Element란 ?
리액트에서의 가장 작은 단위로, 화면에 표시할 내용을 기술합니다.
<div id="root"></div>위와 같이 HTML 파일 어딘가에 <div>가 있다고 가정해 봅시다.
이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리하기 때문에 이것을 “루트(root)” DOM 노드라고 부릅니다. (React로 구현된 애플리케이션은 일반적으로 하나의 루트 DOM 노드가 있습니다.)
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);React 엘리먼트를 렌더링 하기 위해서는 우선 DOM 엘리먼트를 ReactDOM.createRoot()에 전달한 다음, React 엘리먼트를 root.render()에 전달해야 합니다.
다음 예시를 한번 보겠습니다.
const element = <h1>hello, Hyun</h1>;
ReactDOM.render(element, document.getElementById('root'));이때 모든 엘리먼트는 React DOM에서 관리하고, 루트(root)DOM 노드라고 부릅니다.
React 엘리먼트를 루트 DOM 노드에 렌더링하려면 ReactDOM.render()로 전달하면 됩니다.
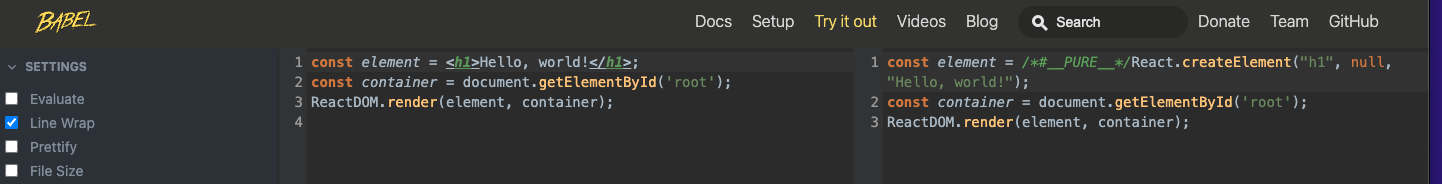
👉🏻 이러한 원리로 엘리먼트를 생성하고 렌더링 하는데, JSX를 사용한다면 이 작업을 babel이 편하게 알아서 해석해준다 ⭐️⭐️

'React ⚛️' 카테고리의 다른 글
| [React] React.memo의 개념과 사용법 (0) | 2023.02.09 |
|---|---|
| [React] Props의 개념과 사용법 (0) | 2023.02.07 |
| [React] Components의 종류(선언형/클래스형) 및 사용법 (0) | 2023.02.07 |
| [React] JSX의 개념 및 문법 (0) | 2023.02.06 |
| [React] React의 주요 개념 및 사용 이유 (1) | 2023.02.06 |

