행되고, 이때 HTML 파싱이 일시적으로 중단된다.
따라서 순서 보장이 필요한 <script> 태그에는 지정하지 않는 것이 좋다.
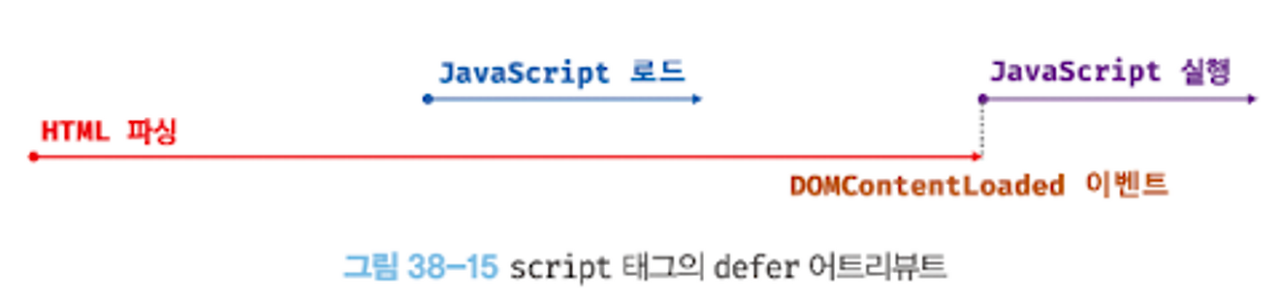
defer ⭐️

HTML 파싱과 외부 JS 파일의 로드가 비동기적으로 동시에 진행된다. 하지만, JS의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후(DOMContentLoaded 이벤트 발생)에 진행된다.
따라서 DOM 생성이 완료된 이후에 실행되어야 할 JS에 유용하다 !
'HTML&CSS&Javascript 📚 > JS' 카테고리의 다른 글
| [JS Deep Dive] 40. Event (0) | 2023.03.01 |
|---|---|
| [JS Deep Dive] 39. DOM (0) | 2023.03.01 |
| SPA(Single Page Application)의 개념과 장단점 (0) | 2023.02.13 |
| [JS] Array.prototype.map() 함수 알아보기 (0) | 2023.02.13 |
| [JS] Module의 개념 및 import/export 정리 (0) | 2023.02.09 |


