저희가 CSS를 작성할 때, 전통적으로는 style.css라는 별도의 파일을 생성하고 HTML의 <link> 태그를 사용해서 적용하였습니다.
하지만 웹이 점점 복잡해지고 동적 기능 요구가 증가하면서 HTML과 CSS만으로는 화면의 모든 스타일을 제어할 수 없는 상황에 이르게 됩니다.
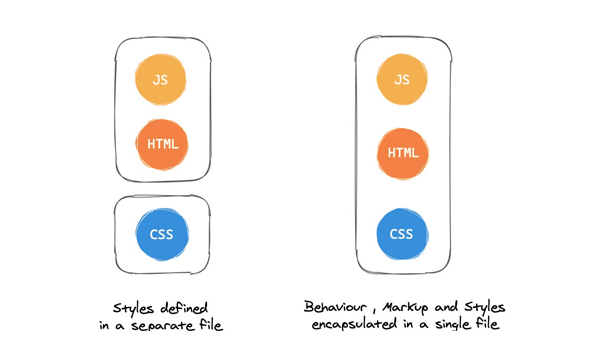
이를 해결하기 위한 여러 가지 웹 애플리케이션 스타일 구성 방식이 나타났으며 크게 두 갈래로 나뉘어집니다. CSS-in-JS와 CSS-in-CSS가 그것입니다.
또한 React에서는 컴포넌트(Component) 단위로 아키텍처를 설계하기 때문에 컴포넌트 간의 의존성을 최소화하고, 내부 응집도를 높이는 것이 중요시 되기 때문에 기존의 방법보다 css-module이나 css-in-js로 Javascript를 이용하여 CSS를 만드는 것이 좋습니다.
하지만 위 방법들을 사용하지 못하는 경우에는 scss나 전통적인 방법을 따라야할 수도 있습니다.
- css파일을 만들어서 <link> 태그를 사용하는 방법
- css-module을 사용하는 방법
- css-in-js를 사용하는 방법
- SCSS를 사용하는 방법
일반적인 CSS
// Box1.css
.big {width : 200px;}
.small {width : 100px;}
.box {
height : 50px;
background-color: #aaaaaa;
}
// Box1.js
import React from 'react'
import './Box1.css'
export default function ({size}) {
if (size === 'big'){
return <div className='box big'>큰 박스</div>
}else {
return <div className='box small'>작은 박스</div>
}
}
// Button1.css
.big {width : 100px;}
.small {width : 50px;}
.button {
height:30px;
background-color: #aaaaaa;
}
// Button1.js
import React from 'react'
import './Button1.css'
export default function Button({size}) {
if (size==='big') {
return <button className='button big'>큰 버튼</button>
} else {
return <button className='button small'>작은 버튼</button>
}
}
위와 같이 css파일을 만들어 실행하게 되면 파일들이 빌드되면서 css파일들이 각자 가지고 있던 .big와 .small 클래스의 이름이 서로 같기 때문에 덮어 씌워지게 되는 현상이 발생합니다.
👉🏻 일반적인 CSS의 단점 !
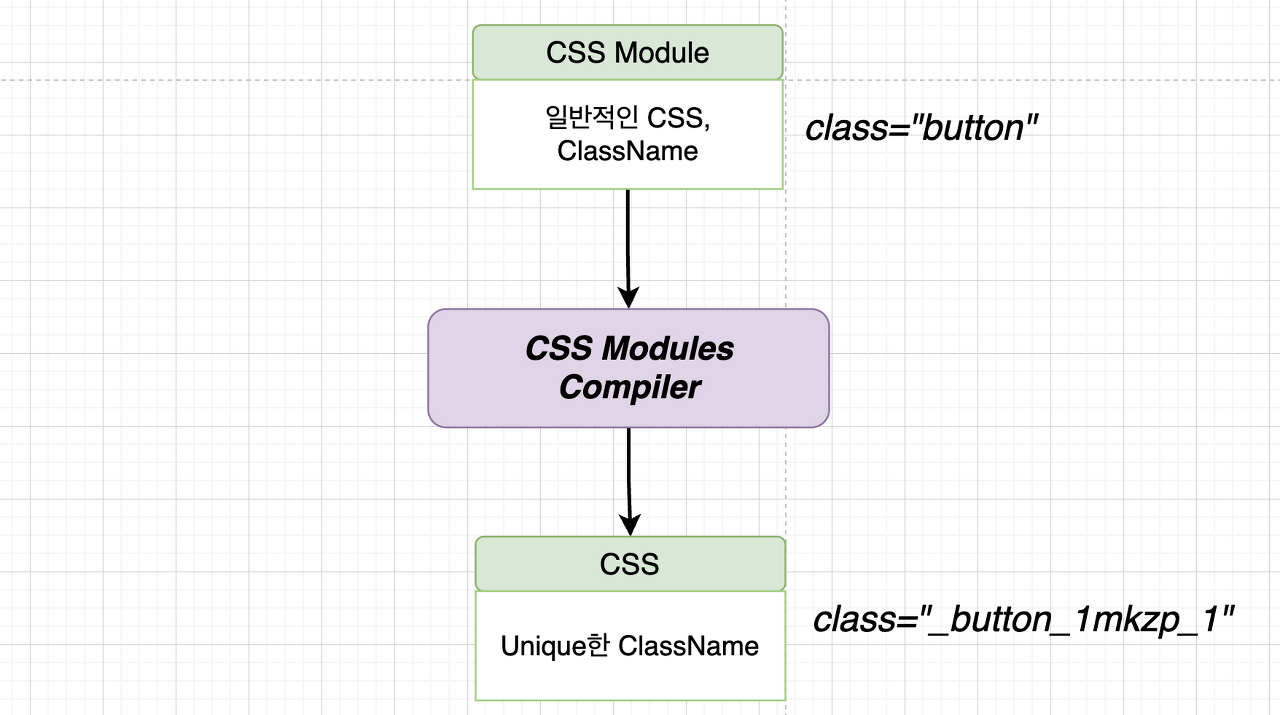
css-module

css-module은 CSS를 모듈화하여 사용하는 방식으로, CSS 클래스를 불러와서 사용할 때 [파일이름]_[클래스이름]__[해쉬값] 형태로 클래스네임을 고유하게 자동으로 만들어주어 클래스 이름이 중첩되는 현상을 방지해줍니다.
클래스명은 모듈 컴파일러에 의해 고유한 클래스명을 가지게 되므로 CSS의 범위를 지역적으로 한정시킬 수 있는 장점이 있습니다.
import React from 'react'
import style from './Button1.module.css'
export default function Button({size}) {
if (size==='big') {
return <button className={`${style.button} ${style.big}`}>큰 버튼</button>
} else {
return <button className={`${style.button} ${style.big}`}> 작은 버튼</button>
}
}
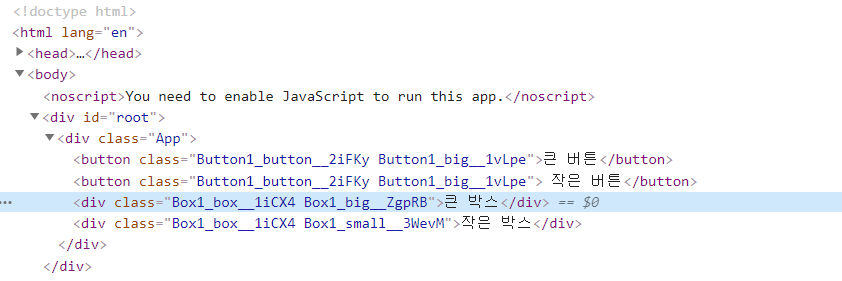
위와 같이 css-module을 사용하면 클래스 이름 hash 값이 붙어서 고유한 값으로 인식되기 때문에 클래스명이 충돌하는 단점을 극복할 수 있습니다. 따라서 간결한 클래스명을 이용해서 '컴포넌트 단위'로 스타일을 적용할 때 좋습니다.
(CRA에서는 파일이름.module.css라고 작성하면 css-module이 됩니다.)
다만 한 곳에서 모든 것을 작성하지 않기 때문에 별도로 많은 CSS 파일을 만들어 관리해야 한다는 단점이 있습니다.
css-in-js

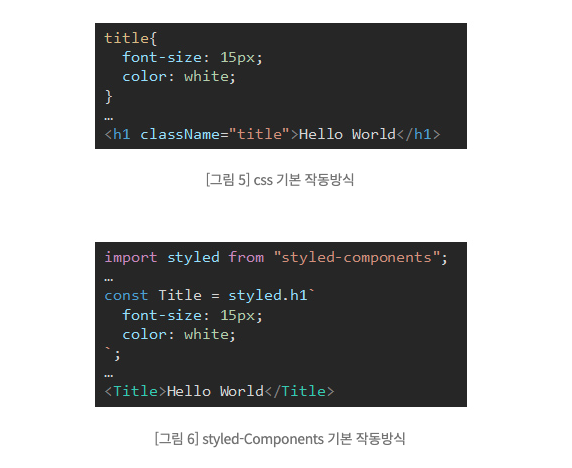
CSS-in-JS는 단어 그대로 자바스크립트 코드에서 CSS를 작성하는 방식을 말합니다.
이 중 가장 대표적인 라이브러리인 Styled-Component를 살펴보겠습니다.

먼저 Styled Components는 CSS-in-JS 스타일링을 위한 프레임워크입니다. 자바스크립트의 태그가 지정된 템플릿 리터럴과 CSS의 기능을 사용하여 구성 요소에 반응하는 스타일을 제공합니다.
// Box4.js
import React from 'react';
import styled from 'styled-components'
const BoxCommon = styled.div`
width : ${props=> (props.isBig? 200:100)}px; // (1)
height : 50px;
background-color:#aaaaaa;
`;
export default function Box({size}) { //(2)
const isBig = size==='big';
const label = isBig? '큰 박스' : '작은 박스'
return <BoxCommon isBig={isBig}>{label}</BoxCommon>
}css-in-js는 CSS 코드를 자바스크립트 파일 안에서 작성하는데, 자바스크립트 파일 내에서 관리하기 때문에 내부 응집도가 올라가고 동적으로 CSS를 변경하기 용이합니다.
인자(props)에 따라 동적으로 CSS가 변경되기 때문에 재사용성이 높아지는 효과까지 얻을 수 있습니다.
따라서 개발 효율성에 중점을 둔 컴포넌트 위주의 프로젝트라면 CSS-in-js를 사용하는 것이 좋다고 할 수 있습니다 :)
'HTML&CSS&Javascript 📚 > CSS' 카테고리의 다른 글
| [Sass] Sass란 ? (0) | 2023.08.22 |
|---|---|
| [CSS] transition / transform 정리 (0) | 2023.07.30 |
| [CSS-in-JS] Styled Component의 theme에 관하여 (0) | 2023.02.16 |
| [CSS] React Component CSS 스타일링 기본 (0) | 2023.02.14 |
| [CSS-in-JS] Styled Component의 개념 및 사용법 (0) | 2023.02.14 |

