React Developer Tools 확장 프로그램

React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 035a41c4e on 7/10/2023.
chrome.google.com
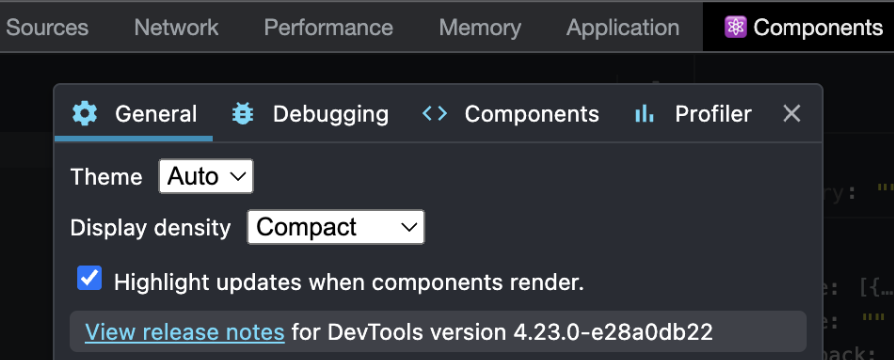
React Developer Tools는 리액트 확장 프로그램으로, 리액트 앱의 컴포넌트 트리와 렌더링 과정을 한눈에 확인할 수 있는 'Component 탭'과 렌더링 성능을 측정할 수 있는 'Profiler 탭'을 제공합니다.

Components 탭에서 Highligh updates 부분을 체크해주면 쉽게 컴포넌트가 렌더링 되는 모습을 확인할 수 있습니다.
React Profiler 란
React Profilers는 React 16.5에서 새로운 DevTools 프로파일러 플러그인에 대한 지원을 추가합니다.
이 플러그인은 React의 Profiler API를 사용하여 React 애플리케이션의 성능 병목 현상을 식별하기 위해 렌더링되는 각 구성 요소에 대한 타이밍 정보를 수집 합니다.
실습

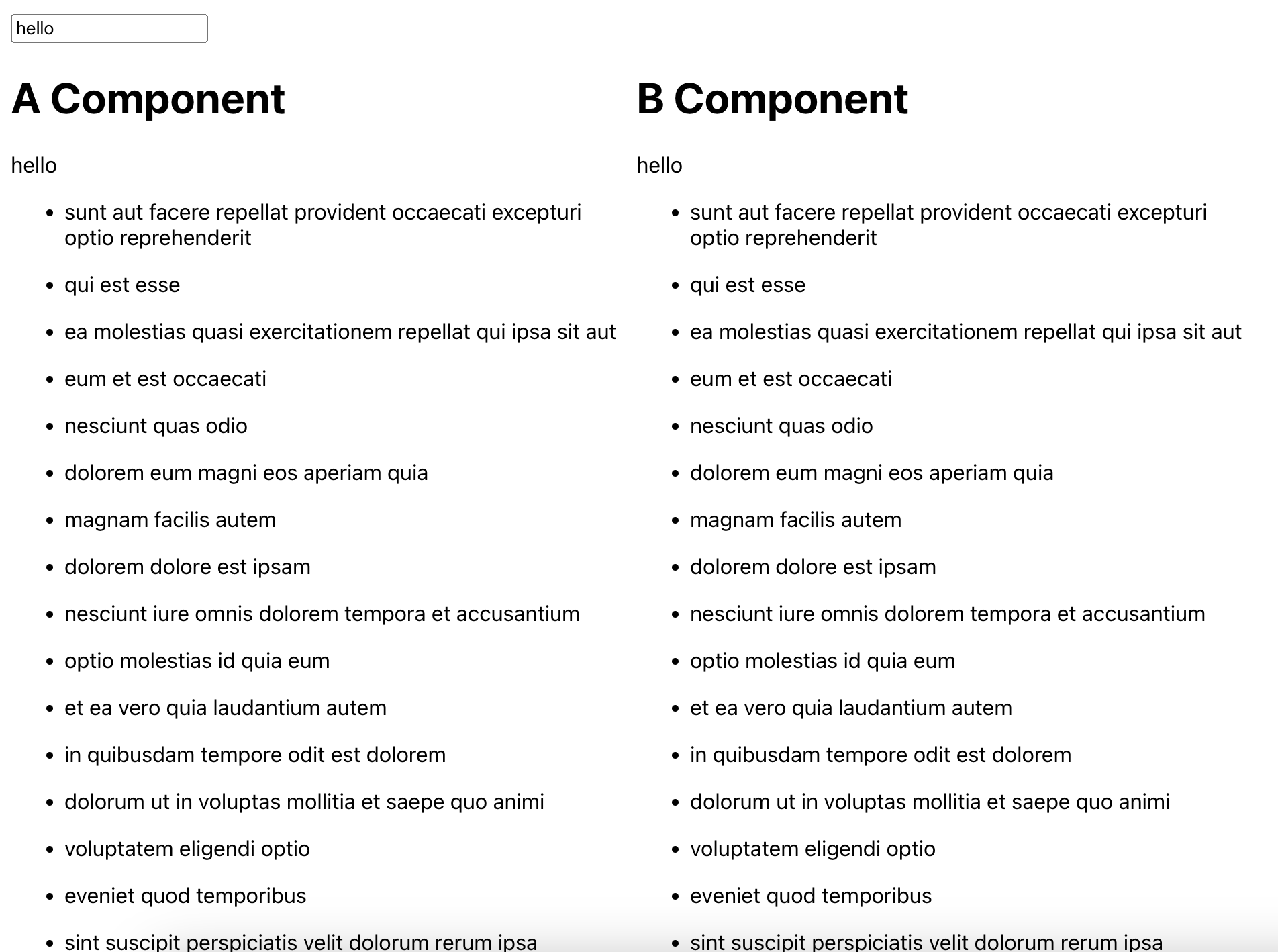
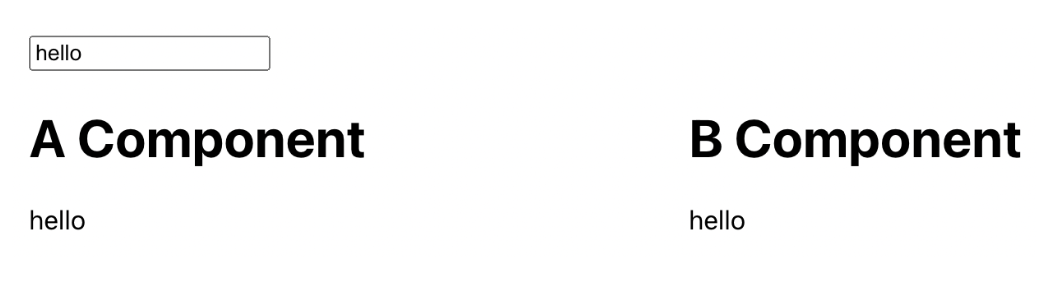
A와 B 컴포넌트를 같은 기능이지만 다르게 만들어서 Profiler로 성능을 비교해보도록 하겠습니다.
A : 모든 요소를 하나의 컴포넌트에 구현
B : 모든 요소를 여러 컴포넌트로 분리하여 구현
1) 가짜 데이터 Fetch 하기

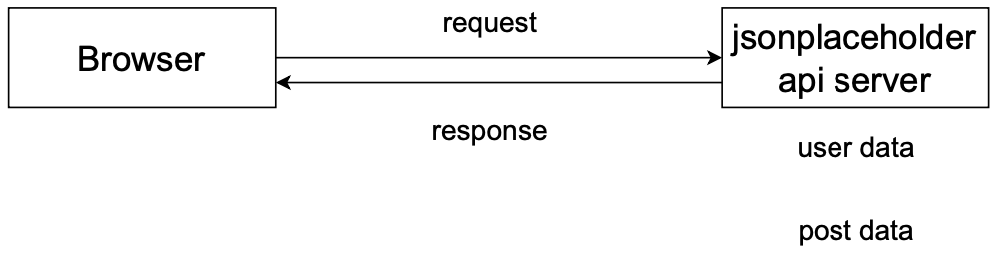
성능을 측정하기 위해서는 어느 정도 많은 데이터가 있을 시에 측정이 가능하기에 가짜 데이터를 전달해주는 jsonplaceholder api server 에 요청을 보내서 가짜 데이터를 받아오겠습니다.
JSONPlaceholder 란 ? 🤔
- JSONPlaceholder는 가짜 데이터가 필요할 때마다 사용할 수 있는 무료 온라인 REST API입니다.
- posts, users, photos 등 여러 가지 가짜 데이터를 가져올 수 있습니다.
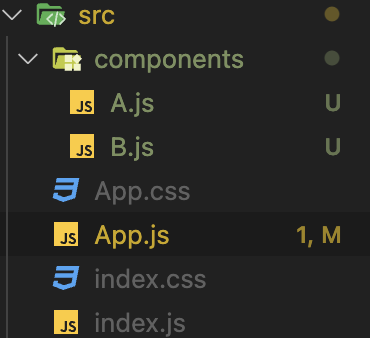
2) 성능 측정을 위한 앱 구성하기

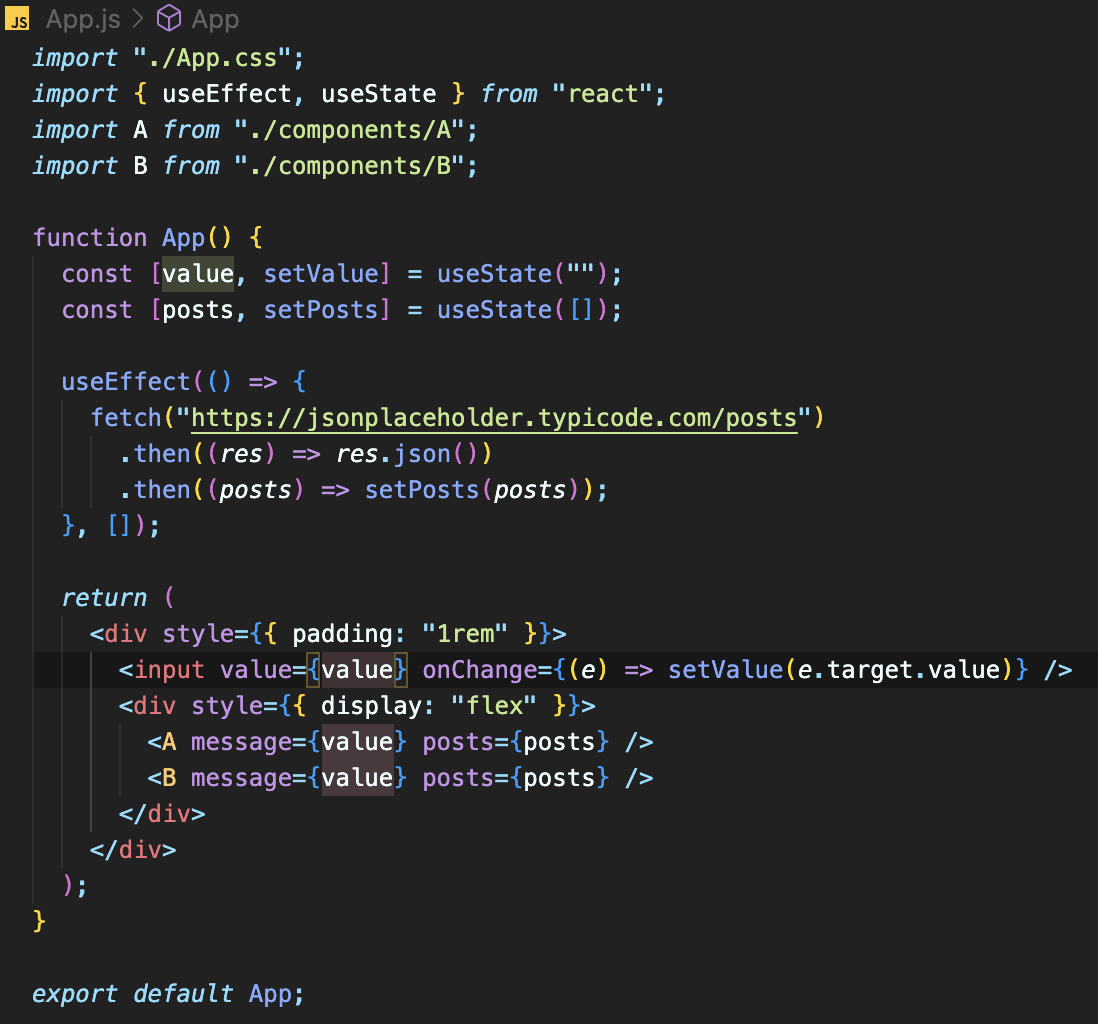
App.js

- 데이터 Fetch
- 검색 기능
- 전체적인 레이아웃
A.js

- post 데이터 목록(post) 렌더링
- 검색 키워드(message) 렌더링
- 모든 요소를 하나의 컴포넌트에 구현
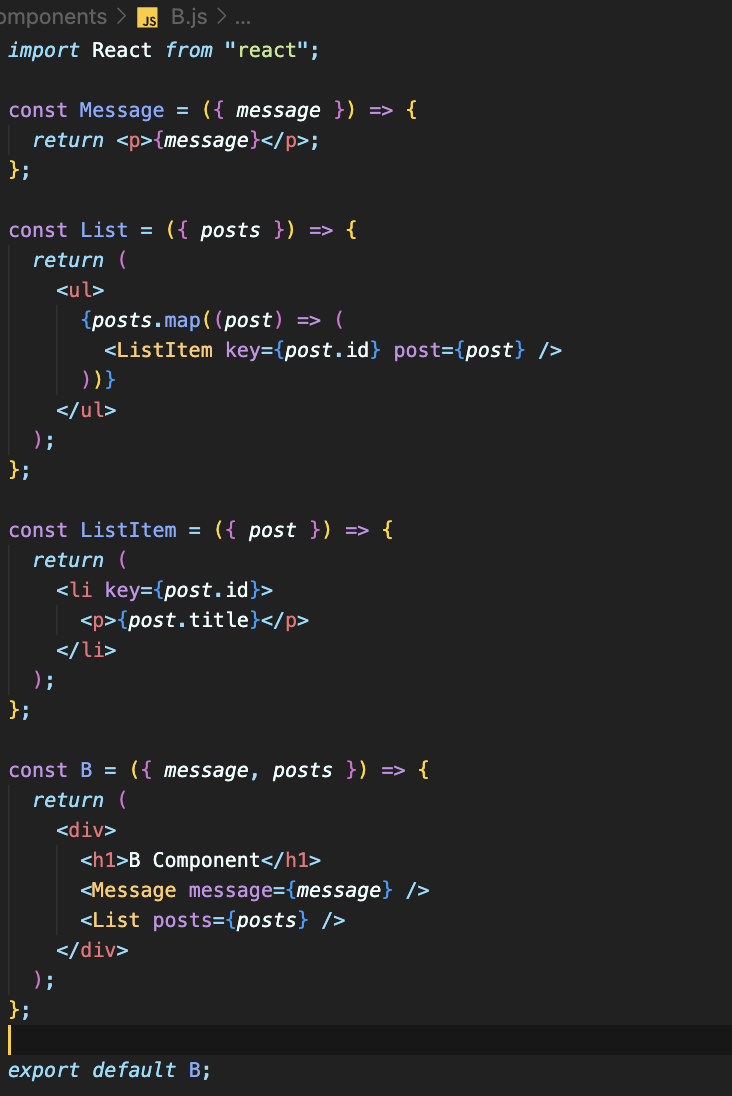
B.js

- post 데이터 목록(post) 렌더링
- 검색 키워드(message) 렌더링
- 모든 요소를 여러 컴포넌트로 분리하여 구현
3) React Profiler로 성능 측정하기

성능을 측정하기 위해 크롬 개발자 도구를 열고 Profiler 탭으로 이동하겠습니다. 여기서 프로파일링을 수행해서 성능 데이터를 기록하고 측정할 수 있습니다.
프로 파일링을 수행하려면 레코드 버튼을 클릭합니다.
Profiler는 컴포넌트가 리렌더링이 될 때마다 성능을 기록합니다.


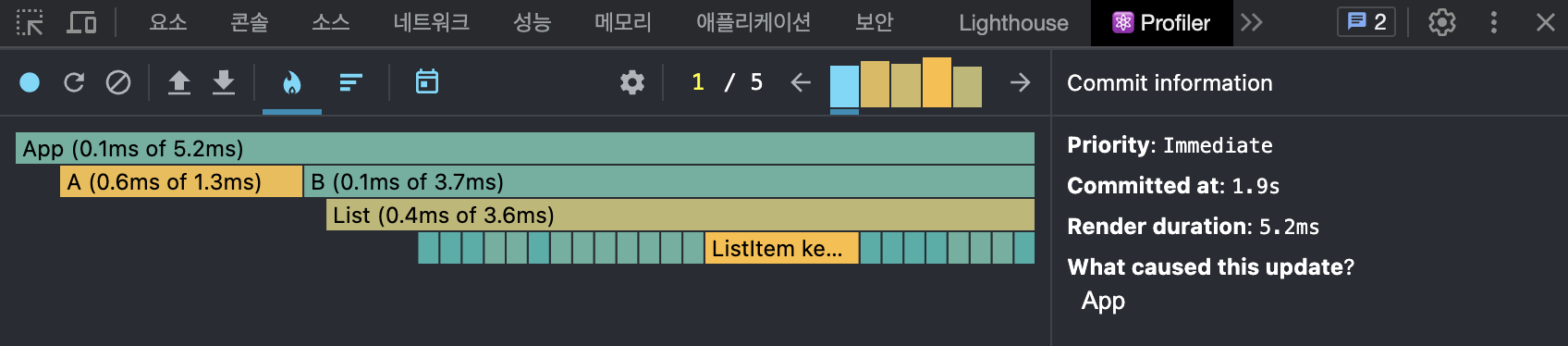
1번째 "h"를 타이핑 해서 Re Rendering 했을 때
App Component : 5.2ms
A Component: 1.3ms
B Component: 3.7ms
A Component Rendering Time < B Component Rendering Time
위 처럼 여러 컴포넌트로 분리한 B 컴포넌트의 렌더링 성능이 더 좋지 않다는 것을 Profiler를 통해 측정할 수 있었습니다.
다음 포스팅에서는 React.memo를 사용하여 이러한 렌더링 성능을 최적화해보는 시간을 가져보겠습니다 :)
'React ⚛️' 카테고리의 다른 글
| [React] useCallback을 이용한 성능 최적화 (0) | 2023.07.18 |
|---|---|
| [React] React.memo를 이용한 성능 최적화 (0) | 2023.07.18 |
| [React] 배열 컴포넌트 사용 시 key 값으로 index를 사용하면 안되는 이유 (0) | 2023.07.17 |
| [React] 클래스 컴포넌트와 함수 컴포넌트 / HOC(Higher Order Component와 React Hook (0) | 2023.07.16 |
| [CRA] npx create-react-app 에서 npx란 ? (0) | 2023.07.14 |



