
Next.js는 React 기반의 자바스크립트 프레임워크입니다. 성능, SEO 및 애플리케이션 개발에 효율적이며, Routing, Server Side Rendering(SSR), Static Site Generator(SSG), Image에 관한 기능이 미리 내장되어 있으므로 React와 같이 이러한 기능을 개별적으로 설치, 설정할 필요없이 설치 직후부터 사용할 수 있습니다.
Next.js 작동원리


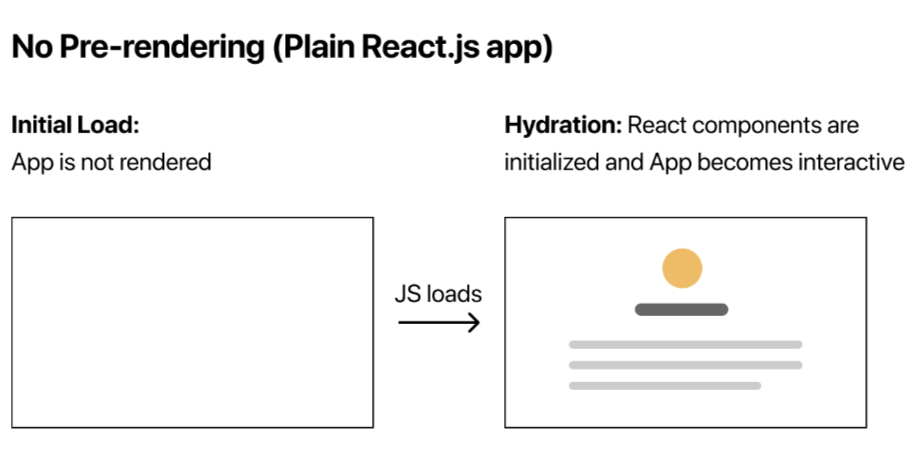
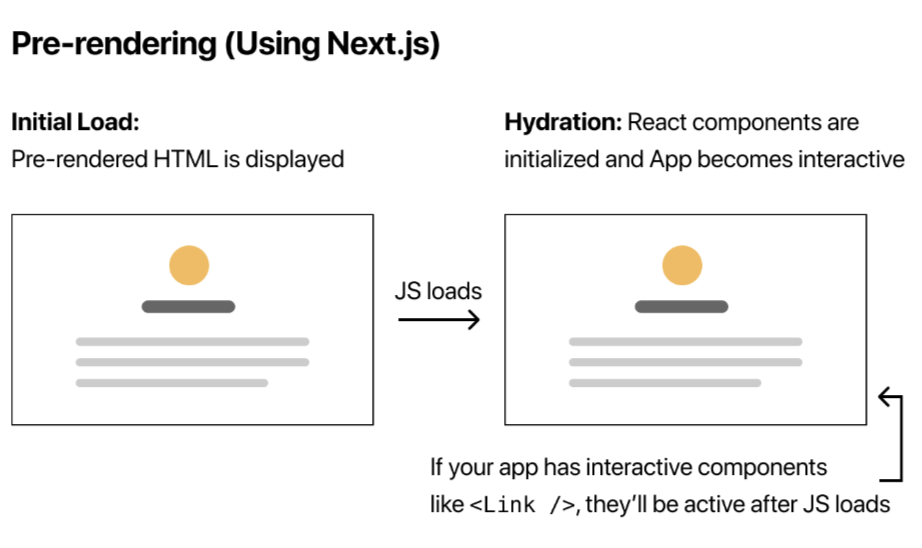
- Next.js는, 기본적으로 서버측에서 React코드를 실행한다.
- React.js를 서버측에서 pre-rendering하여 html을 생성하고, 브라우저로 보내준다.
- 그 후, 브라우저에서 React를 사용해 웹페이지를 완성한다. 👉🏻초기 렌더링 속도가 빠르고 SEO에 유리하다 !
주요 기능
- 직관적인 페이지 기반 Routing 시스템( 동적 경로 지원 포함 )
- 사전 렌더링, 정적 생성(SSG) 및 서버 측 렌더링(SSR) 모두 페이지 단위로 지원된다.
- 자동 코드 분할(빠른 로딩)
- 최적화된 프리페치를 통한 클라이언트 측 라우팅
- 내장 CSS 및 Sass 지원 및 모든 CSS-in-JS 라이브러리 지원
- Fast Refresh를 지원한다. ( 빠른 리프레쉬 )
- Serverless Functions로 API 엔드포인트를 빌드하기 위한 API 경로
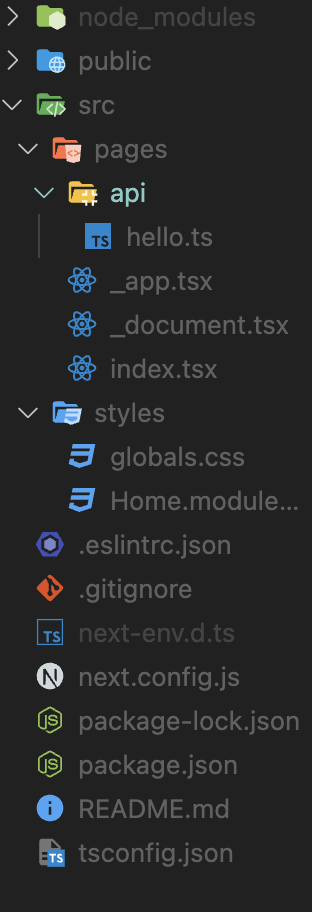
파일 구조

pages 디렉토리
페이지의 라우팅를 담당하는 컴포넌트(폴더/파일구조로 url 결정)
public 디렉토리
정적 파일들을 관리하는 폴더입니다. css 파일, font 파일, 이미지 파일을 관리할 수 있습니다.
styles 디렉토리
스타일 파일을 관리하는 폴더입니다. 공통적으로 사용되는 스타일을 관리할 수 있습니다.
모듈(module) css는 컴포넌트 종속적으로 스타일링하기 위한 파일이며, 확장자 앞에 module을 붙여줘야 합니다.
_app.tsx
import type { AppProps } from "next/app"
import { AppLayout } from "@components"
import "@styles/globals.scss"
export default function MyApp({ Component, pageProps }: AppProps) {
return (
<AppLayout>
<Component {...pageProps} />
</AppLayout>
)
}Next.js 실행 시 가장 먼저 실행되는 파일로, App구성 요소를 사용하여 모든 페이지를 초기화합니다.
따라서 _app.js(tsx)을 만들어 기본 App 구성 요소를 덮어 쓸 수 있습니다. 즉, 모든 페이지에서 필요한 처리를 여기에 작성할 수 있습니다. ( 핵심은 모든 페이지에서 공통으로 사용함 )
그 밖에도 다음과 같은 작업을 할 수 있습니다.
- 페이지 간의 공통 레이아웃 적용
- Global CSS 정의
- 각 Route 구성요소 래핑
- Redux Provider 설정
_document.tsx
import { Html, Head, Main, NextScript } from "next/document"
export default function Document() {
return (
<Html>
<Head>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
)
}_app.tsx 다음으로 실행되는 파일로, index.html과 동일한 역할을 합니다. html, body와 같은 기본 태그들의 속성들을 지정하여 애플리케이션의 구조를 만들어 주는 파일입니다.
next.config.js
Next.js는 Webpack을 기본 번들러로 사용하는데, Webpack에 관한 설정을 해줄 수 있습니다.
'Next.js ⚛️' 카테고리의 다른 글
| [Next.js] 13버전 Data Fetching (1) | 2023.08.21 |
|---|---|
| [Next.js] Data Fetching (getStaticProps/getStaticPaths/getServerSideProps) (0) | 2023.08.12 |
| [Next.js] router.query 사용 시 'undefined' 오류 해결 (0) | 2023.06.15 |
| [Next.js] Router 정리 (0) | 2023.04.22 |
| [Next.js] Next.js 프레임워크의 기능 및 사용 이유 (0) | 2023.04.11 |



