구조 분해 할당
var a, b, rest;
[a, b] = [10, 20];
console.log(a); // 10
console.log(b); // 20
[a, b, ...rest] = [10, 20, 30, 40, 50];
console.log(a); // 10
console.log(b); // 20
console.log(rest); // [30, 40, 50]
({ a, b } = { a: 10, b: 20 });
console.log(a); // 10
console.log(b); // 20
({a, b, ...rest} = {a: 10, b: 20, c: 30, d: 40});
console.log(a); // 10
console.log(b); // 20
console.log(rest); // {c: 30, d: 40}구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
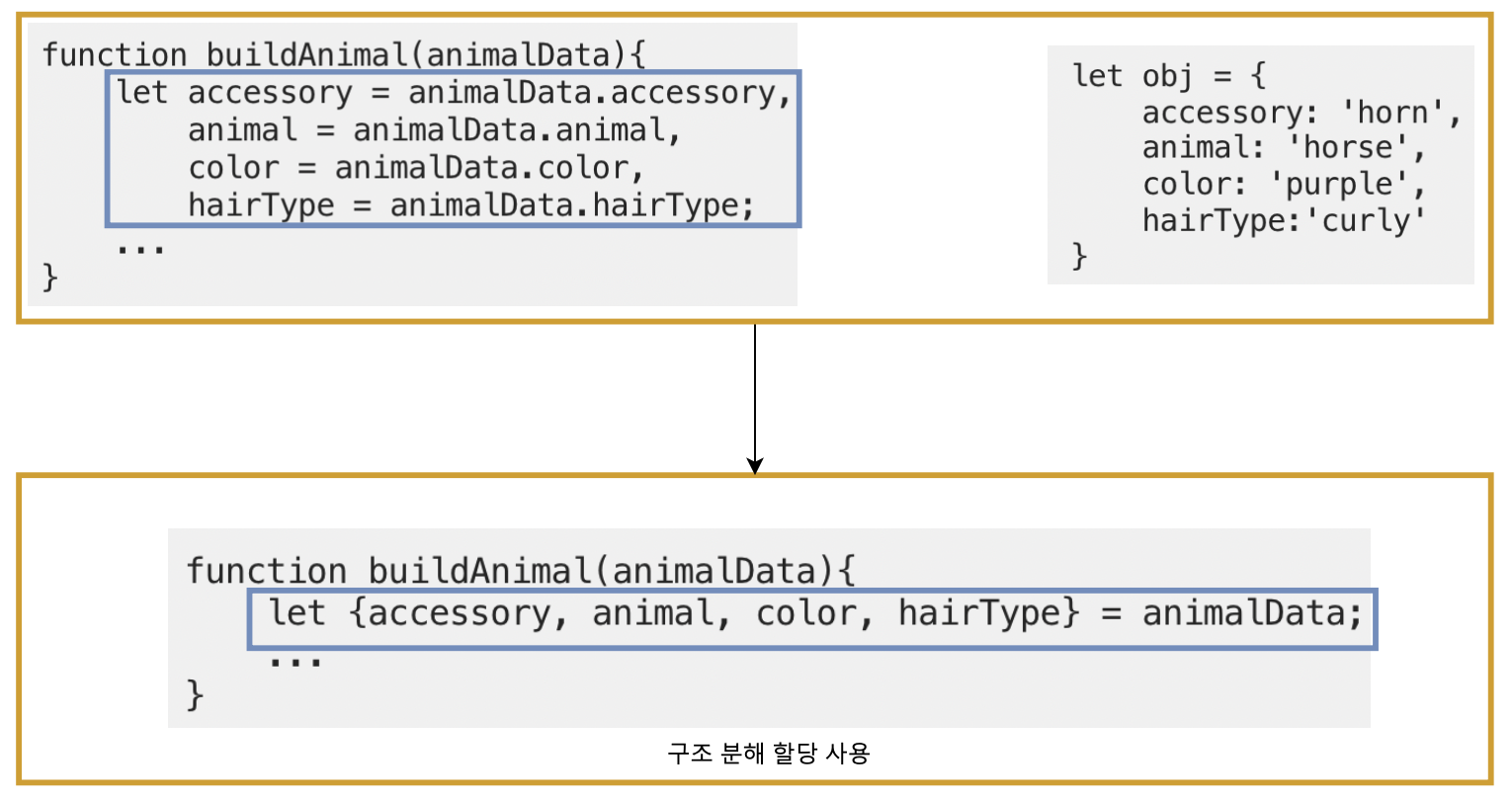
👉🏻 구조 분해 할당은 Clean Code를 위해서 즉, 더 깔끔한 코드를 위해서 사용합니다 !


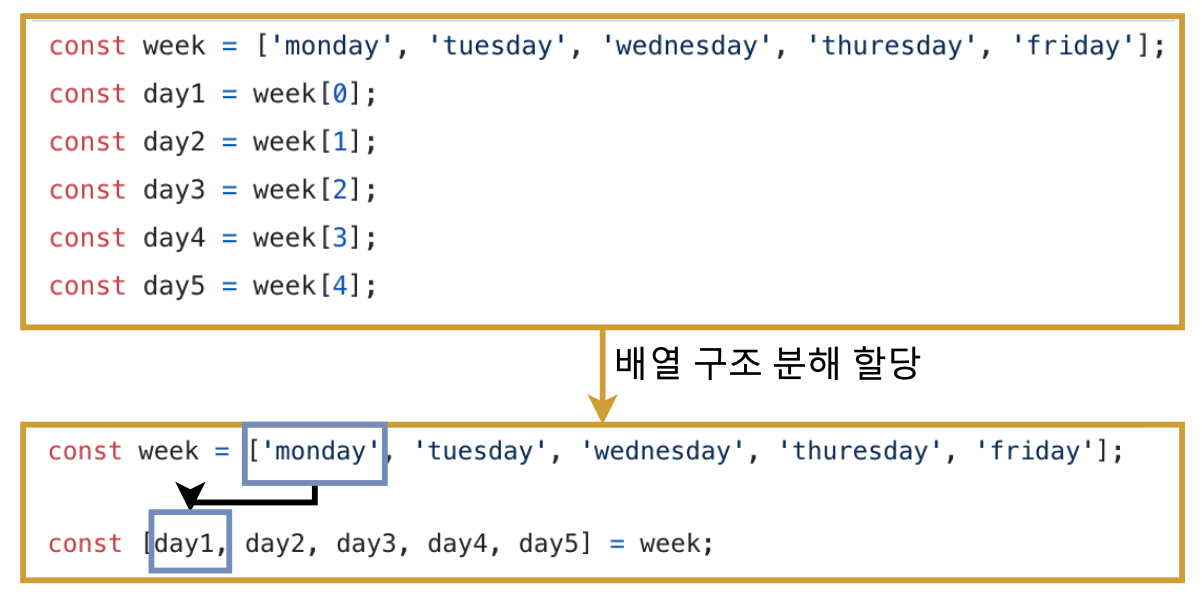
구조 분해 할당 문법은 배열 혹은 객체에서 각각 값(value)이나 프로퍼티(property)를 분해하여 손쉽게 별도의 변수에 담을 수 있도록 해 줍니다.
구조 분해 할당이라고 해서 특별한 문법적 형태가 다른 것이 아니라, 위처럼 할당받을 변수를 왼쪽에, 분해할 대상을 오른쪽에 해서 대입하는 형식으로 작성하면 됩니다.
'HTML&CSS&Javascript 📚 > JS' 카테고리의 다른 글
| [JS Deep Dive] 4장 변수 (식별자, 호이스팅, 식별자 네이밍 규칙, 네이밍 컨벤션) (0) | 2023.08.15 |
|---|---|
| [JS & React] 얕은 비교(Shallow Equal)란 ? / 리액트에서 컴포넌트가 리렌더링되는 경우 (0) | 2023.07.18 |
| [JS] filter(), map() 함수 정리 (0) | 2023.05.17 |
| [JS Deep Dive] 43. Ajax (0) | 2023.05.02 |
| [JS Deep Dive] 42. 비동기 프로그래밍 (0) | 2023.04.29 |


