이번 포스팅에서는 react-router-dom v6 에서 useNavigate()로 페이지를 이동하면서 파라미터를 '전달'하는 방법과 useLocation()로 파라미터를 '취득'하는 방법에 대해 알아보도록 하겠습니다.
1) 페이지 이동 시에 파라미터를 전달하는 방법
import { useNavigate } from 'react-router-dom';
export default function Test() {
const navigate = useNavigate();
// 버튼 클릭시 호출
const move = () => {
// 두번재 인자의 state 속성에 원하는 파라미터를 넣어준다. (id, job을 넣어봤다)
navigate('/test2', {
state: {
id: 1,
job: '개발자'
}
});
};
return (
<div>
<button onClick={move}>이동</button>
</div>
);
}1. useNavigate() 훅으로 navigate 함수를 취득한다.
2. navigate() 함수의 첫번째 인자에 이동할 경로, 두번째 인자의 state 속성에 파라미터를 넣어준다.
- navigate( '/이동경로', { state: { 키: 값, 키: 값, ... } } )
2) 이동한 페이지에서 파라미터를 취득하는 방법
import { useLocation } from 'react-router-dom';
export default function Test2() {
// 1. useLocation 훅 취득
const location = useLocation();
// 2. location.state 에서 파라미터 취득
const id = location.state.id;
const job = location.state.job;
return (
<div>
<p>id: {id}</p>
<p>job: {job}</p>
</div>
);
}1. useLocation() 훅으로 location을 취득한다.
2. locaiton.state 로 전달 받은 파라미터를 취득할 수 있다.
- location.state.키
import { useLocation } from 'react-router-dom';
export default function Test2() {
// 1. useLocation 훅 취득
const location = useLocation();
// 2. location.state 에서 파라미터 취득 - 타입을 지정해줌.
const state = location.state as { id: string; job: string };
const id = state.id;
const job = state.job;
return (
<div>
<p>id: {id}</p>
<p>job: {job}</p>
</div>
);
}⭐️⭐️ 타입스크립트의 경우, state의 타입이 unknown이므로 아래와 같이 타입을 지정해주면 된다.(as 사용)
3) 쿼리 파라미터 취득 방법
GET 방식으로 http://경로?키=값 형태로 접속시, 쿼리 스트링 취득하는 방법은 아래와 같다.
import React from 'react';
import { useLocation } from 'react-router-dom';
// http://localhost:3000/query?id=10&count=2022 로 접속 상황
function Query() {
// useLocation() 호출
const location = useLocation();
console.log(location);
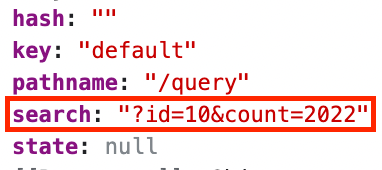
// {pathname: '/query', search: '?id=10&count=2022', hash: '', state: null, key: 'default'}
// search 부분을 URLSearchParams 객체로 생성
const searchParams = new URLSearchParams(location.search);
// const searchParams = new URLSearchParams(useLocation().search); // 이것도 가능
// 쿼리 취득
const id = searchParams.get('id'); // id 취득
const count = searchParams.get('count'); // count 취득
console.log('id: ', id); // id: 10
console.log('count: ', count); // count: 2022
return <div>Query</div>;
}
export default Query;
3-1) useLocation() 으로 search 취득

- search 속성에 "?키=값&키=값" 이 저장되어 있다.
- {pathname: '/query', search: '?id=10&count=2022', hash: '', state: null, key: 'default'}
3-2) URLSearchParams 객체 생성
- search 속성의 값을 URLSearchParams 객체로 생성한다.
- new URLSearchParams(useLocation().search)
3-3) URLSearchParams객체.get("키") 로 쿼리 취득
- 키에 해당하는 값만 반환한다.
( 출처 : https://curryyou.tistory.com/492 https://curryyou.tistory.com/477 )
[React] Router v6: useNavigate() 파라미터 전달&취득 방법 - useLocation()
# useNavigate() 파라미터 전달, useLocation() 파라미터 수신 방법 react-router-dom v6 에서 1. useNavigate() 로 페이지를 이동하면서 파라미터를 전달하는 방법 2. useLocation() 으로 파라미터를 취득하는 방법 을
curryyou.tistory.com
[React] useLocation 으로 쿼리 파라미터 취득 방법(URLSearchParams 활용)
# 리액트: 쿼리 파라미터 취득 방법 by useLocation GET 방식으로 http://경로?키=값 형태로 접속시, 쿼리 스트링 취득하는 방법은 아래와 같다. 1. useLocation() 으로 search 취득 - search 속성에 "?키=값&키=값"
curryyou.tistory.com
'React ⚛️' 카테고리의 다른 글
| [React] react-query의 개념 및 사용법 (0) | 2023.02.20 |
|---|---|
| [React-Router-Dom] useMatch Hook에 관하여 (0) | 2023.02.19 |
| [React] useParams Hook의 사용법 (0) | 2023.02.14 |
| [React] Routing의 개념과 React Router에 대해 알아보자 (0) | 2023.02.13 |
| [React] useEffect Hook의 사용법 (0) | 2023.02.12 |



