
웹사이트는 검색엔진에 의한 노출이 매우 중요하다.
SEO(검색엔진 최적화: Search Engine Optimization)같은 마케팅 도구를 사용하여 검색엔진이 본인의 웹사이트를 검색하기 알맞은 구조로 웹사이트를 조정하기도 하는데, 이것은 기본적으로 검색엔진이 웹사이트 정보를 어떻게 수집하는지 아는 것으로 부터 시작된다.
검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다.(이것을 크롤링이라 하며 검색엔진의 크롤러가 이를 수행한다.)
그리고 사용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스(색인)을 만들어 둔다.(이것을 인덱싱이라 하며 검색엔진의 인덱서가 이를 수행한다.)
인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드이다. 즉, 검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다.
따라서 개발자가 의도한 요소의 의미가 명확히 드러나도록 해야 하는데, 이는 코드의 가독성을 높이고 유지보수를 쉽게한다.
검색엔진은 대체로 h1 요소 내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다.
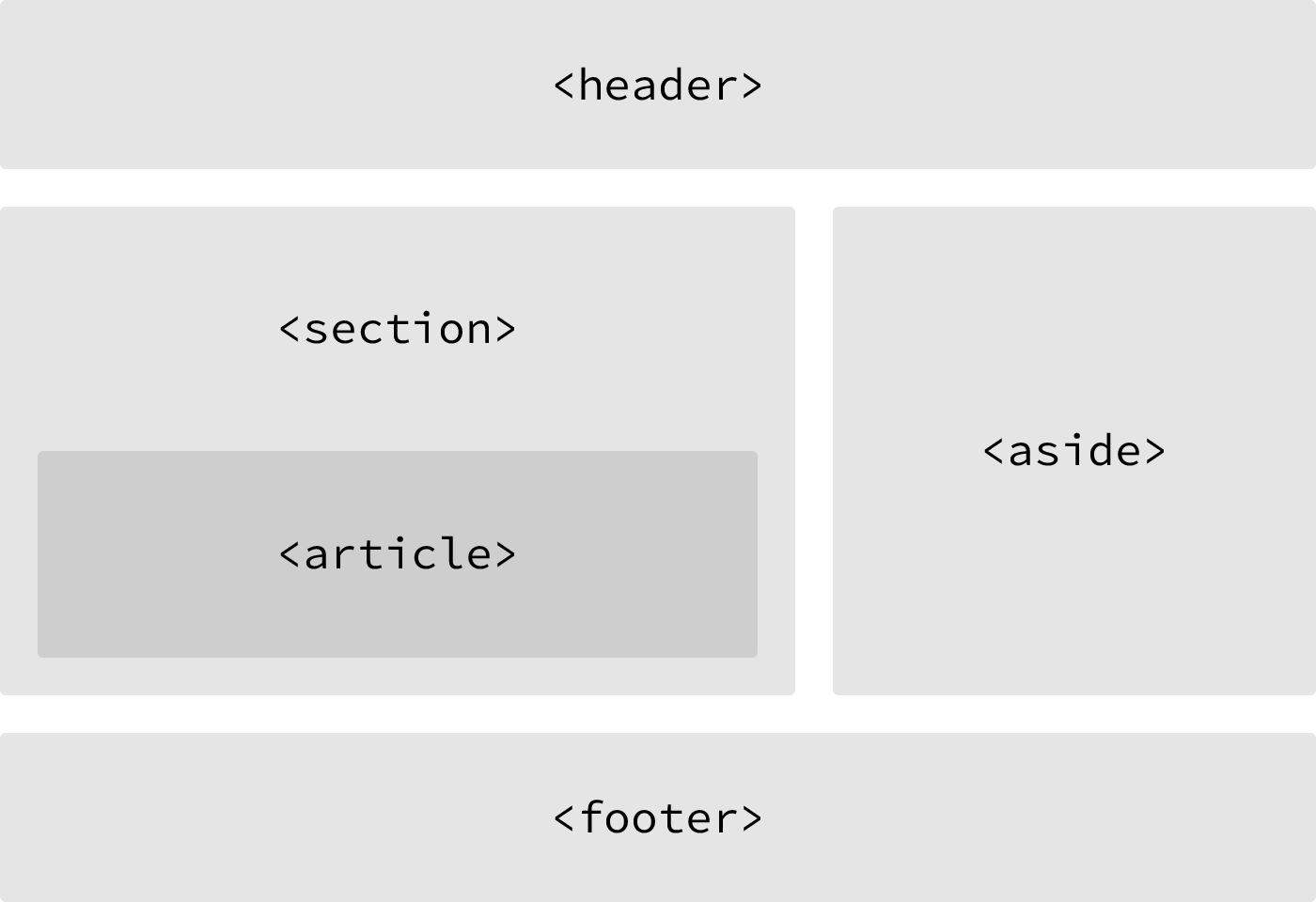
시맨틱 요소로 구성되어 있는 웹페이지는 검색엔진에 보다 의미론적으로 문서 정보를 전달할 수 있고 검색엔진 또한 시맨틱 요소를 이용하여 보다 효과적인 크롤링과 인덱싱이 가능해졌다.
즉, 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 "콘텐츠의 의미를 명확히 전달"하는 역할을 한다.
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지에 메타데이터(Metadata)를 부여하여 HTML 문서의 ‘의미’를 명확하게 전달하는 것이다.
참고 : https://poiemaweb.com/html5-semantic-web
'HTML&CSS&Javascript 📚 > HTML' 카테고리의 다른 글
| [HTML] HTML의 기초 및 태그 정리 (0) | 2023.02.20 |
|---|
