
1) Typescript란 ?
타입스크립트는 자바스크립트에 타입(Type)을 부여한 언어, 즉 JavaScript로 컴파일 되는 트랜스파일러입니다. 자바스크립트의 확장된 언어라고 볼 수 있습니다.

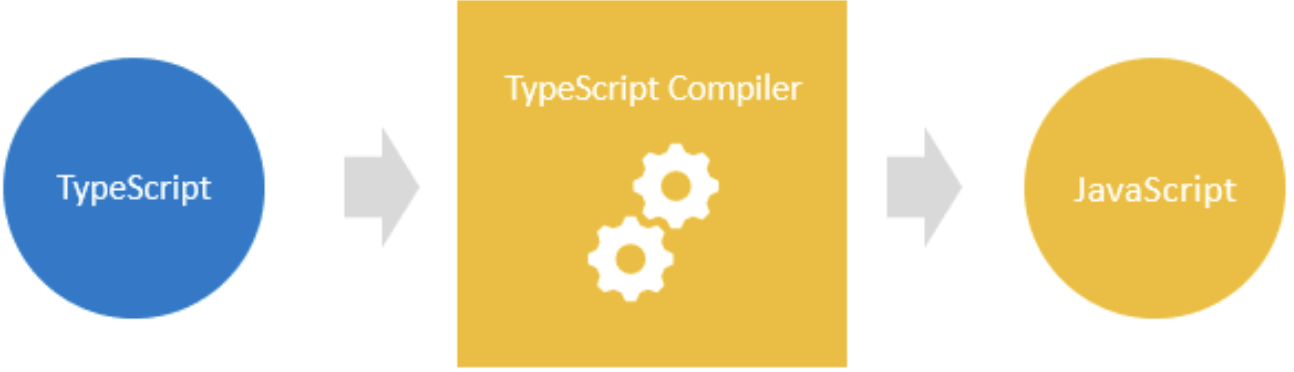
TypeScript 파일(ts)은 웹 브라우저에서 바로 해석될 수 없습니다. 브라우저에서 해석 가능한 언어인 JavaScript로 변환되어야 브라우저는 이를 인식하고 해석할 수 있습니다.

즉, TypeScript를 JavaScript로 변환해야 웹 브라우저에서 실행이 가능합니다.
그래서 TypeScript가 JavaScript로 출력 되기에 컴파일러가 아닌, 트렌스파일러(Transpiler)로 불립니다. 그리고 이러한 언어를 메타 언어(Meta Language)라고 부릅니다.
2) 타입스크립트를 사용하는 이유
2-1) 에러의 사전 방지
// math.js
function sum(a, b) {
return a + b;
}// math.ts
function sum(a: number, b: number) {
return a + b;
}
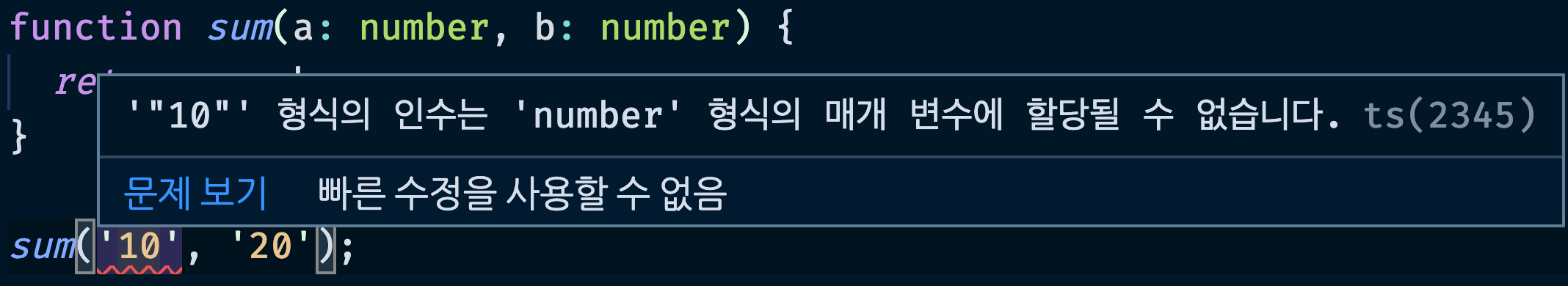
타입스크립트는 유효성 검사를 통해 자바스크립트에서 타입으로 인해 발생하는 에러를 사전에 미리 예방할 수 있습니다.
2-2) 코드 자동 완성과 가이드
타입스크립트의 또 다른 장점은 코드를 작성할 때 개발 툴의 기능을 최대로 활용할 수 있다는 것입니다. 요즘에 프런트엔드 개발을 할 때 가장 많이 사용되는 Visual Studio Code는 툴의 내부가 타입스크립트로 작성되어 있어 타입스크립트 개발에 최적화 되어 있습니다.
'HTML&CSS&Javascript 📚 > TS' 카테고리의 다른 글
| [Typescript] 타입 명시(Type Annotation) / 타입 추론(Type Inference) / 타입 표명(Type Assertion) 이란 ? (0) | 2023.08.13 |
|---|---|
| [Typescript] 타입스크립트 Type 정리 (0) | 2023.08.13 |
| [Typescript] Axios config 설정하기 (0) | 2023.03.11 |
| [Typescript] 열거형(enum) 타입에 관하여 (0) | 2023.02.24 |



